本文实例为大家分享了Android实现底部切换标签的具体代码,供大家参考,具体内容如下 实现底部通用切换标签 ,嵌套Fragment,方便自定义布局 自定义控件: widget_tab_view.xml xml version=
本文实例为大家分享了Android实现底部切换标签的具体代码,供大家参考,具体内容如下
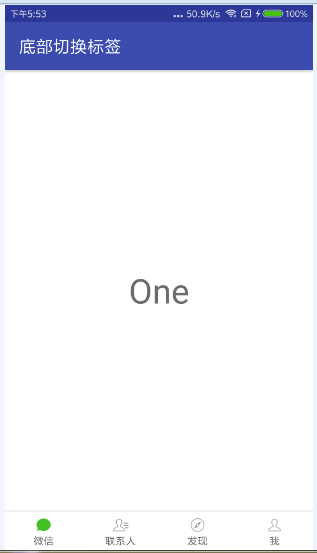
实现底部通用切换标签 ,嵌套Fragment,方便自定义布局

自定义控件:
widget_tab_view.xml
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/tab_image"
android:layout_width="20dp"
android:layout_height="20dp" />
<TextView
android:id="@+id/tab_label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#666666"
android:textSize="12sp" />
</merge>
定义单个标签
public class TabView extends LinearLayout {
private ImageView mTabImage;
private TextView mTabLable;
public TabView(Context context) {
super(context);
initView(context);
}
public TabView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initView(context);
}
public TabView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView(context);
}
private void initView(Context context) {
setOrientation(VERTICAL);
setGravity(Gravity.CENTER);
LayoutInflater.from(context).inflate(R.layout.widget_tab_view, this, true);
mTabImage = (ImageView) findViewById(R.id.tab_image);
mTabLable = (TextView) findViewById(R.id.tab_label);
}
public void initData(TabItem tabItem) {
mTabImage.setImageResource(tabItem.imageResId);
mTabLable.setText(tabItem.lableResId);
}
}
定义单个标签的entity
public class TabItem {
public int imageResId;
public int lableResId;
public Class<? extends Fragment> tagFragmentClz;
public TabItem(int imageResId, int lableResId) {
this.imageResId = imageResId;
this.lableResId = lableResId;
}
public TabItem(int imageResId, int lableResId, Class<? extends Fragment> tagFragmentClz) {
this.imageResId = imageResId;
this.lableResId = lableResId;
this.tagFragmentClz = tagFragmentClz;
}
}
定义底部切换标签控件
public class BottomTabLayout extends LinearLayout implements View.OnClickListener {
private ArrayList<TabItem> tabs;
private OnTabClickListener listener;
private int tabCount;
private View selectedView;
public BottomTabLayout(Context context) {
super(context);
initView();
}
public BottomTabLayout(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initView();
}
public BottomTabLayout(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView();
}
private void initView() {
setOrientation(HORIZONTAL);
}
public void setCurrentTab(int i) {
if (i < tabCount && i >= 0) {
View view = getChildAt(i);
onClick(view);
}
}
public void initData(ArrayList<TabItem> tabs, OnTabClickListener listener) {
this.tabs = tabs;
this.listener = listener;
LayoutParams params = new LayoutParams(0, ViewGroup.LayoutParams.MATCH_PARENT);
params.weight = 1;
params.gravity = Gravity.CENTER;
if (tabs != null && tabs.size() > 0) {
tabCount = tabs.size();
TabView mTabView = null;
for (int i = 0, len = tabs.size(); i < len; i++) {
mTabView = new TabView(getContext());
mTabView.setTag(tabs.get(i));
mTabView.initData(tabs.get(i));
mTabView.setOnClickListener(this);
addView(mTabView, params);
}
} else {
throw new IllegalArgumentException("tabs can not be empty");
}
}
@Override
public void onClick(View view) {
if (selectedView != view) {
listener.onTabClick((TabItem) view.getTag());
view.setSelected(true);
if (selectedView != null) {
selectedView.setSelected(false);
}
selectedView = view;
}
}
public interface OnTabClickListener {
void onTabClick(TabItem tabItem);
}
}
Activity
public class MainActivity extends AppCompatActivity implements BottomTabLayout.OnTabClickListener {
private BottomTabLayout tab_layout;
private ArrayList<TabItem> tabs;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("底部切换标签");
tab_layout = (BottomTabLayout) findViewById(R.id.tab_layout);
initBottomTab();
tab_layout.setCurrentTab(0);
}
private void initBottomTab() {
tabs = new ArrayList<>();
tabs.add(new TabItem(R.drawable.selector_tab_msg, R.string.wechat, OneFragment.class));
tabs.add(new TabItem(R.drawable.selector_tab_contact, R.string.contacts, TwoFragment.class));
tabs.add(new TabItem(R.drawable.selector_tab_moments, R.string.discover, ThreeFragment.class));
tabs.add(new TabItem(R.drawable.selector_tab_profile, R.string.me, FourFragment.class));
tab_layout.initData(tabs, this);
}
private Fragment lastFragment;
@Override
public void onTabClick(TabItem tabItem) {
try {
Fragment tmpFragment = getSupportFragmentManager().findFragmentByTag(tabItem.tagFragmentClz.getSimpleName());
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
if (tmpFragment == null) {
tmpFragment = tabItem.tagFragmentClz.newInstance();
transaction.add(R.id.fl_container, tmpFragment, tabItem.tagFragmentClz.getSimpleName());
if (lastFragment != null) {
transaction.hide(lastFragment);
}
transaction.commitAllowingStateLoss();
} else {
transaction.show(tmpFragment);
if (lastFragment != null) {
transaction.hide(lastFragment);
}
transaction.commitAllowingStateLoss();
}
lastFragment = tmpFragment;
} catch (Exception e) {
e.printStackTrace();
}
}
}
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.sample.bottomtab.MainActivity">
<FrameLayout
android:id="@+id/fl_container"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ffffff" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#dcdcdc" />
<com.sample.bottomtab.widget.bottomtab.BottomTabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#ffffff" />
</LinearLayout>
代码下载:Android底部切换标签
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
