https://mockjs.com/
Mock.js
生成随机数据,拦截 Ajax 请求。
前后端分离
让前端攻城师独立于后端进行开发。
增加单元测试的真实性
通过随机数据,模拟各种场景。
开发无侵入
不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
用法简单
符合直觉的接口。
数据类型丰富
支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
方便扩展
支持支持扩展更多数据类型,支持自定义函数和正则。
安装mockjs.
npm install mockjs




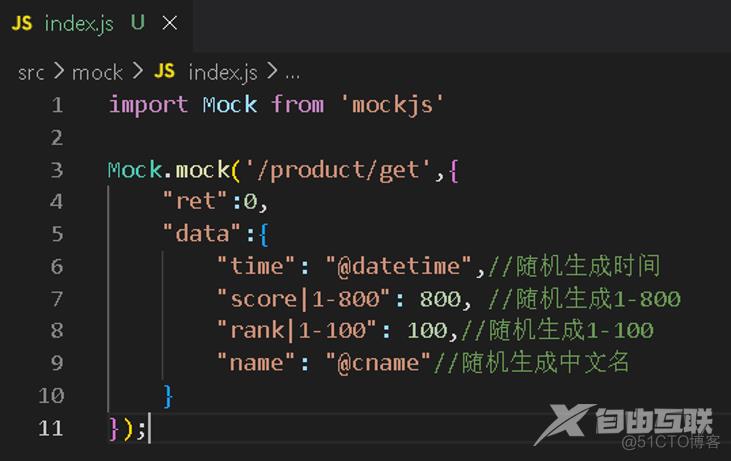
Mock.mock('/product/get',{
"ret":0,
"data":{
"time": "@datetime",//随机生成时间
"score|1-800": 800, //随机生成1-800
"rank|1-100": 100,//随机生成1-100
"name": "@cname"//随机生成中文名
}
});
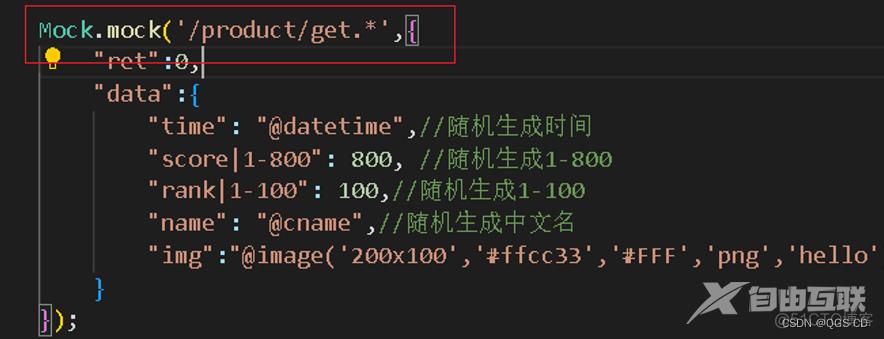
'/product/get.*' 表示url后任意字符

Mock核心方法
Mock.mock(rul?,rtype?,template|function(options))
rurl,表示需要来接的URL,可以是字符串或者URL正则
rtype, 表示需要三姐的Ajax请求类型,get ,post 、put等
template ,表示数据模板,可以是对象或字符串
function, 表示用于生成响应数据的函数
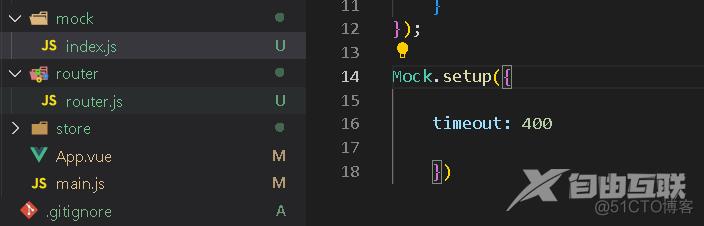
设置延时请求到数据
Mock.setup({
timeout: 400
})
Mock.setup({
timeout: ‘200-600’
})

数据生成规则:数据模板、数据占位符
数据模板中的每个属性由3部分构成:属性名name、生成规则rule、属性值value:
‘name|rule’:value
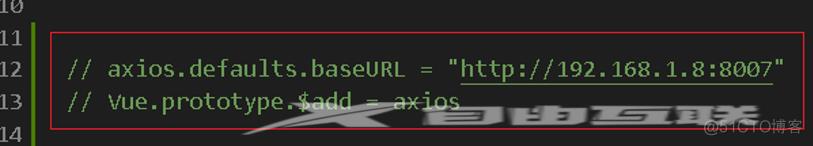
若配置有Axios默认路径先注释,以免MockJS拦截的路径不生效

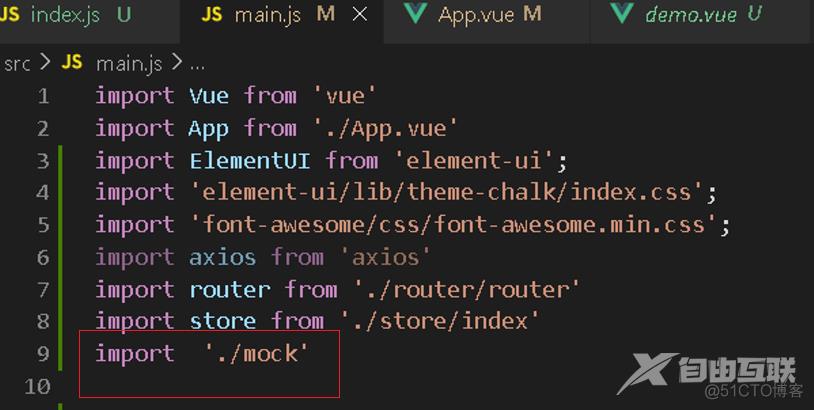
main.js导入
import './mock/index'
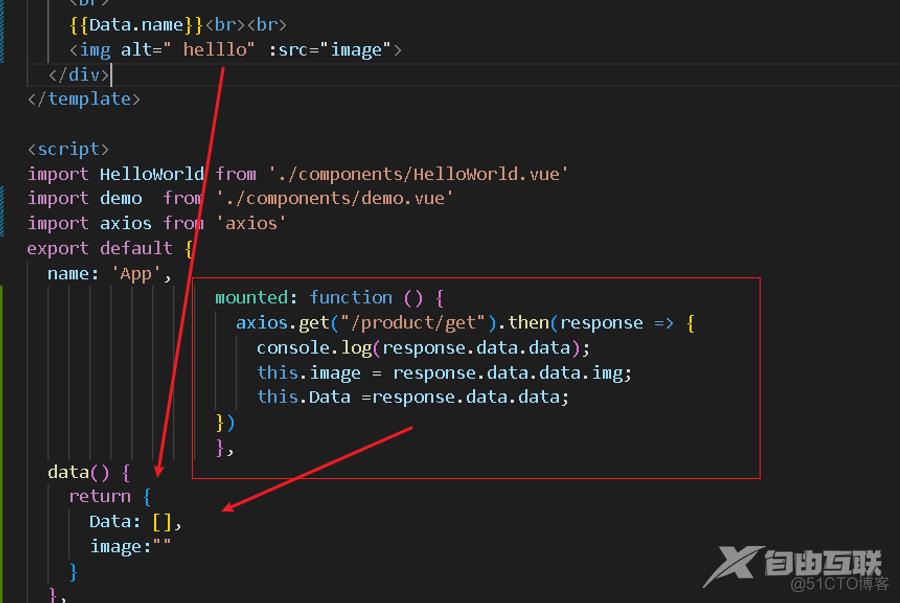
发送get请求
mounted: function () {
axios.get("/product/get").then(response => {
console.log(response.data.data.img);
this.image = response.data.data.img;
this.Data =response.data.data;
})
}
data() {
return {
Data: [],
image:""
}
},
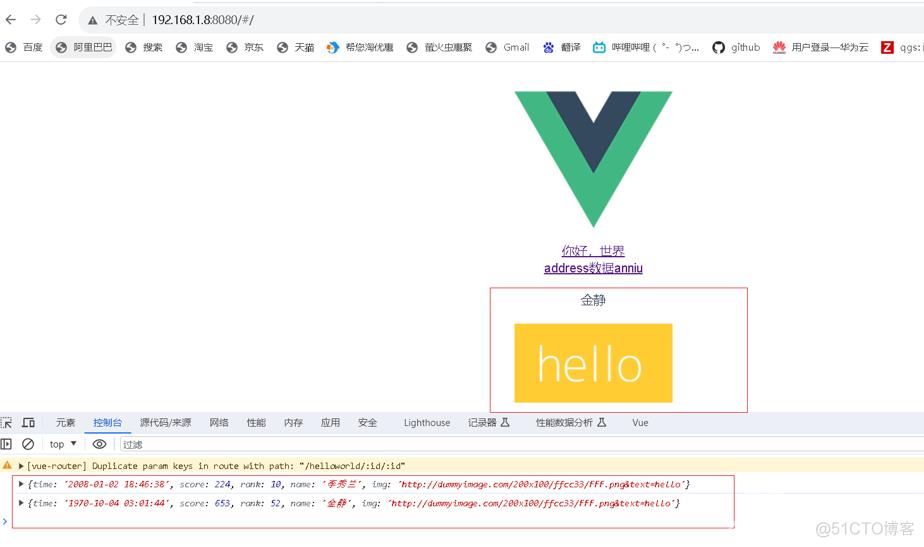
效果

适用于不太会使用后端或后端未开发完成建立虚拟数据测试。
生成规则 是可选的。
生成规则的 7 种格式:
'name|min-max':value
'name|count': value
'name|min-max.dmin-dmax': value
'name|min-max.dcount': value
'name|count.dmin-dmax': value
'name|count.dcount': value
'name|+step': value
MockJS生成案例
属性值字符串 String
'name|min-max': string
通过重复 string 生成一个字符串,重复次数大于等于 min,小于等于 max。
'name|count': string
通过重复 string 生成一个字符串,重复次数等于 count。
属性值数字 Number
'name|+1': number
属性值自动加 1,初始值为 number。
'name|min-max': number
生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定类型。
'name|min-max.dmin-dmax': number
生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到 dmax 位。
属性值布尔型 Boolean
'name|1': boolean
随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。
'name|min-max': value
随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)。
属性值对象 Object
'name|count': object
从属性值 object 中随机选取 count 个属性。
'name|min-max': object
从属性值 object 中随机选取 min 到 max 个属性。
属性值数组 Array
'name|1': array
从属性值 array 中随机选取 1 个元素,作为最终值。
'name|+1': array
从属性值 array 中顺序选取 1 个元素,作为最终值。
'name|min-max': array
通过重复属性值 array 生成一个新数组,重复次数大于等于 min,小于等于 max。
'name|count': array
通过重复属性值 array 生成一个新数组,重复次数为 count。
属性值是函数 Function
'name': function
执行函数 function,取其返回值作为最终的属性值,函数的上下文为属性 'name' 所在的对象。
属性值是正则表达式 RegExp
'name': regexp
根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串。
