1.Jquery验证 1)引入头文件 script src="../../Scripts/jquery-1.7.1.js"/script script src="../../Scripts/jquery.validate.js"/script 2)根据 表单name和id属性 调用校验代码 查看 JqueryValidate.js文件 主要是两个属性 r
1.Jquery验证
1)引入头文件
<script src="../../Scripts/jquery-1.7.1.js"></script>
<script src="../../Scripts/jquery.validate.js"></script>
2)根据 表单name和id属性 调用校验代码 查看 JqueryValidate.js文件 主要是两个属性 rules 和messages
$(function() {
$("form").validate({
rules: {
Name: {
required: true,
maxlength: 5
},
Age: {
required: true,
number: true
},
Email: {
required: true,
email: true
}
},
messages: {
Name: {
required: "*",
maxlength: "*最大长度5"
},
Age: "*",
Email: "*",
}
});
});
2.微软提供的前端验证
1)引入头文件 <script src="../../Scripts/jquery.validate.unobtrusive.js"></script>
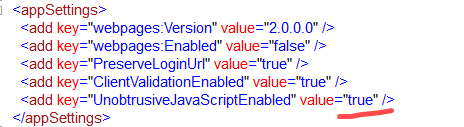
2)修改web.config文件

3)在Model类中添加特性标签 (会自动生成前端标签的属性)

主要四个特性标签 Range Required StringLength RegularExpression
3.Mvc后台验证

只需调动ModelState.IsValid方法就可以 编译器运行时内部会自动根据特性标签来验证表单
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
