SwipeRefreshLayout(这个控件),我先跟大家介绍一下这个控件:
一、SwipeRefreshLayout简单介绍
•先看以下官方文档,已有了很详细的描述了。

官方文档说明
•这里我再大概解释一下:
•在竖直滑动时想要刷新页面可以用SwipeRefreshLayout来实现。它通过设置OnRefreshListener来监听界面的滑动从而实现刷新。也可以通过一些方法来设置SwipeRefreshLayout是否可以刷新。如:setRefreshing(true),展开刷新动画。
setRefreshing(false),取消刷新动画。setEnable(true)下拉刷新将不可用。
•使用这个布局要想达到刷新的目的,需要在这个布局里包裹可以滑动的子控件,如ListView等,并且只能有一个子控件。
•介绍总结:使用SwipeRefreshLayout可以实现下拉刷新,前提是布局里需要包裹一个可以滑动的子控件,然后在代码里设置OnRefreshListener设置监听,最后在监听里设置刷新时的数据获取就可以了。由于是新出来的东西,所以要想使用,先把support library的版本升级到19.1或更新。
二、SwipeRefreshLayout主要方法介绍
翻看官方的文档,可以看到方法有很多,这里只介绍五个经常用到的方法。
•isRefreshing()
•判断当前的状态是否是刷新状态。
•setColorSchemeResources(int... colorResIds)
•设置下拉进度条的颜色主题,参数为可变参数,并且是资源id,可以设置多种不同的颜色,每转一圈就显示一种颜色。
•setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener)
•设置监听,需要重写onRefresh()方法,顶部下拉时会调用这个方法,在里面实现请求数据的逻辑,设置下拉进度条消失等等。
•setProgressBackgroundColorSchemeResource(int colorRes)
•设置下拉进度条的背景颜色,默认白色。
•setRefreshing(boolean refreshing)
•设置刷新状态,true表示正在刷新,false表示取消刷新。
那么话就不多说了,直接开始了:
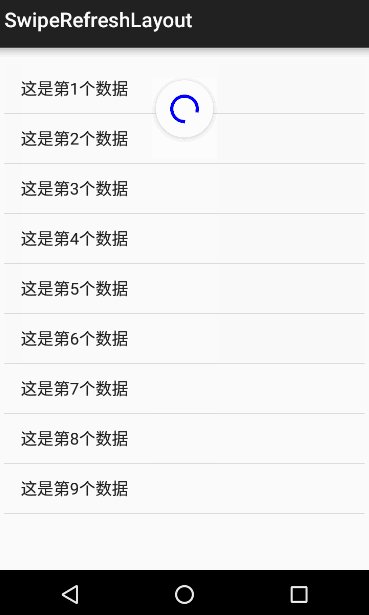
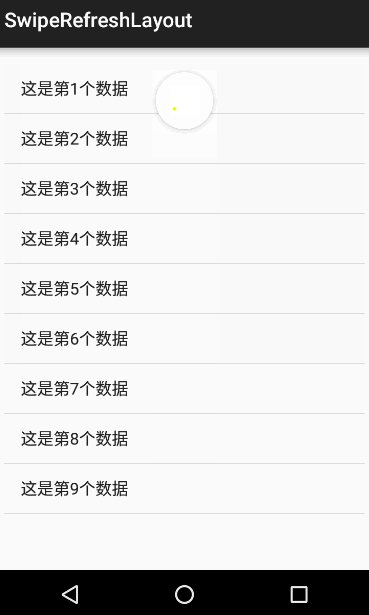
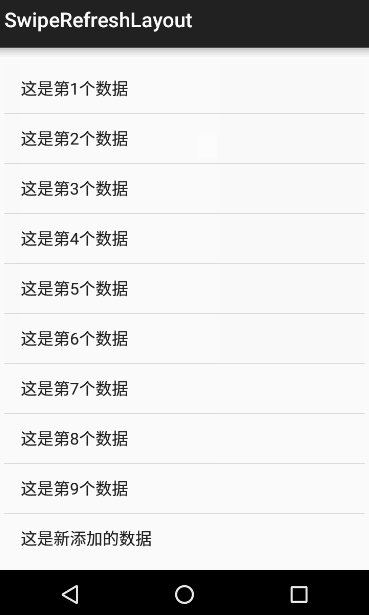
效果图:

activity_listview布局文件
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/sr1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.v4.widget.SwipeRefreshLayout>
Activity代码(ListViewActivity)
public class ListViewActivity extends AppCompatActivity implements SwipeRefreshLayout.OnRefreshListener {
private SwipeRefreshLayout swipeRefreshLayout;
private ListView listView;
private List<String> list;
private ArrayAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view);
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.sr1);
swipeRefreshLayout.setOnRefreshListener(this);
list = new ArrayList<>();
for(int i = 0;i<10;i++){
list.add("这是第"+i+"个数据");
}
listView = (ListView) findViewById(R.id.lv);
adapter = new ArrayAdapter(this
, android.R.layout.simple_list_item_1
, android.R.id.text1
, list);
listView.setAdapter(adapter);
}
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
swipeRefreshLayout.setRefreshing(false);
adapter.clear();
list.add("这是第11个数据");
adapter.notifyDataSetChanged();
}
}, 1000);
}
}
总结
以上所述是小编给大家介绍的Android 使用SwipeRefreshLayout控件仿抖音做的视频下拉刷新效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对自由互联网站的支持!
