废话不多说嗷,直接上代码,这个是在借鉴的基础上改的,找不到原版了,所以此处就不@了 首先准备下载工具 chromedriver.exe 此处是一定要跟自己的goole版本对应嗷,我这谷歌版本是最新
废话不多说嗷,直接上代码,这个是在借鉴的基础上改的,找不到原版了,所以此处就不@了
首先准备下载工具chromedriver.exe此处是一定要跟自己的goole版本对应嗷,我这谷歌版本是最新的,所以下载是118版本的
chromedriver.exe 大概就是下面这个东西

引入maven依赖:
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-chrome-driver</artifactId>
<version>3.141.59</version>
</dependency>
<dependency>
<groupId>com.google.guava</groupId>
<artifactId>guava</artifactId>
<version>27.0-jre</version>
</dependency>下边就开始贴代码:
第一步一定要成功,不然后续你没法测试效果,我在这就卡了一会。
System.setProperty("webdriver.chrome.driver", "d:\\chromedriver-win64\\chromedriver.exe");
//下边这一步一定要成功,不然很无厘头,其实主要就是版本的问题
ChromeDriver driver = new ChromeDriver(options);第二部设置ChromeOptions 放入到第一步的ChromeDriver中
ChromeOptions options = new ChromeOptions();
//ssl证书支持
options.setCapability("acceptSslCerts", true);
//截屏支持
options.setCapability("takesScreenshot", true);
//css搜索支持
options.setCapability("cssSelectorsEnabled", true);
//设置浏览器参数
options.addArguments("--headless");
options.addArguments("--no-sandbox");
options.addArguments("--disable-gpu");
options.addArguments("--disable-dev-shm-usage");
options.setHeadless(true);第三步开始设置超时以及获取网页URL部分了
//设置超时,避免有些内容加载过慢导致截不到图
driver.manage().timeouts().pageLoadTimeout(1, TimeUnit.MINUTES);
driver.manage().timeouts().implicitlyWait(1, TimeUnit.MINUTES);
driver.manage().timeouts().setScriptTimeout(1, TimeUnit.MINUTES);
driver.get("https://www.gov.cn");第四步获取网页宽度,这里我这个方法不太好用所以我把宽度设置成固定宽度 1920
int maxWidth = 1920;
//获取页面高度这块是有点小难度,需要有点前端经验,此处不清楚可以评论留言
long pageHeight =(long)jsExecutor.executeScript("return Math.max(document.body.scrollHeight,
document.body.offsetHeight,
document.documentElement.clientHeight,
document.documentElement.scrollHeight,
document.documentElement.offsetHeight );")
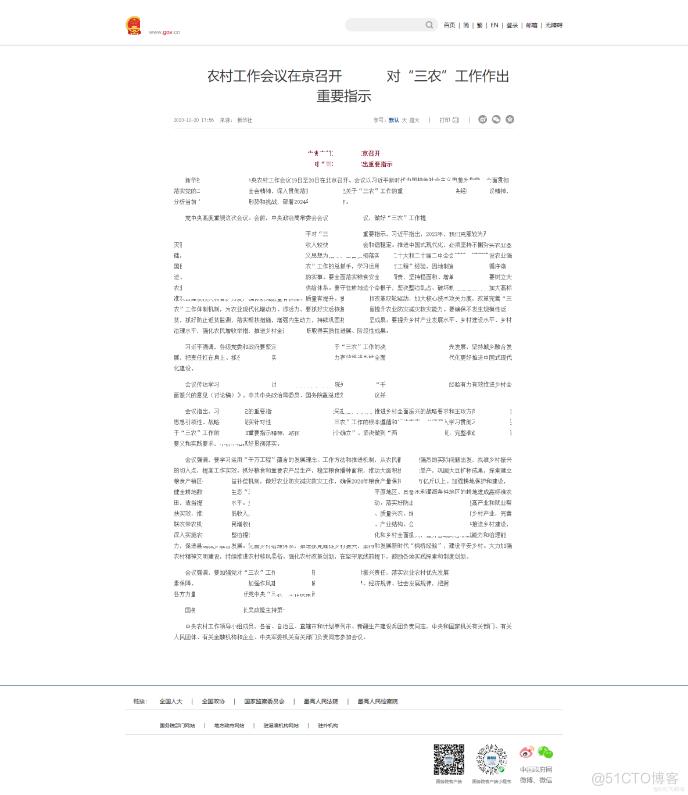
//此处获取的基本是网页当前高度,这边写了一个适配各种网页的js方法来获取网页的滚动高度效果如下,
上边代码实现不了下边图片的效果,有需要请留言评论。
第五步设置窗口高度进行截图处理
//设置窗口宽高,设置后才能截全
driver.manage().window().setSize(new Dimension(maxWidth, Integer.parseInt(pageHeight+"")));
// 创建长截图
File screenshotFile = ((TakesScreenshot) driver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(screenshotFile, new File("D:/html.png"));第六步关闭浏览器即可
driver.quit();以上就是获取网页长截图的方法,亲测有效。欢迎咨询!感谢各位留言点赞。
