本文实例为大家分享了Android自定义Seekbar滑动条的具体代码,供大家参考,具体内容如下 由于项目需要做出此效果,自定义写了一个。 效果图 思路: 原始的seekbar只有滑动条并没有下方
本文实例为大家分享了Android自定义Seekbar滑动条的具体代码,供大家参考,具体内容如下
由于项目需要做出此效果,自定义写了一个。
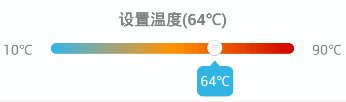
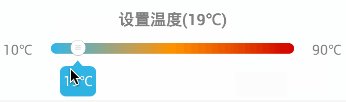
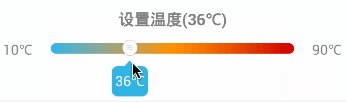
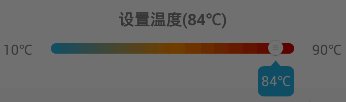
效果图

思路:
原始的seekbar只有滑动条并没有下方的提示文字,所以我们必须要继承Seekbar重写这个控件。
代码:
在values文件夹下新建attrs.xml,用于设置跟随滑动按钮的文字大小,颜色,背景。
<declare-styleable name="MySeekBar"> <attr name="textsize" format="dimension" /> <attr name="textcolor" format="color" /> <attr name="img" format="reference" /> </declare-styleable>
在布局里引用此控件
<com.jzh.myseekbar.MySeekBar android:id="@+id/seekBar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:max="80" android:maxHeight="10dp" android:progress="0" android:progressDrawable="@drawable/seekbar_style" android:splitTrack="false" android:thumb="@mipmap/niu" app:img="@mipmap/ann" app:textcolor="#fff" app:textsize="14dp" />
自定义控件样式
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dp" />
<gradient
android:angle="0"
android:centerColor="@android:color/holo_orange_dark"
android:endColor="@android:color/holo_red_dark"
android:startColor="#2aade3" />
</shape>
</item>
</layer-list>
主要核心代码
/**
* 文本的颜色
*/
private int mTitleTextColor;
/**
* 文本的大小
*/
private float mTitleTextSize;
private String mTitleText;//文字的内容
/**
* 背景图片
*/
private int img;
private Bitmap map;
//bitmap对应的宽高
private float img_width, img_height;
Paint paint;
private float numTextWidth;
//测量seekbar的规格
private Rect rect_seek;
private Paint.FontMetrics fm;
public static final int TEXT_ALIGN_LEFT = 0x00000001;
public static final int TEXT_ALIGN_RIGHT = 0x00000010;
public static final int TEXT_ALIGN_CENTER_VERTICAL = 0x00000100;
public static final int TEXT_ALIGN_CENTER_HORIZONTAL = 0x00001000;
public static final int TEXT_ALIGN_TOP = 0x00010000;
public static final int TEXT_ALIGN_BOTTOM = 0x00100000;
/**
* 文本中轴线X坐标
*/
private float textCenterX;
/**
* 文本baseline线Y坐标
*/
private float textBaselineY;
/**
* 文字的方位
*/
private int textAlign;
public MySeekBar(Context context) {
this(context, null);
}
public MySeekBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MySeekBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.getTheme().obtainStyledAttributes(attrs, R.styleable.MySeekBar, defStyleAttr, 0);
int n = array.getIndexCount();
for (int i = 0; i < n; i++) {
int attr = array.getIndex(i);
switch (attr) {
case R.styleable.MySeekBar_textsize:
mTitleTextSize = array.getDimension(attr, 15f);
break;
case R.styleable.MySeekBar_textcolor:
mTitleTextColor = array.getColor(attr, Color.WHITE);
break;
case R.styleable.MySeekBar_img:
img = array.getResourceId(attr, R.mipmap.ic_launcher);
break;
}
}
array.recycle();
getImgWH();
paint = new Paint();
paint.setAntiAlias(true);//设置抗锯齿
paint.setTextSize(mTitleTextSize);//设置文字大小
paint.setColor(mTitleTextColor);//设置文字颜色
//设置控件的padding 给提示文字留出位置
setPadding((int) Math.ceil(img_width) / 2, 0, (int) Math.ceil(img_height) / 2, (int) Math.ceil(img_height) + 10);
textAlign = TEXT_ALIGN_CENTER_HORIZONTAL | TEXT_ALIGN_CENTER_VERTICAL;
}
/**
* 获取图片的宽高
*/
private void getImgWH() {
map = BitmapFactory.decodeResource(getResources(), img);
img_width = map.getWidth();
img_height = map.getHeight();
}
@Override
protected synchronized void onDraw(Canvas canvas) {
super.onDraw(canvas);
setTextLocation();//定位文本绘制的位置
rect_seek = this.getProgressDrawable().getBounds();
//定位文字背景图片的位置
float bm_x = rect_seek.width() * getProgress() / getMax();
float bm_y = rect_seek.height() + 20;
// //计算文字的中心位置在bitmap
float text_x = rect_seek.width() * getProgress() / getMax() + (img_width - numTextWidth) / 2;
canvas.drawBitmap(map, bm_x, bm_y, paint);//画背景图
// canvas.drawRoundRect();
canvas.drawText(mTitleText, text_x, (float) (textBaselineY + bm_y + (0.16 * img_height / 2)), paint);//画文字
}
@Override
public boolean onTouchEvent(MotionEvent event) {
invalidate();//监听手势滑动,不断重绘文字和背景图的显示位置
return super.onTouchEvent(event);
}
/**
* 定位文本绘制的位置
*/
private void setTextLocation() {
fm = paint.getFontMetrics();
//文本的宽度
mTitleText = getProgress() + 10 + "℃";
numTextWidth = paint.measureText(mTitleText);
float textCenterVerticalBaselineY = img_height / 2 - fm.descent + (fm.descent - fm.ascent) / 2;
switch (textAlign) {
case TEXT_ALIGN_CENTER_HORIZONTAL | TEXT_ALIGN_CENTER_VERTICAL:
textCenterX = img_width / 2;
textBaselineY = textCenterVerticalBaselineY;
break;
case TEXT_ALIGN_LEFT | TEXT_ALIGN_CENTER_VERTICAL:
textCenterX = numTextWidth / 2;
textBaselineY = textCenterVerticalBaselineY;
break;
case TEXT_ALIGN_RIGHT | TEXT_ALIGN_CENTER_VERTICAL:
textCenterX = img_width - numTextWidth / 2;
textBaselineY = textCenterVerticalBaselineY;
break;
case TEXT_ALIGN_BOTTOM | TEXT_ALIGN_CENTER_HORIZONTAL:
textCenterX = img_width / 2;
textBaselineY = img_height - fm.bottom;
break;
case TEXT_ALIGN_TOP | TEXT_ALIGN_CENTER_HORIZONTAL:
textCenterX = img_width / 2;
textBaselineY = -fm.ascent;
break;
case TEXT_ALIGN_TOP | TEXT_ALIGN_LEFT:
textCenterX = numTextWidth / 2;
textBaselineY = -fm.ascent;
break;
case TEXT_ALIGN_BOTTOM | TEXT_ALIGN_LEFT:
textCenterX = numTextWidth / 2;
textBaselineY = img_height - fm.bottom;
break;
case TEXT_ALIGN_TOP | TEXT_ALIGN_RIGHT:
textCenterX = img_width - numTextWidth / 2;
textBaselineY = -fm.ascent;
break;
case TEXT_ALIGN_BOTTOM | TEXT_ALIGN_RIGHT:
textCenterX = img_width - numTextWidth / 2;
textBaselineY = img_height - fm.bottom;
break;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
