目录 1.产生原因 2.解决办法 总结 1.产生原因 子组件或者孙组件在父组件 provide 提供的依赖注入时,子组件或孙组件是在不同页面引入的,有的页面使用 provide 提供了依赖,有的没有提
目录
- 1.产生原因
- 2.解决办法
- 总结
1.产生原因
子组件或者孙组件在父组件 provide 提供的依赖注入时,子组件或孙组件是在不同页面引入的,有的页面使用 provide 提供了依赖,有的没有提供依赖就会报错
2.解决办法
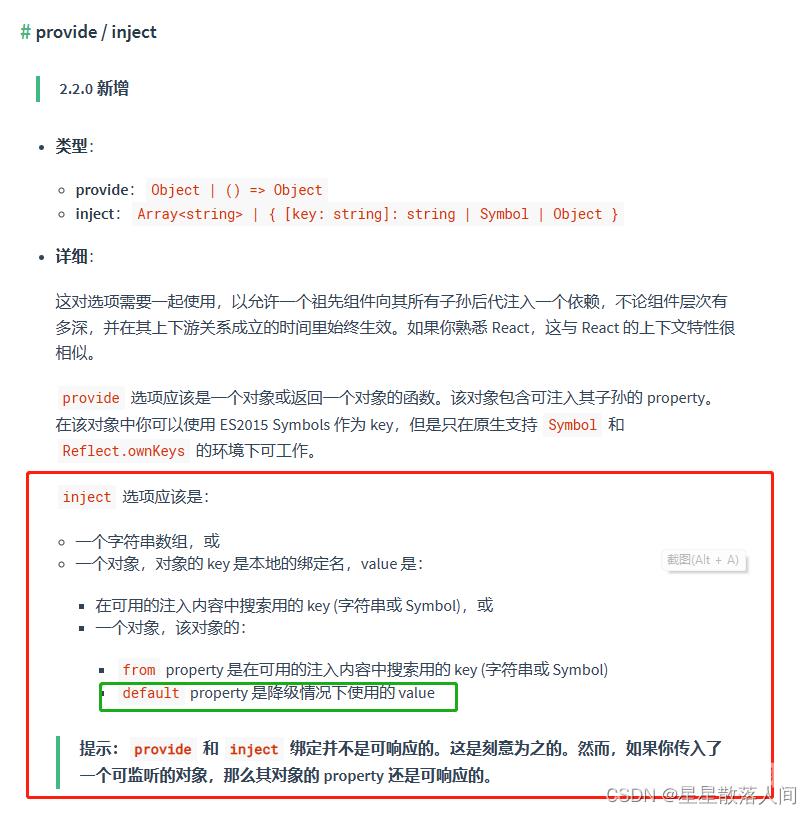
在vue2的文档中API — Vue.js
可以使用对象方式的default 降级

将一般的写法
inject:['getTable','getUser']
改为
inject: {
getTable: { value: "getTable", default: null },
getUser: { value: "getUser", default: null },
}
即可解决
总结
到此这篇关于Vue报错:Injection "xxxx" not found的解决办法的文章就介绍到这了,更多相关Vue报错Injection "xxxx" not found内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
