在 Swift中,我有一个汉堡棒按钮,所以当点击时我想要汉堡棒按钮旋转90度(使线条垂直)然后当你再次点击它时我希望它回到原来的状态(水平) 注意:您能否确保这适用于UIBarButtonItem,因为对
注意:您能否确保这适用于UIBarButtonItem,因为对普通UIButton的某些解决方案不起作用.
我在UIBarButtonItem中使用UIButton来实现这一点,并使用状态为vertical的变量这是我的故事板设置
这是简单视图控制器的代码
import UIKit
class ViewController: UIViewController {
var isVertical : Bool = false
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func rotateAction(_ sender: Any) {
if(!self.isVertical)
{
UIView.animate(withDuration: 0.2, animations: {
self.navigationItem.leftBarButtonItem?.customView?.transform = CGAffineTransform(rotationAngle: 90 * .pi / 180)
}, completion: { (finished) in
self.isVertical = true
})
}else{
UIView.animate(withDuration: 0.2, animations: {
self.navigationItem.leftBarButtonItem?.customView?.transform = CGAffineTransform.identity
}, completion: { (finished) in
self.isVertical = false
})
}
}
}
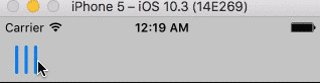
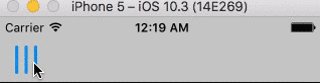
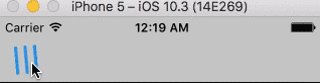
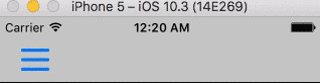
结果

希望这可以帮助
