如果你存在: 代码没报错,运行成功,但是index.js中router挂接的内容无法显示, 没有犯书写错误,routes 和 component 没有写错, 在浏览器中检查,App.vue中对应的 router-view为空 那么建议你
如果你存在:
- 代码没报错,运行成功,但是index.js中router挂接的内容无法显示,
- 没有犯书写错误,routes 和 component 没有写错,
- 在浏览器中检查,App.vue中对应的 <router-view>为空
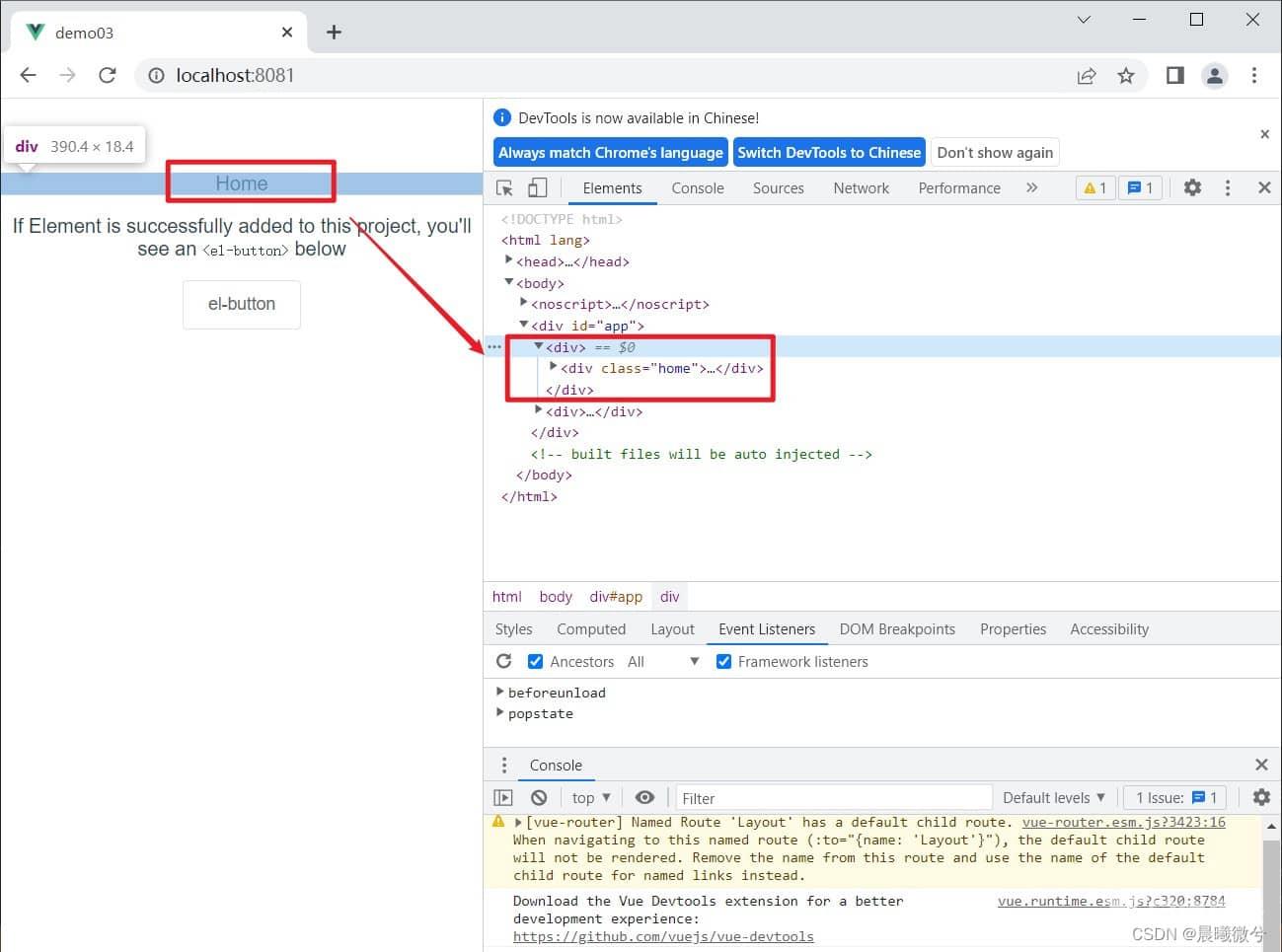
那么建议你接着看,首先,正确的结果:
//App.vue中
<template>
<div id="app">
//关键是 router-view 能否成功渲染
<router-view></router-view>
<div>
<p>
If Element is successfully added to this project, you'll see an
<code v-text="'<el-button>'"></code>
below
</p>
<el-button>el-button</el-button>
</div>
</div>
</template>
<script>
export default {
name: 'app',
components: {
}
}
</script>
//index.js文件
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/main/HomeView.vue'
import Layout from '../views/LayoutView.vue'
Vue.use(VueRouter)
//1.这里是routes,指定路径和成员
const routes = [
{
path: '/',
name: 'Layout',
//以下的 component(这是对的) 千万注意,不要写成 components(这是错的)
component: Layout,
children: [
{
path: '',
name: 'Home',
component: HomeView,
meta: {
isLogin: true
}
},
{
path: 'params',
name: 'params',
component: () => import('../views/main/ParamsView.vue'),
meta: {
isLogin: true
}
},
{
path: 'ad',
name: 'ADclassify',
component: () => import('../views/main/ADClassify.vue'),
meta: {
isLogin: true
}
},
{
path: 'product',
name: 'product',
component: () => import('../views/main/ProductView.vue'),
meta: {
isLogin: true
}
}
]
},
{
path: '/login',
name: 'Login',
component: () => import('../views/LoginView.vue'),
meta: {
isLogin: true
}
}
]
//2.这里是router,是一个VueRouter对象
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
//3.这里是routes,对应1中指定的内容
})
export default router
以上,没什么问题的话,可以看到

App.vue中对应的 <router-view>为是有值的
后来我导入在main.js中了一个js文件
//main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import './plugins/element.js'
import './assets/css/common.css'
//导入了这个文件,之后就看不见 router-view 渲染的内容了
// import './router/permission.js'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
这里,现在我还是不知道 permission.js 为什么会导致router-view不能渲染
//permission.js
import router from './index'
router.beforeEach((to, from, next) => {
if (to.meta.isLogin) {
const token = false
if (token) {
next()
} else {
next({
name: 'Login'
})
}
} else {
next()
}
})
总的来说:Vue中router-view无法显示可能是导入了什么不合适的文件导致
总结
到此这篇关于Vue中router-view无法显示的解决办法的文章就介绍到这了,更多相关Vue router-view无法显示内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
