需求
自适应大小的文本:
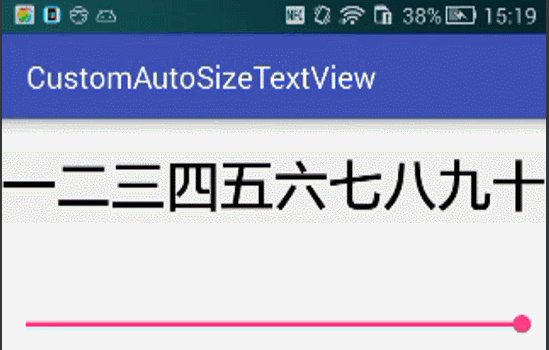
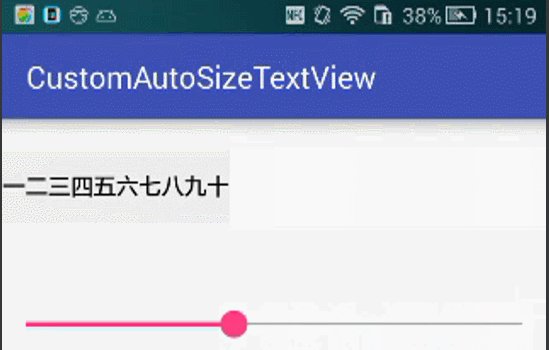
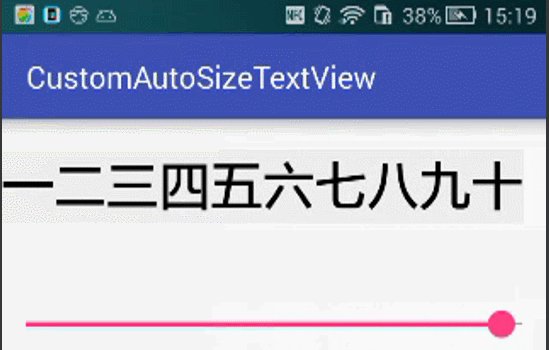
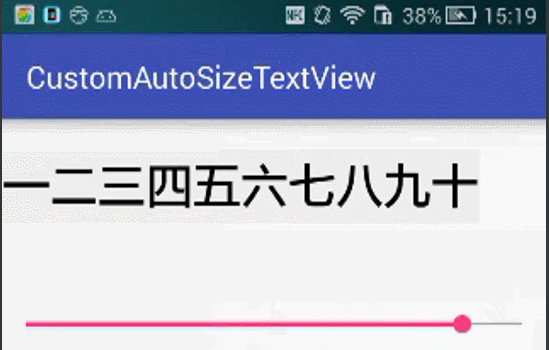
效果图:

项目开发中,开发人员根据UI人员提供的一套尺寸,布局了一些带文本的页面,
往往会少考虑一些数据极限的问题,造成机型屏幕适配问题。
例如:
文本(或数值)长度可变,如经验值、金币数量等,如果页面同一高度使用了多个Textview布局摆放,当Textview文本长度增加时,有可能造成重叠现象。
例子还有很多,相信很多开发人员也都曾遇到过。
今天我们就写一个简单的例子,解决该问题。
我们项目中的实际需求:
1. 文本控件单行、居中显示; 2. 文本控件默认有一个固定尺寸,如果文本过多,字号自动变小,文本仍然完全显示,不折行; 3. 文本控件尺寸变小,文本不变,字号也自动变小,文本仍然完全显示,不折行; 其实2和3仔细分析一下是一个意思: 文本控件的空间不够存放当前文本时,字号自动缩小。
分析
一般的情况,很多开发者做法是继承TextView,控制其属性以达到效果。
我们换一种做法。
TextView文本说到底,就是一个View,而我们看到的文本,其实是通过画笔绘制在View空间(即:画布)上的。
那么我们也使用这种方式,画笔来实现吧。
可能有开发者会担心很难,其实一点也不难,只需要简单掌握几个基础知识(1. 画布、2. 画笔、3. 文本绘制的计算)就可以了。
我们自定义出来的控件代码,不会比直接继承TextView多,而且大家还能学到更多有用的知识。
那么我们开始分析:
如何在一定的空间中自适应文本的大小,使其能完全显示?
原理很简单,就是把字号变小就行了,那么变成多小?如何计算呢?
1. 我们要实现的控件,只是一个文本显示,界面不复杂,所以我们不需要使用XML,只写一个自定义类即可;
2. 自定义类直接继承View;
3. View中可获得的或者外界传入的信息(即:已知条件):
3.1 文本信息Text(外界传入)
3.2 字号最大值MaxSize(外界传入, 即,我们设置的默认字号,因为字号只会缩小,不会增加,所以也叫字号最大值)
3.3 文本使用字号最大值应显示的宽度PreWidth(可通过Paint、Text、MaxSize获得)
3.4 空间的宽度canvasWidth(即画布宽度,可在View的onSizeChanged方法中获得);
那么,当空间不足以显示文本时,应通过已知条件计算canvasWidth应对应的字号大小 X,
如何计算呢?
经过分析,大字体显示的宽度与小字体显示的宽度比值应是一致的,所以,公式如下:
MaxSize / PreWidth = x / canvasWidth;
x = MaxSize * canvasWidth / PreWidth;
x 就是我们需要重新设置的字号。
得到字号,我们就可以为画笔设置文字大小了,也就可以通过画笔画出合适大小的文字了。
4. 绘制文本,文本的坐标如何处理呢?
此处我们以居中显示为例:
我们可以通过文本宽高与画布宽高可计算出文字应被绘制的位置(x,y)
例如:
容器(即画布)宽10,高10,文字宽4,高4,我们把容器和文字分别想象成两个矩形,
如何使文字矩形居中显示在容器矩形里,需要我们算出文字矩形左上角的位置(x,y),即文字绘制的位置,
其实也很简单:
x = (容器宽 - 文字宽)/ 2 = 1(0 - 4) / 3 = 3
y = (容器高 - 文字高 ) / 2 = 3
如果我们直接使用这个(x,y)直接绘制文本,得到的结果是文字位置向上偏移了,这不是我们想要的结果。
其实,文本绘制是根据基线(baseline)来绘制的,我们还需要了解文本绘制时的结构计算。
(文本如何绘制,下面会有介绍)
好了,基础知识点分析完了,我们先熟悉一下这些基础吧!
***
绘图基础
本章介绍的基础知识仅介绍当前需要用到的,不会特别细致,如果有需要,请自行查询资料。
1.Canvas 画布、Paint画笔
我们看到的控件上的内容,其实是绘制在画布上的,而绘制是使用的画笔工具。
画布有很多方法,如:画文本、圆、矩形、线、路径、图片等;
Canvas(画布)提供的画文本的方法:
public void drawText(char[] text, int index, int count, float x, float y, Paint paint) {
throw new RuntimeException("Stub!");
}
public void drawText(String text, float x, float y, Paint paint) {
throw new RuntimeException("Stub!");
}
public void drawText(String text, int start, int end, float x, float y, Paint paint) {
throw new RuntimeException("Stub!");
}
public void drawText(CharSequence text, int start, int end, float x, float y, Paint paint) {
throw new RuntimeException("Stub!");
}
画笔可以设置我们想要的效果,如颜色、字体、字号、线粗细等;
Paint(画笔)设置文本属性的一些主要方法:
//设置文本大小
public void setTextSize(float textSize) {
throw new RuntimeException("Stub!");
}
//设置颜色
public void setColor(int color) {
throw new RuntimeException("Stub!");
}
//设置文本间距
public void setLetterSpacing(float letterSpacing) {
throw new RuntimeException("Stub!");
}
//设置文本对齐方式
public void setTextAlign(Paint.Align align) {
throw new RuntimeException("Stub!");
}
//设置文本文字类型:如:宋体、黑体、平方等字体
public Typeface setTypeface(Typeface typeface) {
throw new RuntimeException("Stub!");
}
//计算文本宽度(根据设置的字号大小,要绘制的文本内容,计算并返回该文本应占用的宽度)
public float measureText(String text) {
throw new RuntimeException("Stub!");
}
...
还有很多设置文本的方法,可以自行查找!!!
具体,可参考这篇文章:
https://www.jianshu.com/p/f69873371763
https://blog.csdn.net/ttjay000/article/details/73876973
2.文本绘制
想把文字精准的绘制到屏幕上,
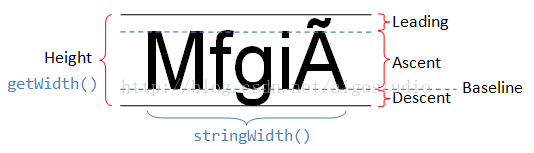
需要了解字体测量类:FontMetrics,以及该类的top,ascent,descent,bottom,leading五个成员变量;

如果我们想在画布的最左上角(即(0,0)位置)开始绘制文本,绘制完成后,我们看到的是如上图所示的Baseline以下的部分,而上面的部分我们是看不到的。
原因很简单,文本的绘制,是基于Baseline的,如果我们直接设置绘制的位置是(0,0),即 Baseline的位置是(0,0),如上图所示,Baseline以上的文本肯定被绘制在控件上面去了,即y为负数,所以我们看不到Baseline以上的内容。
那么,我们应该如何做才能将文字绘制在我们想要的位置呢,其实很简单,我们只需要让Baseline的位置向下偏移就可以了,但是偏移多少呢?
再看上图,我们只需要拿到文本的上面的几个属性(ascent等),就可以算出来了。
具体可参考这篇文章:
https://www.cnblogs.com/tianzhijiexian/p/4297664.html
代码实现
自定义控件类:AutoTextView
package iwangzhe.customautosizetextview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import android.widget.TextView;
/**
* 类:AutoTextView
* 作者: qxc
* 日期:2018/4/3.
*/
public class AutoTextView extends View {
private Context context;//上下文
private int canvasWidth;//画布宽度
private int canvasHeight;//画布高度
private Paint paint;//画笔
private int maxTextSize = 50;//外界传入的默认字号(最大字号),单位SP,如果不传入,我们默认50sp,大家可自行修改
private String text = "";//外界传入的文本内容
public AutoTextView(Context context) {
super(context);
this.context = context;
initPaint();//初始化画笔属性
}
public AutoTextView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
initPaint();//初始化画笔属性
}
//初始化画笔属性
private void initPaint(){
//设置防锯齿
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
//设置画笔宽度
paint.setStrokeWidth(1);
}
/**
* 设置文本(供外界调用)
* @param text 文本
*/
public AutoTextView setText(String text){
this.text = text;
return this;
}
/**
* 设置支持的最大文本字号(供外界调用)
* @param size 文本字号
*/
public AutoTextView setMaxTextSize(int size){
this.maxTextSize = size;
return this;
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//每一次外观变化,都会调用该方法
this.canvasWidth = getWidth();//获得画布宽度
this.canvasHeight = getHeight();//获得画布高度
}
@Override
protected void onDraw(Canvas canvas) {
//每次重绘,绘制传递进来的文本信息
drawText(canvas);
}
//绘制文本
private void drawText(Canvas canvas){
//根据画布宽度,获得合适的字号(即:刚好能显示满当前宽度的字号,与maxsize相比,只能小不能大)
float textSize = getRightSize();
//为画笔设置上合适的字号
paint.setTextSize(sp2px(textSize));
// 计算Baseline绘制的起点X轴坐标 ,计算方式:画布宽度的一半 - 文字宽度的一半
int x = (int) (canvasWidth / 2 - paint.measureText(text) / 2);
//int x = 0;
// 计算Baseline绘制的Y坐标 ,计算方式:画布高度的一半 - 文字总高度的一半
int y = (int) ((canvasHeight / 2) - ((paint.descent() + paint.ascent()) / 2));
//绘制文本
canvas.drawText(text,x,y,paint);
}
//获得合适的字号
private float getRightSize(){
paint.setTextSize(sp2px(maxTextSize));
paint.setTextAlign(Paint.Align.LEFT);
//根据最大值,计算出当前文本占用的宽度
float preWidth = paint.measureText(text);
//如果文本占用的宽度比画布宽度小,说明不用伸缩,直接返回当前字号
if(preWidth<canvasWidth){
return maxTextSize;
}
//已知当前文本字号、文本占用宽度、画布宽度,计算出合适的字号,并返回
return maxTextSize*canvasWidth/preWidth;
}
//实际绘制时,需要使用像素进行绘制,此处提供sp 转 px的方法
private int sp2px(float spValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (spValue * scale + 0.5f);
}
}
调用方类与布局文件:MainActivity
使用SeekBar模拟文本控件宽度变化(即:容器大小变化)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="iwangzhe.customautosizetextview.MainActivity">
<iwangzhe.customautosizetextview.AutoTextView
android:layout_width="match_parent"
android:background="#eeeeee"
android:layout_height="50dp"
android:layout_marginTop="20dp"
android:id="@+id/atv" />
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/atv"
android:layout_marginTop="50dp"
android:progress="100"
android:id="@+id/sb" />
</RelativeLayout>
package iwangzhe.customautosizetextview;
import android.content.Context;
import android.content.res.Configuration;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RelativeLayout;
import android.widget.SeekBar;
public class MainActivity extends AppCompatActivity {
SeekBar sb;
AutoTextView atv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initEvent();
}
void initView(){
sb = (SeekBar) findViewById(R.id.sb);
sb.setProgress(100);
atv = (AutoTextView) findViewById(R.id.atv);
//设置测试数据
atv.setText("一二三四五六七八九十").setMaxTextSize(50);
}
void initEvent(){
//使用SeekBar模拟文本控件宽度变化(即:容器大小变化)
sb.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
RelativeLayout.LayoutParams linearParams = (RelativeLayout.LayoutParams) atv.getLayoutParams();
linearParams.height = dip2px(MainActivity.this, 50);
linearParams.width = i * sb.getWidth()/100;
atv.setLayoutParams(linearParams);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
总结:
此控件使用起来,很简单,但是技术点很实用,以后做动态报表的自定义控件时,都会用到。
如果大家想要增加设置文本字体、加粗、下划线等样式,请参考该示例,自行扩展即可。
本文章,主要是为了让大家了解 使用画布画笔 自定义控件的过程,如果想在自己的项目中使用,请根据需要自行调整优化。
Demo下载地址: (为了减小Demo大小,我删除了build下的文件,大家获取后rebuild一下代码,就可以了) https://pan.baidu.com/s/1Fu81a-Efki_MpTDkfls0JA
