介绍 这是一款仿IOS10(就寝功能)的圆盘时间选择器 项目演示 实现思路 以720度为一个周期,0~360°对应0~12小时,360°~720°对应12~24小时 这里以”开始时间设置按钮”为例来谈谈它的滑动实现
介绍
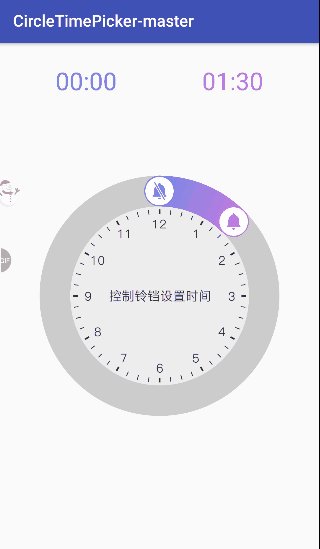
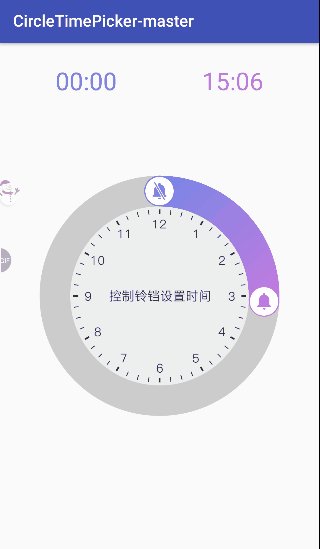
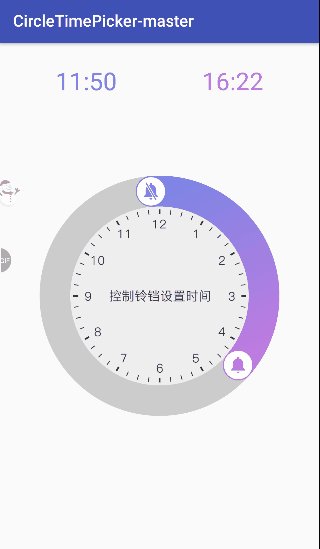
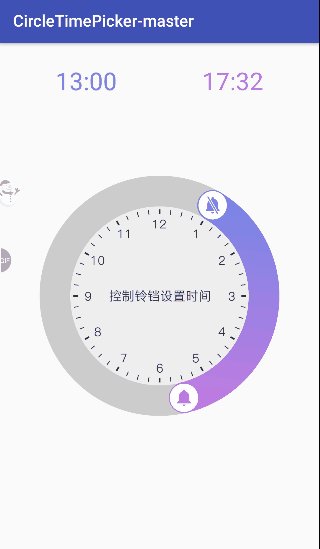
这是一款仿IOS10(就寝功能)的圆盘时间选择器
项目演示

实现思路
以720度为一个周期,0~360°对应0~12小时,360°~720°对应12~24小时

这里以”开始时间设置按钮”为例来谈谈它的滑动实现:
将”开始时间设置按钮”作为点A,表盘中心作为点O,手指触摸点作为点P.通过反正切公式可以计算出∠AOP的大小,然后随着手指的位置不断变化去更新点A的位置(即点A的角度).
// 坐标系的直线表达式
// 直线l1的表达式子:过钟表中心点和开始控件中心点
float a1 = mCenterY - mStartBtnCurY;
float b1 = mStartBtnCurX - mCenterX;
float c1 = mStartBtnCurY * mCenterX - mCenterY * mStartBtnCurX;
double d1 = (a1 * eventX + b1 * eventY + c1) / (Math.sqrt(a1 * a1 + b1 * b1));
// 直线l2的表达式:过钟表中心点且垂直直线l1
float a2 = b1;
float b2 = -a1;
float c2 = -a2 * mCenterX - b2 * mCenterY;
double d2 = (a2 * eventX + b2 * eventY + c2) / (Math.sqrt(a2 * a2 + b2 * b2));
// 以l1为基准线,顺势针半圆为0-180度,逆时针半圆为0-负180度
double moveDegree = Math.toDegrees(Math.atan2(d1, d2));
mStartDegree = (float) (mStartDegree + Math.floor(moveDegree));
mStartDegree = (mStartDegree < 0) ? mStartDegree + mDegreeCycle : mStartDegree % mDegreeCycle;
refreshStartBtnPositon();
invalidate();
项目地址:Android仿IOS10圆盘时间选择器
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
