你们是不是和小编一样不是很熟悉会声会影x10如何制作逼真下雪效果呢?下文就是为大家带来的会声会影x10制作逼真下雪效果的方法,让我们一起来下文中看看吧。 首先,在视频轨导入
你们是不是和小编一样不是很熟悉会声会影x10如何制作逼真下雪效果呢?下文就是为大家带来的会声会影x10制作逼真下雪效果的方法,让我们一起来下文中看看吧。
首先,在视频轨导入一张雪景图片。

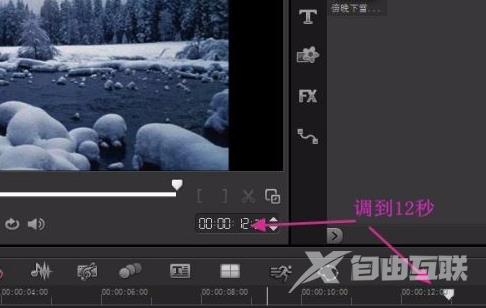
按下面图示,使图片铺满屏幕。实践证明,这是很重要的一步。


点击滤镜“FX”,再展开滤镜素材库查找“雨点”滤镜。找到后将它拖曳到图片上。


接着双击图片,弹出了“自定义滤镜”,点击它就弹出了“雨点”滤镜的自定义界面,

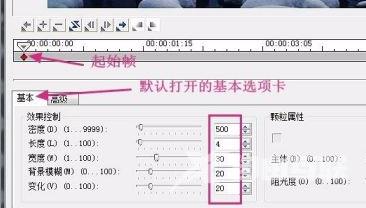
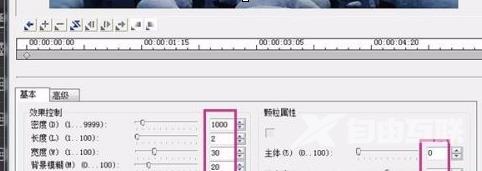
现在开始自定义设置了,先设置默认的起始帧,在默认打开的“基本”选项卡里,先用鼠标将数值拖成蓝色,输入下图红框的参数。

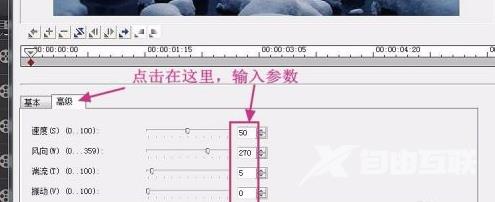
再点击 “高级”选项卡,输入下图红框的参数。起始帧设置完毕。

现在来设置终止帧的参数,先点击“转到终止帧”按钮,按下图红框输入“基本”选项卡的参数。


终止帧的“高级”选项卡的数值不变。终止帧设置完毕。
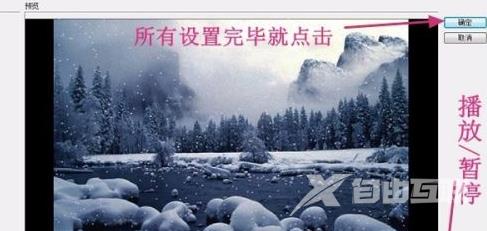
在设置过程中,随时可以播放试一试,以利于修改。所有设置都好了,就点击“确定”。

下面回到会声会影主界面,点击播放试一试。觉得满意,就点击“分享”,输出视频文件。(略)

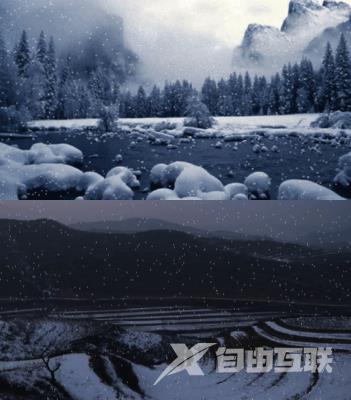
下面请看GIF效果图,图一是刚才制作的。图二是另一个,因项目属性一样,所以效果一样,只是将背景图片替换了一张。