页面代码之一: package org.vector.view;import java.awt.Font;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.util.ArrayList;import java.util.List;import javax.swing.ImageIcon;import javax.swing.JButt
页面代码之一:
package org.vector.view;
import java.awt.Font;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.ArrayList;
import java.util.List;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JOptionPane;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
import org.vector.bean.Bank;
import org.vector.serviceImpl.BankServiceImpl;
@SuppressWarnings("serial")
public class BankView extends JFrame{
private JButton register,login,codeChange;
private JLabel idLabel,codeLabel,bank,imLabel;
public static JTextField idTest;
private JPasswordField codeTest;
public static String message;
public BankView() {
building();
addListeners();
}
public void building() {
setLayout(null);
ImageIcon image = new ImageIcon("bank.png");
imLabel = new JLabel(image);
imLabel.setBounds(180, 90, 250, 200);
bank = new JLabel("bank");
idLabel = new JLabel("账号");
codeLabel = new JLabel("密码");
register = new JButton("注册");
login = new JButton("登录");
image = new ImageIcon("bank.png");
idTest = new JTextField(20);
codeTest = new JPasswordField(20);
codeChange = new JButton("修改/忘记密码");
bank.setBounds(250, 20, 120, 50);
Font font = new Font("圆体", Font.BOLD, 50);
Font font1 = new Font("圆体", Font.BOLD, 30);
bank.setFont(font);
register.setBounds(0, 500, 120, 25);
login.setBounds(225, 450, 120, 25);
codeChange.setBounds(450, 500, 120, 25);
idLabel.setBounds(150, 300, 120, 25);
idLabel.setFont(font1);
codeLabel.setBounds(150, 375, 120, 25);
codeLabel.setFont(font1);
idTest.setBounds(250, 300, 200, 30);
codeTest.setBounds(250, 375, 200, 30);
add(bank);
add(imLabel);
add(idLabel);
add(idTest);
add(codeLabel);
add(codeTest);
add(login);
add(register);
add(codeChange);
setBounds(600,600,600,600);
setLocation((2000-getWidth())/2,(1000-getHeight())/2);
setResizable(false);
setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
setVisible(true);
}
private void addListeners() {
register.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
BankView.this.dispose();
new BankRegister().setVisible(true);
}
});
login.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
int flag = 0;
String id = idTest.getText();
String code = codeTest.getText();
if(!id.equals("")&&!code.equals("")) {
BankServiceImpl bankServiceImpl = new BankServiceImpl();
BankView_0.list.clear();
BankView_0.list.addAll(bankServiceImpl.find());
for (int i = 0; i < BankView_0.list.size(); i++) {
if(id.equals(BankView_0.list.get(i).getIdAccount()) && code.equals(BankView_0.list.get(i).getCode())) {
BankView_0.list1.clear();
BankView_0.list1.add(id);
flag = 1;
JOptionPane.showMessageDialog(register, "登陆成功", "标题",JOptionPane.WARNING_MESSAGE);
BankView.this.dispose();
new BankView_0().setVisible(true);
break;
}
}
if(flag == 0){
JOptionPane.showMessageDialog(register, "账号或密码错误", "标题",JOptionPane.WARNING_MESSAGE);
}
}
else {
JOptionPane.showMessageDialog(register, "账号或密码不能为空", "标题",JOptionPane.WARNING_MESSAGE);
}
}
});
codeChange.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
JOptionPane.showMessageDialog(codeChange, "此功能暂未开放", "标题",JOptionPane.WARNING_MESSAGE);
}
});
}
}
mvc设计模式,分包
分包图片

具体的MVC,已经在上一个项目中介绍了。可以看图书管理系统。这个项目。
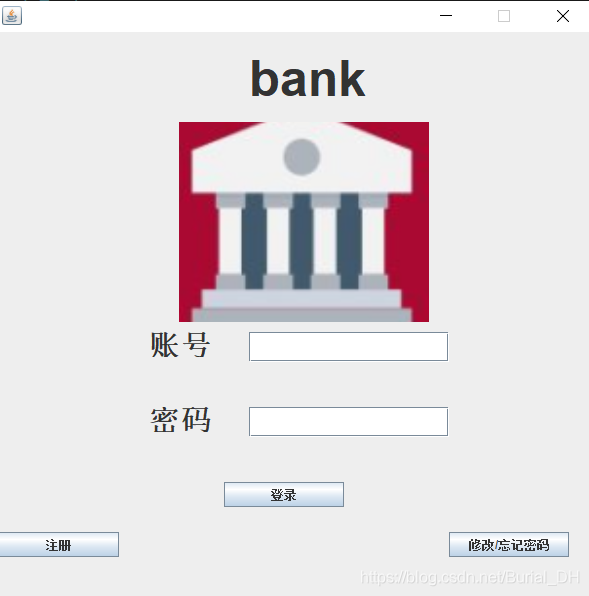
简单效果演示:
登陆主页面

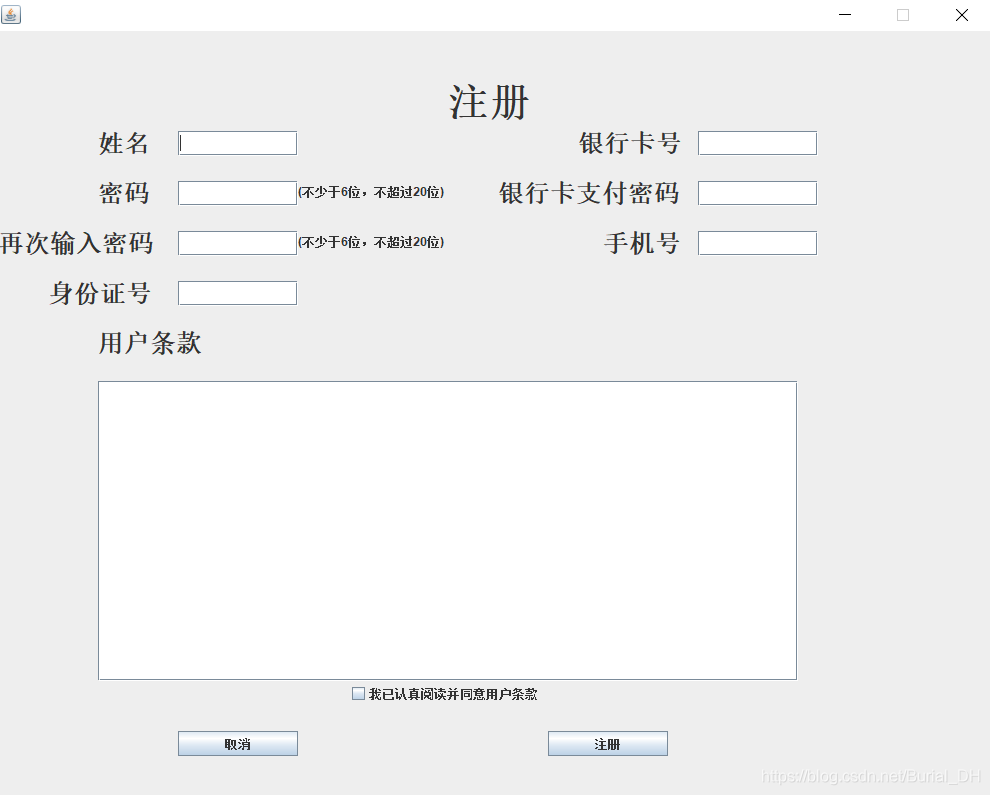
注册页面

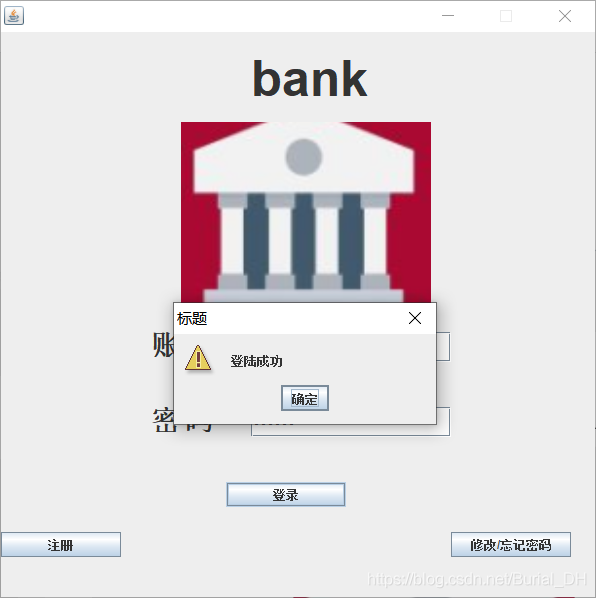
登录:

登陆成功!

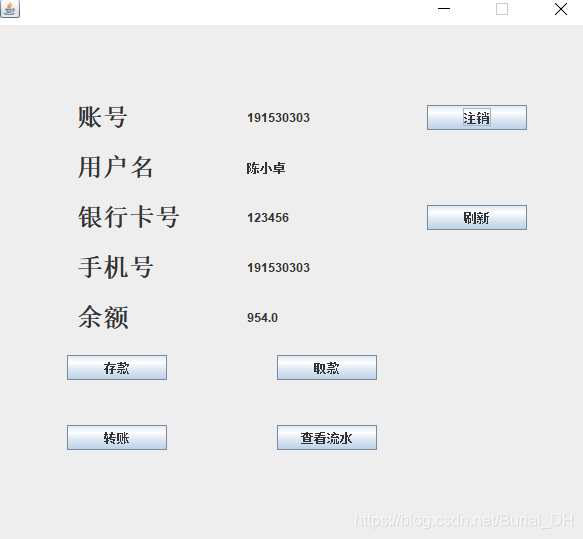
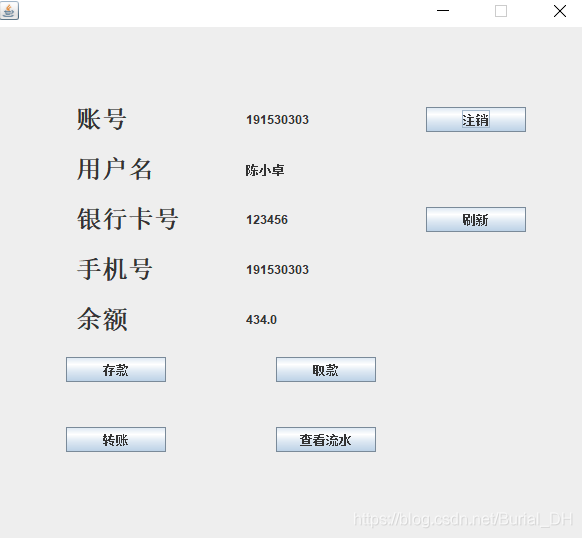
功能页面!

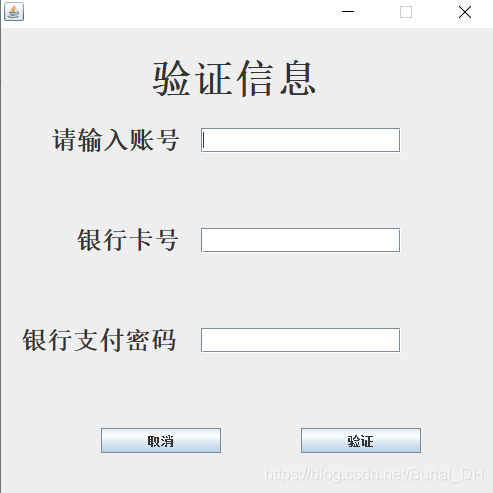
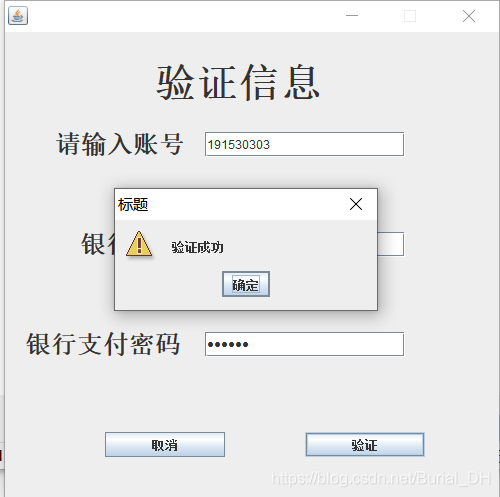
存款,取款,转账之前跳转的页面


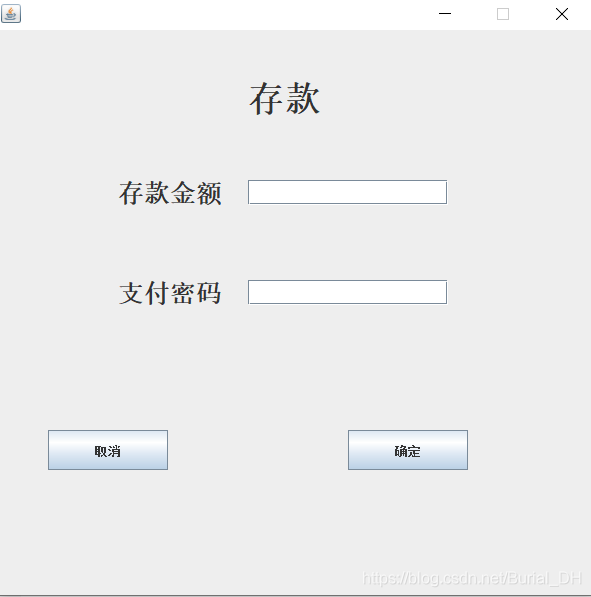
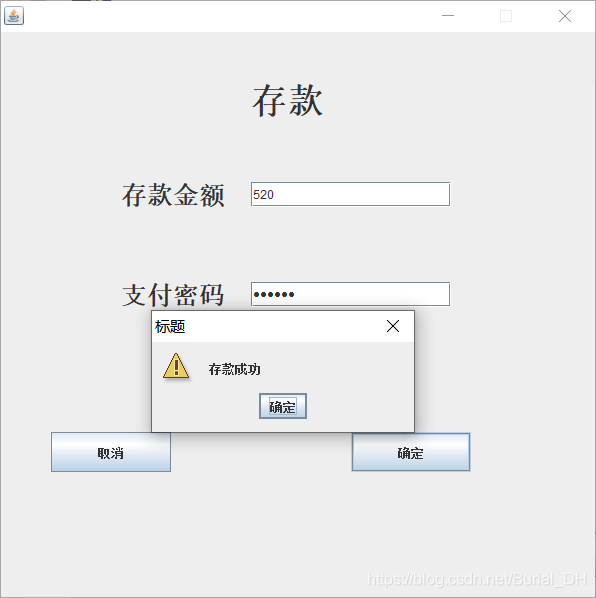
存款


存款后的金额改变了

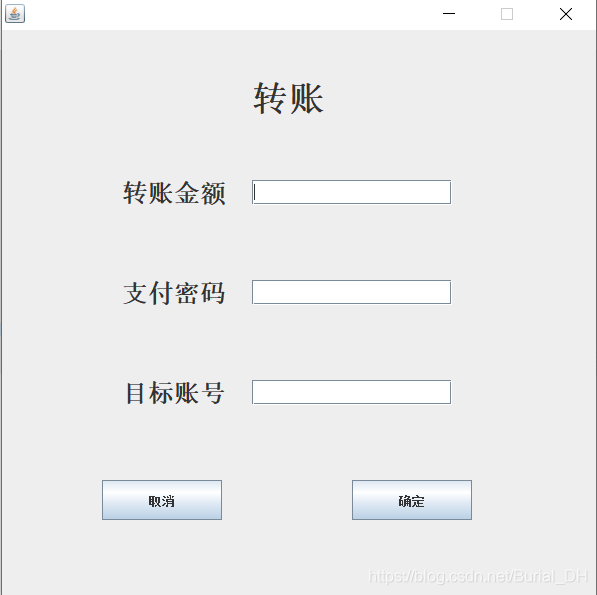
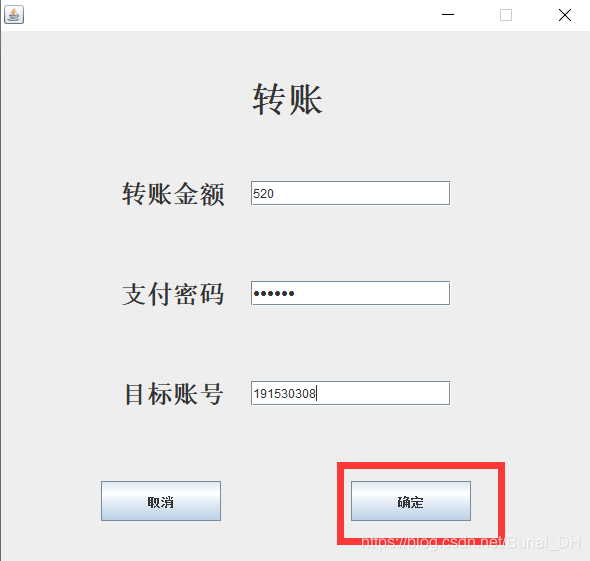
转账


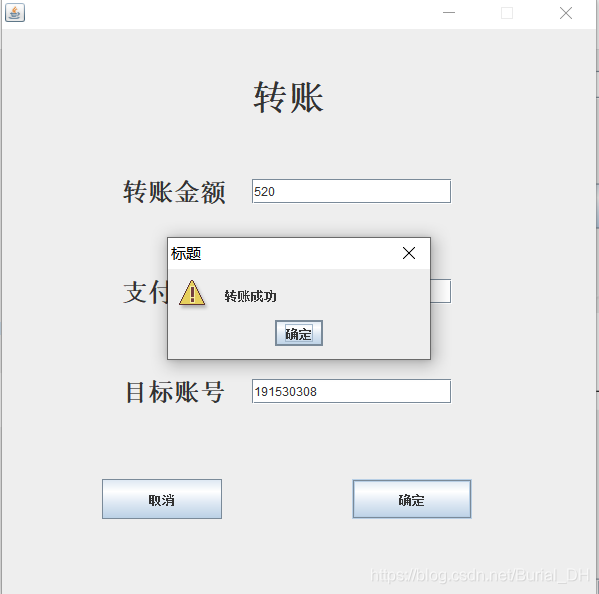
转账成功!

转账后的金额

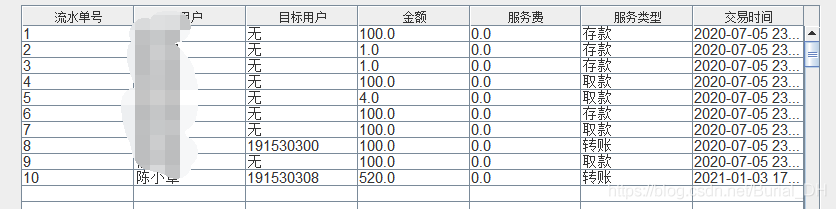
查看近期流水账单!

到此这篇关于基于java实现简单的银行管理系统的文章就介绍到这了,更多相关java银行管理系统内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
