我们都知道,一个圆形的ImageView控件(本项目中使用的圆形控件是github上的),其实所占的区域还是正方形区域,只是显示内容为圆形,当我们给ImageView设置触摸事件时,没有显示区域
我们都知道,一个圆形的ImageView控件(本项目中使用的圆形控件是github上的),其实所占的区域还是正方形区域,只是显示内容为圆形,当我们给ImageView设置触摸事件时,没有显示区域也会相应点击事件,而我们可以通过计算当前点击的位置来判断ImageView是否相应触摸事件。
效果如图所示:

如上图所示,当点击圆之内拖动时,圆跟着移动,但是点击圆之外拖动时,圆没有任何反应。
要实现这个效果并不难,首先,先计算出圆的中心点坐标(x1,y1),注意,x1,y1是相对于屏幕的坐标,不是相对于布局的坐标;
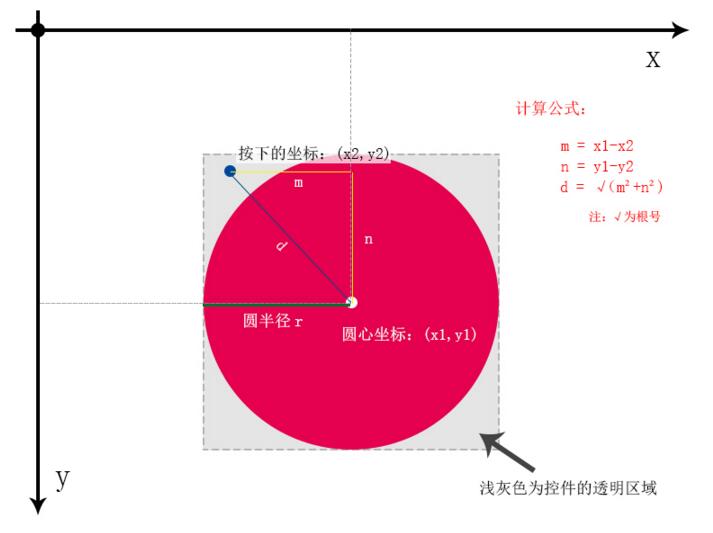
然后获取当前按下的坐标(x2,y2),只需要计算出当前按下的点的坐标(x2,y2)与圆心(x1,y1)的距离d的长度,然后与圆的半径r相比较,如果d>r则当前按下的点在圆之外,如果d<r,则当前按下的点在圆之内, 如下图所示:

这样注意一下,以上都应在MotionEvent.ACTION_DOWN里面计算,当距离d大于半径r时,return false,则当前控件不消费事件,
代码如下:
public class MainActivity extends Activity {
int lastX;
int lastY;
boolean isView = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final CircleImageView civ = (CircleImageView) findViewById(R.id.civ_levitate);
civ.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
lastX = (int) event.getRawX();
lastY = (int) event.getRawY();
//获取控件在屏幕的位置
int[] location = new int[2];
civ.getLocationOnScreen(location);
//控件相对于屏幕的x与y坐标
int x = location[0];
int y = location[1];
//圆半径 通过左右坐标计算获得getLeft
int r = (civ.getRight()-civ.getLeft())/2;
//圆心坐标
int vCenterX = x+r;
int vCenterY = y+r;
//点击位置x坐标与圆心的x坐标的距离
int distanceX = Math.abs(vCenterX-lastX);
//点击位置y坐标与圆心的y坐标的距离
int distanceY = Math.abs(vCenterY-lastY);
//点击位置与圆心的直线距离
int distanceZ = (int) Math.sqrt(Math.pow(distanceX,2)+Math.pow(distanceY,2));
//如果点击位置与圆心的距离大于圆的半径,证明点击位置没有在圆内
if(distanceZ > r){
return false;
}
isView = true;
break;
case MotionEvent.ACTION_MOVE:
if(isView){
int moveX = (int) event.getRawX();
int moveY = (int) event.getRawY();
int disX = moveX - lastX;
int disY = moveY - lastY;
int left = civ.getLeft()+disX;
int right = civ.getRight()+disX;
int top = civ.getTop()+disY;
int bottom =
civ.getBottom()+disY;
civ.layout(left,top,right,bottom);
lastX = moveX;
lastY = moveY;
}
break;
case MotionEvent.ACTION_UP:
isView = false;
break;
}
return true;
}
});
}
}
好了,demo下载地址:点击下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
