网上有很多的OkHttp的教程,但是并没有一个是关于如何OkHttp处理重定向的。这里的处理重定向的意思是:把重定向请求拦截下来,然后我们自己去请求重定向后的网页,然后通过Jsoup解析自己需要的网页数据。比如说我们模拟用户登录,然后自己去请求解析登陆后跳转的网页的内容。为什么要做这样的一个东西呢?比如说课程表的查成绩功能,就可以使用这种方法来获取成绩。
大概的原理是怎样的呢?
我们先来说一下浏览器是怎么样做用户登录的:浏览器会将你输入的帐号和密码通过POST请求携带过去,当然可能还会有其它字段,因为这个POST请求是我们网页和服务器规定好的;登录成功后,服务器会返回一个Set-Cookie请求头字段,有了Cookie浏览器就可以通过GET请求访问登录后的网页,注意没有这个Cookie是无法请求登陆后的网页的,GET请求必须设置Cookie请求头字段,将服务器返回的Cookie携带过去。
明白了浏览器的行为之后,我们知道需要做的步骤就是4步:
- 自己做POST请求,并且不让它自动重定向
- 我们拿到POST请求返回来的响应,获取对应的Set-Cookie字段的内容
- 将该对应的内容添加到GET请求的Cookie请求头字段中,然后做GET请求
- 获取到的GET请求的响应体就是我们登陆后的网页内容了,如果是静态网页可以通过Jsoup解析自己想要的信息了
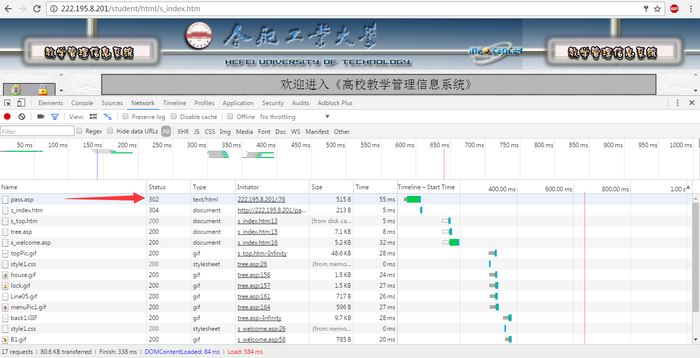
我们需要通过抓包或者Chorme浏览器自带的请求查看功能来查看POST请求提交的表单是怎样的。Chorme按F12即可

输入帐号密码点击登录即可

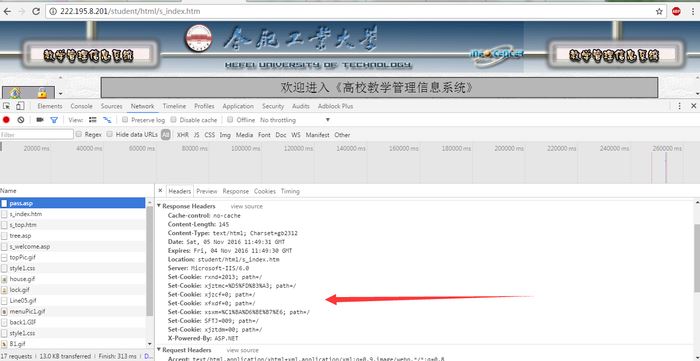
点击登陆后我们可以看到,控制面板出现了一堆访问的记录,第一个就是我们要找的,第一个的Status标志是302,302是重定向的意思。我们点击(pass.asp)这个请求,然后查看它的POST的请求头(点击Headers)。

我们看到了一堆的Set-Cookie字段,字段对应的内容就是我们要携带做GET请求的

同时我们可以看到POST提交的表单内容,有些网站的提交参数是经过加密的,如果要做通用的,我们需要找到它加密的方法,做同样的加密处理。
接下来使用OkHttp进行操作
由于OkHttp提供了自动携带Cookie进行请求的功能,于是我们可以很方便地进行处理了。
final OkHttpClient client = new OkHttpClient().newBuilder()
.followRedirects(false) //禁制OkHttp的重定向操作,我们自己处理重定向
.followSslRedirects(false)
.cookieJar(new LocalCookieJar()) //为OkHttp设置自动携带Cookie的功能
.build();
//CookieJar是用于保存Cookie的
class LocalCookieJar implements CookieJar{
List<Cookie> cookies;
@Override
public List<Cookie> loadForRequest(HttpUrl arg0) {
if (cookies != null)
return cookies;
return new ArrayList<Cookie>();
}
@Override
public void saveFromResponse(HttpUrl arg0, List<Cookie> cookies) {
this.cookies = cookies;
}
}
为什么设置CookieJar就能自动携带Cookie了呢?给你看一段OkHttp的源码就知道了。
/**
* Populates request with defaults and cookies.
*
* <p>This client doesn't specify a default {@code Accept} header because it doesn't know what
* content types the application is interested in.
*/
private Request networkRequest(Request request) throws IOException {
Request.Builder result = request.newBuilder();
//如果CookieJar的Cookie不为空,则设置Cookie字段
List<Cookie> cookies = client.cookieJar().loadForRequest(request.url());
if (!cookies.isEmpty()) {
result.header("Cookie", cookieHeader(cookies));
}
return result.build();
}
于是接下来我们就是做POST请求了
final OkHttpClient client = new OkHttpClient().newBuilder()
.followRedirects(false)
.followSslRedirects(false)
.cookieJar(new LocalCookieJar())
.build();
//构造一个POST请求
RequestBody body = new FormBody.Builder().add("UserStyle", "student")
.add("user", "xxx").add("password", "xxx").build();
Request request = new Request.Builder().url("http://222.195.8.201/pass.asp").post(body).build();
client.newCall(request).enqueue(new Callback() {
@Override
public void onResponse(Call call, Response response) throws IOException {
/**
* 如果不用CookieJar,那么就要自己去解析返回的Set-Cookie字段,解析之后通过addHeader("Cookie", cookie)
* 添加Cookie请求头
*/
// List<String> cookies = response.headers("Set-Cookie");
// String cookie = "";
// for(int i=cookies.size()-1; i>=0; i--){
// cookie = cookie+ cookies.get(i).replace("path=/", "") + " ";
// }
//做GET请求
Request redirectRequest = new Request.Builder().url("http://222.195.8.201/student/asp/Select_Success.asp")
// .addHeader("Cookie", cookie)
.build();
//拿到登陆后操作的某个网页的内容
Response response2 = client.newCall(redirectRequest).execute();
String result = response2.body().string();
System.out.println(result);
}
@Override
public void onFailure(Call arg0, IOException arg1) {
}
});
拿到内容后就可以自己进行内容的解析和展示了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
