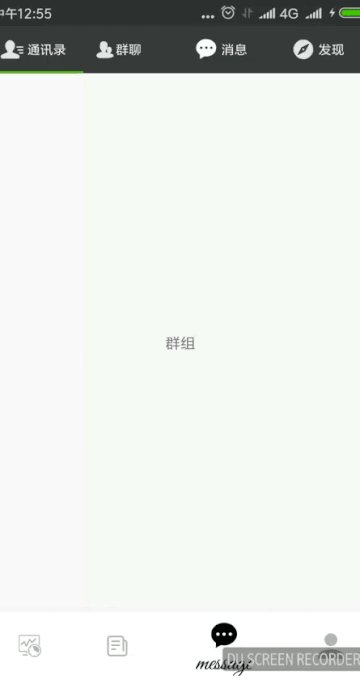
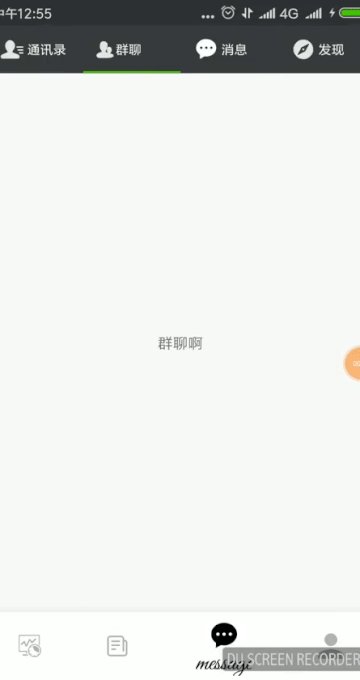
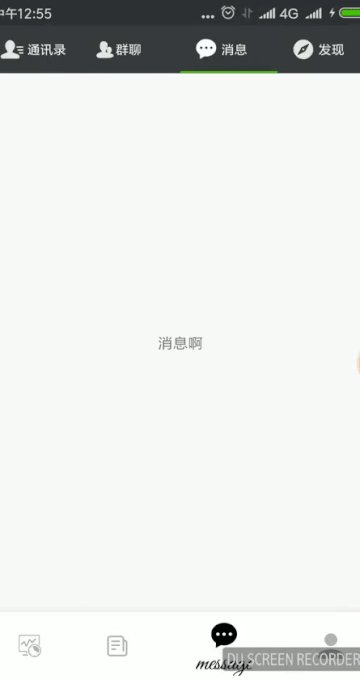
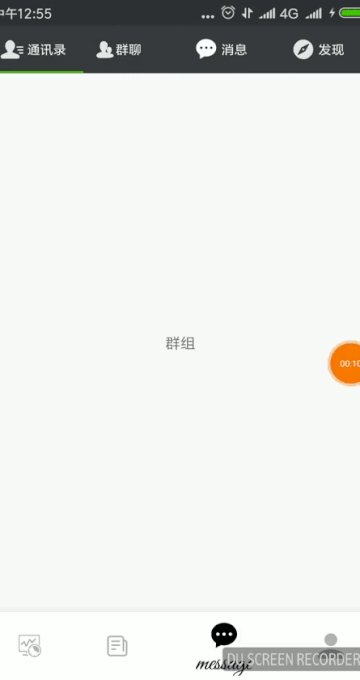
最近需要做一个app,需要用到tablayout实现顶部的滑动,用到了自定义item,不过没有用到tabitem,贴出来供大家学习,先看图吧,觉得满意的继续往下面看 具体代码实现: 我直接贴啦,能
最近需要做一个app,需要用到tablayout实现顶部的滑动,用到了自定义item,不过没有用到tabitem,贴出来供大家学习,先看图吧,觉得满意的继续往下面看

具体代码实现:
我直接贴啦,能说的不多
主布局: fragment_message.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--
app:tabIndicatorHeight="1dp" 指示器高度
app:tabIndicatorColor="@color/white" 指示器颜色
app:tabMode 默认是fixed:固定的,标签很多时候会被挤压,不能滑动。
scrollable 可滑动伸缩式的
-->
<android.support.design.widget.TabLayout
android:id="@+id/fg_mg_tab"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="@dimen/toolbar_height"
android:background="@color/colorPrimary"
app:tabIndicatorHeight="@dimen/common_dimension_2"
app:tabMode="fixed"
android:fillViewport="false"
app:tabIndicatorColor="@color/green1"
app:tabTextAppearance="@style/core_IconTabLayout"
app:tabTextColor="@color/white"
/>
<android.support.v4.view.ViewPager
android:id="@+id/fg_mg_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>
item布局: item_table_msg.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="wrap_content" android:gravity="center_vertical" android:layout_height="wrap_content"> <ImageView android:id="@+id/iv_msg_tab" android:src="@drawable/ic_msg_find" android:scaleType="centerInside" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_marginLeft="@dimen/common_dimension_2" android:id="@+id/tv_msg_tab" android:textColor="@color/white" android:text="会话" android:textSize="@dimen/SmallerTextSize" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
适配器:MessagePagerAdapter
public class MessagePagerAdapter extends FragmentPagerAdapter {
private final List<Pair<BaseFragment,MsgTabBean>> mFragmentList = new ArrayList<>();
private Context mContext;
public MessagePagerAdapter(Context mContext,FragmentManager fm) {
super(fm);
this.mContext = mContext;
}
public void addFlag(Pair<BaseFragment,MsgTabBean> msgTabBeanPair){
mFragmentList.add(msgTabBeanPair);
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position).first;
}
@Override
public int getCount() {
return mFragmentList.size();
}
public View getTabView(int position, ViewGroup mGroup){
View view;
view = LayoutInflater.from(mContext).inflate(R.layout.view_table_msg,mGroup,false);
ImageView img = view.findViewById(R.id.iv_msg_tab);
TextView tv = view.findViewById(R.id.tv_msg_tab);
img.setImageResource(mFragmentList.get(position).second.getResId());
tv.setText(mFragmentList.get(position).second.getTitle());
return view;
}
}
Fragment中进行设置:
mMessagePagerAdapter = new MessagePagerAdapter(getActivity(),getActivity().getSupportFragmentManager());
mMessagePagerAdapter.addFlag(new Pair<>(MsgFragmentFactory.getInstance().getMsgCommListFragment(),new MsgTabBean("通讯录",R.drawable.ic_msg_comm_list)));
mMessagePagerAdapter.addFlag(new Pair<>(MsgFragmentFactory.getInstance().getMsgCrowdFragment(),new MsgTabBean("群聊",R.drawable.ic_msg_crowd)));
mMessagePagerAdapter.addFlag(new Pair<>(MsgFragmentFactory.getInstance().getMsgConverFragment(),new MsgTabBean("消息",R.drawable.ic_msg_conver)));
mMessagePagerAdapter.addFlag(new Pair<>(MsgFragmentFactory.getInstance().getMsgFindFragment(),new MsgTabBean("发现",R.drawable.ic_msg_find)));
mFgMgViewpager.setAdapter(mMessagePagerAdapter);
mFgMgTab.setupWithViewPager(mFgMgViewpager);
for (int index =0 ;index<mMessagePagerAdapter.getCount();index++){
mFgMgTab.getTabAt(index).setCustomView(mMessagePagerAdapter.getTabView(index,mFgMgTab));
}
mFgMgViewpager.setOffscreenPageLimit(mMessagePagerAdapter.getCount());
mFgMgViewpager.setCurrentItem(3);
}
总结
以上所述是小编给大家介绍的Android 自定义View结合自定义TabLayout实现顶部标签滑动效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对自由互联网站的支持!
