今天为你们带来的教程是关于Flash 8软件的,各位用户在使用的时候知道Flash 8怎么制作开始按钮吗?下文就是小编为大伙带来的Flash 8制作开始按钮的方法,感兴趣的用户快来下文看看吧。
今天为你们带来的教程是关于Flash 8软件的,各位用户在使用的时候知道Flash 8怎么制作开始按钮吗?下文就是小编为大伙带来的Flash 8制作开始按钮的方法,感兴趣的用户快来下文看看吧。
首先在你的开始页面建立一个开始按钮的图像。

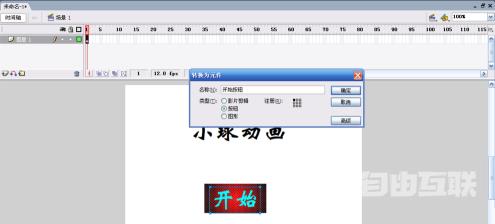
然后用选择工具选中,点修改→转化为元件,也可以按快捷键F8,把它改成按钮元件。

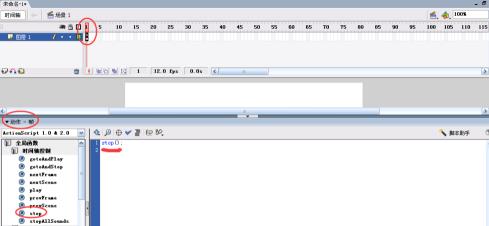
接下来点击下面的动作栏,记得要选中刚刚的按钮元件哦,然后在空白栏里打如图所示的指令,图中的“2”就是指跳转到的帧数,可以自行修改。

然后点击第一帧,再点下面的动作栏,点击全局函数→时间轴控制→stop,意思就是让这个页面停止,不然它就会自动播放了。

然后点击测试播放,它就停在指定的页面啦,你一点开始按钮,他就会开始播放动画了。