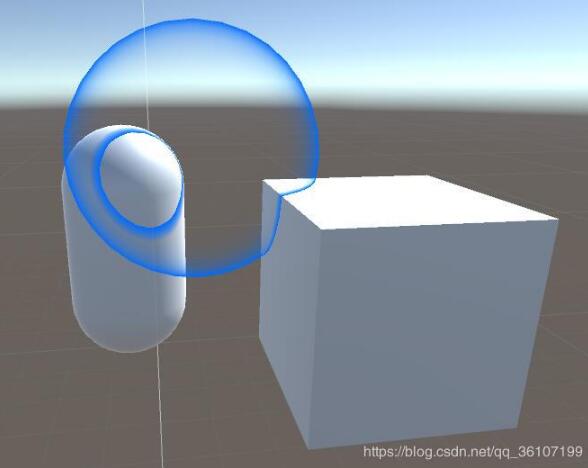
Unity Shader学习:相交算法实现简易防能量盾 主要思路: 对比物体和场景深度图在观察空间下的深度差值,深度差越小表示相交,颜色越深,在加上边缘光勾出轮廓。 shader部分: Shader
Unity Shader学习:相交算法实现简易防能量盾
主要思路:对比物体和场景深度图在观察空间下的深度差值,深度差越小表示相交,颜色越深,在加上边缘光勾出轮廓。


shader部分:
Shader "Unlit/DepthOutline"
{
Properties{
_MainTex("MainTex",2D) = "white"{}
_RimFactor("RimFactor",Range(0.0,5.0))=1.0
_DistanceFactor("DistanceFactor",Range(0.0,10.0))=1.0
_RimColor("RimColor",Color)=(1,0,0,1)
_DistanceFactor2("DistanceFactor2",Range(0.0,10.0))=1.0
_DistanceFactor3("DistanceFactor3",Range(0.0,5.0)) = 1.0
}
SubShader{
Tags{"Queue" = "Transparent" "RenderType" = "Transparent" "IgnoreProjector"="true"}
Pass{
Blend SrcAlpha OneMinusSrcAlpha
ZWrite Off
Cull Off
CGPROGRAM
#include "UnityCG.cginc"
#pragma vertex vert
#pragma fragment frag
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _CameraDepthTexture;
float _RimFactor;
float _DistanceFactor;
float4 _RimColor;
float _DistanceFactor2;
float _DistanceFactor3;
struct a2v {
float4 vertex:POSITION;
float2 uv:TEXCOORD0;
float3 normal:NORMAL;
};
struct v2f {
float2 uv:TEXCOORD0;
float4 pos:SV_POSITION;
float4 screenPos:TEXCOORD1;
float3 worldNormal:TEXCOORD2;
float3 worldViewDir:TEXCOORD3;
};
v2f vert(a2v v) {
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//ComputeScreenPos函数,得到归一化前的视口坐标xy
//z分量为裁剪空间的z值,范围[-Near,Far]
o.screenPos = ComputeScreenPos(o.pos);
o.uv = TRANSFORM_TEX(v.uv,_MainTex);
//COMPUTE_EYEDEPTH函数,将z分量范围[-Near,Far]转换为[Near,Far]
COMPUTE_EYEDEPTH(o.screenPos.z);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldViewDir = WorldSpaceViewDir(v.vertex).xyz;
return o;
}
float4 frag(v2f i):SV_Target {
float3 mainTex = 1-tex2D(_MainTex,i.uv).xyz;
//获取深度纹理,通过LinearEyeDepth函数将采样的深度纹理值转换为对应的深度范围[Near~Far]
float sceneZ = LinearEyeDepth(SAMPLE_DEPTH_TEXTURE_PROJ(_CameraDepthTexture,UNITY_PROJ_COORD(i.screenPos)));
//观察空间深度差,值越小颜色值越大
float distance =1 - saturate(sceneZ - i.screenPos.z);
//消除内部深度变化较大时产生的锯齿
if (distance>0.999999)
{
distance = 0;
}
//调整深度差值的变化曲线
distance = pow(saturate(_DistanceFactor * log(distance) + _DistanceFactor3), _DistanceFactor2);
//角度越大边缘光越亮
float rim =1 - abs(dot(normalize(i.worldNormal), normalize(i.worldViewDir)));
rim = pow(rim, _RimFactor);
float4 col = float4(0,0,0,0);
col = lerp(col, float4(_RimColor.rgb,0.3), mainTex.r);
//根据边缘光以及深度差渐变
col = float4(_RimColor.rgb,lerp(col.a,_RimColor.a, distance));
col = lerp(col, _RimColor, rim);
return col;
}
ENDCG
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
