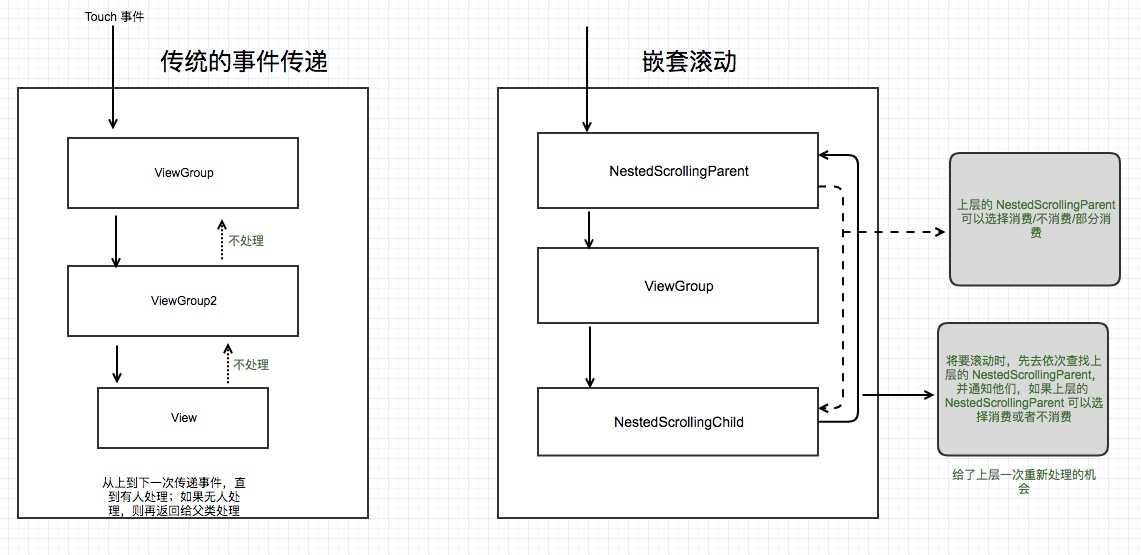
嵌套滚动是 Android OS 5.0之后,google 为我们提供的新特性。这种机制打破了我们对之前 Android 传统的事件处理的认知。从一定意义上可以理解为嵌套滚动是逆向的事件传递机制。

如上图所示,其原理就是这样。那么下边我们从代码的层面看一下实现。
代码中主要涉及到了四个类:
NestedScrollingChild、NestedScrollingChildHelper、NestedScrollingParent、NestedScrollingParentHelper
先看NestedScrollingChild 接口中定义的方法:
public interface NestedScrollingChild {
/**
* 设置是否启用嵌套滚动
*/
public void setNestedScrollingEnabled(boolean enabled);
/**
* 判断是否启用嵌套滚动
*/
public boolean isNestedScrollingEnabled();
/**
* 开始嵌套滚动
* @param axes 标识方向,有 x, y 方形和默认值0
*/
public boolean startNestedScroll(int axes);
/**
* 嵌套滚动结束
*/
public void stopNestedScroll();
/**
* 判断父 view 是否支持嵌套滚动
*/
public boolean hasNestedScrollingParent();
/**
* 分发嵌套滚动,一般再 onTouch/onInterceptTouchEvent/dispatchTouchEvent 中调用
* @param dxConsumed x轴滚动的距离
* @param dyConsumed y 轴滚动的距离
* @param dxUnconsumed x 轴上未消费的距离
* @param dyUnconsumed y 轴上未消费的距离
* @param offsetInWindow 子 View 的窗体偏移
*/
public boolean dispatchNestedScroll(int dxConsumed, int dyConsumed,
int dxUnconsumed, int dyUnconsumed, int[] offsetInWindow);
/**
* 滚动之前调用,进行分发预滚动事件
*/
public boolean dispatchNestedPreScroll(int dx, int dy, int[] consumed, int[] offsetInWindow);
/**
* 滑动时调用 ,分发滑动事件
*/
public boolean dispatchNestedFling(float velocityX, float velocityY, boolean consumed);
/**
* 滚动之前调用,分发预滚动事件
*/
public boolean dispatchNestedPreFling(float velocityX, float velocityY);
}
NestedScrollingParent 接口中的方法均是与NestedScrollingChild 中的方法一一对应的:
public interface NestedScrollingParent {
public boolean onStartNestedScroll(View child, View target, int nestedScrollAxes);
public void onNestedScrollAccepted(View child, View target, int nestedScrollAxes);
public void onStopNestedScroll(View target);
public void onNestedScroll(View target, int dxConsumed, int dyConsumed,
int dxUnconsumed, int dyUnconsumed);
public void onNestedPreScroll(View target, int dx, int dy, int[] consumed);
public boolean onNestedFling(View target, float velocityX,
float velocityY,boolean consumed);
public boolean onNestedPreFling(View target, float velocityX, float velocityY);
public int getNestedScrollAxes();
}
以上两个类仅仅是定义了功能接口,真正的实现的代码都包含在了NestedScrollingChildHelper和NestedScrollingParentHelper中。
处理流程:
1、当 NestedScrollingChild(下文用Child代替) 要开始滑动的时候会调用 onStartNestedScroll ,然后交给代理类NestedScrollingChildHelper(下文ChildHelper代替)的onStartNestedScroll请求给最近的NestedScrollingParent(下文Parent代替).
2、当ChildHelper的onStartNestedScroll方法 返回 true 表示同意一起处理 Scroll 事件的时候时候,ChildHelper会通知Parent回调onNestedScrollAccepted 做一些准备动作
3、当Child 要开始滑动的时候,会先发送onNestedPreScroll,交给ChildHelper的onNestedPreScroll 请求给Parent ,告诉它我现在要滑动多少距离,你觉得行不行,这时候Parent 根据实际情况告诉Child 现在只允许你滑动多少距离.然后 ChildHelper根据 onNestedPreScroll 中回调回来的信息对滑动距离做相对应的调整.
4、在滑动的过程中 Child 会发送onNestedScroll通知ChildeHelpaer的onNestedScroll告知Parent 当前 Child 的滑动情况.
5、当要进行滑行的时候,会先发送onNestedFling 请求给Parent,告诉它 我现在要滑行了,你说行不行, 这时候Parent会根据情况告诉 Child 你是否可以滑行.
6、Child 通过onNestedFling 返回的 Boolean 值来觉得是否进行滑行.如果要滑行的话,会在滑行的时候发送onNestedFling 通知告知 Parent 滑行情况.
7、当滑动事件结束就会child发送onStopNestedScroll通知 Parent 去做相关操作.
废话不多说了,看代码和 demo 才是正事儿。https://github.com/JeffWangGithub/StickLayout
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
