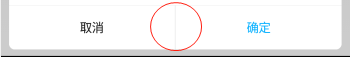
在网上学习了一种继承系统AlertDialog然后用一统一方法控制dialog显示的方法,效果还不错,但按钮栏那里的分隔线并不是想要的。于是去查看sdk中的AlertDialog的xml文件中的布局,发现其中并没有这一分隔线的影子,所以判断应该是在style中进行设置的。

在styles文件中找到常用的Dialog的主题如:"Theme.Holo.Light.Dialog"。
<style name="Theme.Holo.Light.Dialog">
<item name="windowFrame">@null</item>
<item name="windowTitleStyle">@style/DialogWindowTitle.Holo.Light</item>
<item name="windowBackground">@drawable/dialog_full_holo_light</item>
<item name="windowIsFloating">true</item>
<item name="windowContentOverlay">@null</item>
<item name="windowAnimationStyle">@style/Animation.Holo.Dialog</item>
<item name="windowSoftInputMode">stateUnspecified|adjustPan</item>
<item name="windowActionBar">false</item>
<item name="windowActionModeOverlay">true</item>
<item name="windowCloseOnTouchOutside">@bool/config_closeDialogWhenTouchOutside</item>
<item name="colorBackgroundCacheHint">@null</item>
<item name="buttonBarStyle">@style/Holo.Light.ButtonBar.AlertDialog</item>
<item name="borderlessButtonStyle">@style/Widget.Holo.Light.Button.Borderless.Small</item>
<item name="textAppearance">@style/TextAppearance.Holo.Light</item>
<item name="textAppearanceInverse">@style/TextAppearance.Holo.Light.Inverse</item>
<item name="listPreferredItemPaddingLeft">16dip</item>
<item name="listPreferredItemPaddingRight">16dip</item>
<item name="listPreferredItemPaddingStart">16dip</item>
<item name="listPreferredItemPaddingEnd">16dip</item>
<item name="preferencePanelStyle">@style/PreferencePanel.Dialog</item>
</style>
在其中找到有关按钮栏的样式:“Holo.Light.ButtonBar.AlertDialog”。
<style name="Holo.Light.ButtonBar.AlertDialog">
<item name="background">@null</item>
<item name="dividerPadding">0dp</item>
</style>
发现这里没有有关分隔线的设置,于是接着看它的父样式:"Holo.Light.ButtonBar"。
<style name="Holo.Light.ButtonBar" parent="Holo.ButtonBar" />
这里只是继承了“Holo.ButtonBar”,所以接着向上找。
<style name="Holo.ButtonBar" parent="ButtonBar">
<item name="paddingTop">0dip</item>
<item name="paddingStart">0dip</item>
<item name="paddingEnd">0dip</item>
<item name="paddingBottom">0dip</item>
<item name="divider">?attr/dividerVertical</item>
<item name="showDividers">middle</item>
<item name="dividerPadding">12dip</item>
<item name="background">@null</item>
</style>
终于看到了有关divider的属性。
<item name="divider">?attr/dividerVertical</item> <item name="showDividers">middle</item> <item name="dividerPadding">12dip</item>
name="divider“
属性名为“divider”的值是一个dividerVertical的引用。
<!-- Drawable to use for generic vertical dividers. --> <attr name="dividerVertical" format="reference" />
然后theme文件中找到它。
<item name="dividerVertical">?attr/listDivider</item>
发现dividerVertical的值还是一个引用listDivider,于是我们继续在theme文件中找到listDivider。
<item name="listDivider">@drawable/list_divider_holo_dark</item>
到这,就知道了名为”divider“的属性最终是引用了一个drawable来当做分隔线。
name="showDividers"
android:showDividers属性可以设置如下4个值:
- none:不显示分隔线;
- beginning:在LinearLayout的开始处显示分隔线;
- end:在Linearlayout的结尾处显示分隔线;
- middle:在LinearLayout中的每两个组件间显示分隔线;
所以如果不想按钮栏带有分隔线就可以创建自己的按钮栏样式并继承”Holo.Light.ButtonBar.AlertDialog“,然后将这一属性设为"none"。
<style name="My_ButtonBar_Style" parent="@android:style/Holo.Light.ButtonBar.AlertDialog">
<item name="android:showDividers">none</item>
</style>
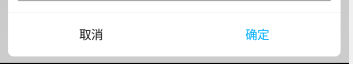
然后将自定义的样式加入自定义的alert_dialog主题中,这样divider就不会再显示了。
<style name="alert_dialog" parent="@android:style/Theme.Holo.Light.Dialog">
<item name="android:windowIsTranslucent">false</item>
<item name="android:windowNoTitle">false</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:windowBackground"> @android:color/transparent</item>
<item name="android:buttonStyle">@style/Button_Style</item>
<item name="android:buttonBarStyle">@style/Gui_ButtonBar_Style</item>
</style>

除去divider.png
name="dividerPadding"
这一属性就是分隔线对于按钮栏的padding。例如,如果是垂直的divider,则这一padding就是divider距离按钮栏上下边界的距离。

dividerPadding.png
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
