LinearLayout的常见用途是均匀分隔(重量)视图,例如:

如何使用新的ConstraintLayout实现这样的均匀间隔视图?
ConstraintLayout链接供参考:blog post,I/O session video
使用ConstraintLayout有两种方法可以实现此目的: Chains和 Guidelines.要使用链,请确保使用ConstraintLayout Beta 3或更高版本,如果要在Android Studio中使用可视布局编辑器,请确保使用的是Android Studio 2.3 Beta 1或更新版本.方法1 – 使用链
打开布局编辑器并正常添加小部件,根据需要添加父级约束.在这种情况下,我添加了两个带有约束的按钮到父级的底部和父级的一侧(左侧为“保存”按钮,右侧为“共享”按钮):

请注意,在此状态下,如果我翻转到横向视图,视图不会填充父级,而是锚定到角落:

通过Ctrl / Cmd单击或在视图周围拖出一个框来突出显示两个视图:

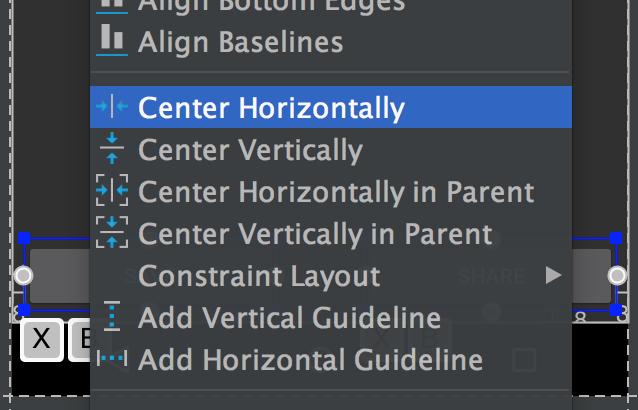
然后右键单击视图并选择“水平居中”:

这在视图之间建立了双向连接(这是链的定义方式).默认情况下,链样式是“spread”,即使没有包含XML属性也会应用它.坚持使用这种链式但将视图宽度设置为0dp可让视图填充可用空间,并在父级中均匀分布:

这在横向视图中更明显:

如果您希望跳过布局编辑器,生成的XML将如下所示:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button_save"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/button_save_text"
android:layout_marginStart="8dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="4dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toLeftOf="@+id/button_share"
app:layout_constraintHorizontal_chainStyle="spread" />
<Button
android:id="@+id/button_share"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/button_share_text"
android:layout_marginStart="4dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintLeft_toRightOf="@+id/button_save"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toBottomOf="parent" />
</android.support.constraint.ConstraintLayout>
细节:
>将每个项目的宽度设置为0dp或MATCH_CONSTRAINT让视图填充父项(可选)
>视图必须双向链接(保存按钮链接到共享按钮,共享按钮链接左侧保存按钮),这将在选择“水平居中”时通过布局编辑器自动发生
>链中的第一个视图可以通过layout_constraintHorizontal_chainStyle指定链样式,有关各种链样式,请参阅documentation,如果省略链样式,则默认为“spread”
>可以通过layout_constraintHorizontal_weight调整链的权重
>此示例用于水平链,垂直链具有相应的属性
方法2 – 使用指南
在编辑器中打开布局,然后单击指南按钮:

然后选择“添加垂直指南”:
将出现一个新的指南,默认情况下,它可能会以相对值(左侧箭头表示)锚定在左侧:

单击向左箭头将其切换为百分比值,然后将指南拖动到50%标记:

该指南现在可以用作其他视图的锚点.在我的示例中,我将保存按钮的右侧和共享按钮的左侧附加到指南:

如果希望视图填满可用空间,则约束应设置为“任意大小”(水平运行的波浪线):

(这与将layout_width设置为0dp相同).
也可以很容易地使用XML创建指南,而不是使用布局编辑器:
<android.support.constraint.Guideline
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/guideline"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
