分享一个不错的效果,分享给大家 BouncingJellyView 果冻视图,就像果冻一样伸缩弹跳,也叫阻尼效果。这个效果在MIUI上面到处都可以看到。 效果图: 使用 项目更目录bulid.gradle下 allpro
分享一个不错的效果,分享给大家
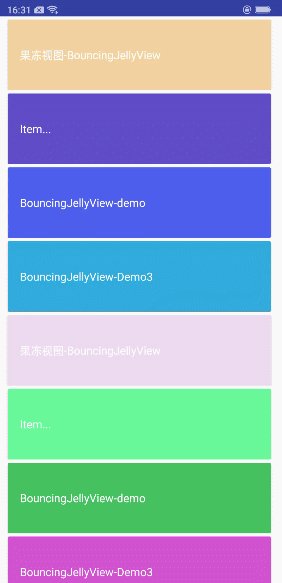
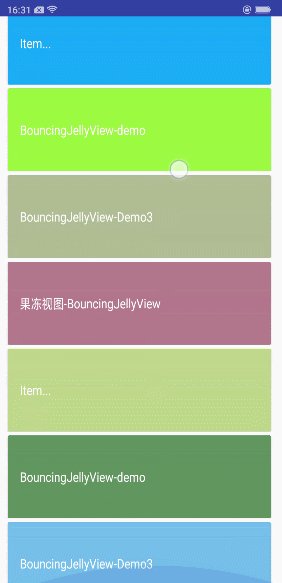
BouncingJellyView 果冻视图,就像果冻一样伸缩弹跳,也叫阻尼效果。这个效果在MIUI上面到处都可以看到。
效果图:

使用
项目更目录bulid.gradle下
allprojects {
repositories {
...
maven { url ‘https://jitpack.io‘ }
}
}
app目录下bulid.gradle中
compile ‘com.github.aohanyao:BouncingJelly:1.0.4‘
布局
<?xml version="1.0" encoding="utf-8"?> <com.aohanyao.jelly.library.BouncingJellyView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" > <!--这里面放阻尼效果的布局--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent" android:overScrollMode="never" /> </LinearLayout> </com.aohanyao.jelly.library.BouncingJellyView>
这样就可以了,很简单
代码:https://github.com/aohanyao/BouncingJelly/tree/master
