(URI参数传递)
概述
WebSocket 是 HTML5 中实现实时通信的一种技术,它建立在 HTTP 协议上,但与传统的 HTTP 请求不同,WebSocket 连接一旦建立,就可以在客户端和服务器之间双向传递数据,而不需要等待服务器的回应。在 Java 中,可以使用 Netty 这个开源框架来处理 WebSocket 请求。
在使用Netty实现WebSocket通信时,客户端可能会通过URI传递参数给服务器。然而,Netty的WebSocket URI参数传递方式与HTTP不同。HTTP的URI参数通常出现在查询字符串中,而WebSocket的URI参数则以路径参数的形式出现。这意味着,如果使用传统的URI解析方式来解析WebSocket URI参数,可能会遇到问题。
起因
在做websocket连接时验证当前用户是否需要接收异常数据提醒的功能的时候,发现传了个参数,但是后台接收不到这个参数,就开始研究怎么才能传递参数。
方法1
直接把参数放到url后面 (new WebSocket("ws://127.0.0.1:12345/ws/?id=value"))然后自己解析参数。(URI模板是一种通用的URI表示方式,可以包含占位符和查询参数。查询参数可以放在URI的查询字符串中。在服务器端,可以解析URI模板并提取查询参数。)
解析参数:
取到uri再截取处理参数
@Override
public void userEventTriggered(ChannelHandlerContext ctx, Object evt) {
System.out.println("触发事件");
if (evt instanceof WebSocketServerProtocolHandler.HandshakeComplete) {
WebSocketServerProtocolHandler.HandshakeComplete complete = (WebSocketServerProtocolHandler.HandshakeComplete) evt;
String uri = complete.requestUri();
System.out.println("uri: " + uri);
//输出带参数的uri , 然后截取参数
if (null != uri && uri.contains("/ws") && uri.contains("?")) {
String[] uriArray = uri.split("\?");
if (null != uriArray && uriArray.length > 1) {
String[] paramsArray = uriArray[1].split("=");
if (null != paramsArray && paramsArray.length > 1) {
//
String param= paramsArray[1];
}
System.out.println("握手成功");
}
}
}
}
上面的方法加了参数之后没有触发userEventTriggered 方法 (不加参数的时候可以触发,但是加了之后就不生效了),不知道怎么一回事。
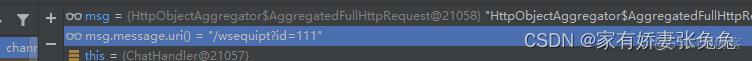
后面看源码 发现 channelRead里边的msg有这个uri数据,就用这个获取uri再去处理得到需要的参数。
 上图可以看出了 msg是HttpObjectAggregator$AggregatedFullHttpRequest里边的 而message里边有uri这个参数,message是属于DefaultHttpRequest里边的
上图可以看出了 msg是HttpObjectAggregator$AggregatedFullHttpRequest里边的 而message里边有uri这个参数,message是属于DefaultHttpRequest里边的
 一开始像下面这么写的以为能直接用,结果报错了
一开始像下面这么写的以为能直接用,结果报错了AggregatedFullHttpRequest获取不到,不能直接使用。
// String uri = ((DefaultHttpRequest) ((HttpObjectAggregator.AggregatedFullHttpRequest) msg).message).uri();
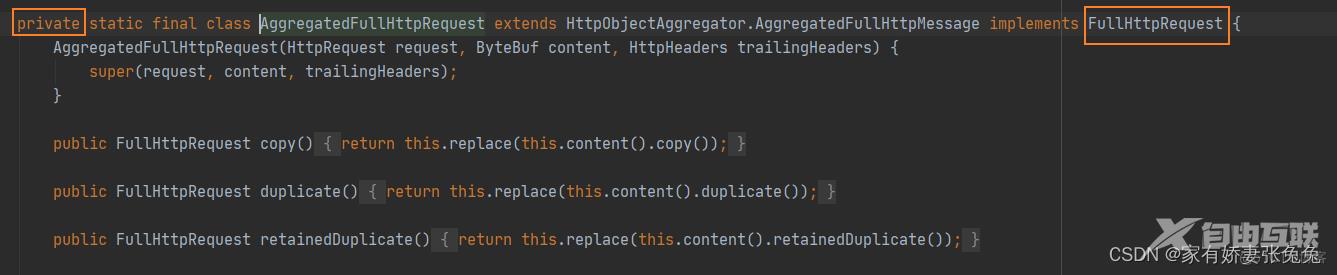
再看看源码,发现AggregatedFullHttpRequest 是继承的HttpObjectAggregator.AggregatedFullHttpMessage 而这个是是在Netty框架内部的实现方式,是私有的,不公开的类,不能够被直接访问调用到、它不能直接访问。就去找它的实现类,发现它是实现的FullHttpRequest这个类,它是Netty提供的公共方法api,可以调用这个方法去获取uri再进一步去获取到我们需要的参数,于是就用这个去获取。
 最后实现方式代码如下:
最后实现方式代码如下:
@Override
public void channelRead(ChannelHandlerContext ctx, Object msg) throws Exception {
System.out.println(msg);
String uri = ((FullHttpRequest) msg).uri();
// String uri = ((DefaultHttpRequest) ((HttpObjectAggregator.AggregatedFullHttpRequest) msg).message).uri();
System.out.println("uri: " + uri);
//输出带参数的uri , 然后截取出来需要的参数
if (null != uri && uri.contains("/ws") && uri.contains("?")) {
String[] uriArray = uri.split("\\?");
if (null != uriArray && uriArray.length > 1) {
String[] paramsArray = uriArray[1].split("=");
if (null != paramsArray && paramsArray.length > 1) {
// 参数获取
String param= paramsArray[1];
}
System.out.println("握手成功");
}
}
}
方法2
在客户端设置连接成功回调 ,连接成功发送参数。
var socket = new WebSocket("ws://127.0.0.1:12345/ws");
// 发送参数
socket.onopen = function (event) {
socket1.send("value")
}
前端发送的参数在channelRead0方法的textWebSocketFrame里可以直接获取到。获取到想要的参数后,就可以接着进行下面的逻辑处理了。
@Override
protected void channelRead0(ChannelHandlerContext channelHandlerContext, TextWebSocketFrame textWebSocketFrame) throws Exception {
// 传的参数
String text = textWebSocketFrame.text();
// ... 拿到参数之后怎么处理的具体逻辑省略
}
pom
当然了,使用netty肯定不能忘了引入依赖
<!--netty-->
<dependency>
<groupId>io.netty</groupId>
<artifactId>netty-all</artifactId>
</dependency>
