来直接看这个示例: CSS Code 复制内容到剪贴板 .select{ margin :0; padding :0; border : 1px solid #cccccc ; float : left ; display : inline ;} .selectdiv{ border : 1px solid #f9f9f9 ; float : left ;} .selectdiv{ overflow : hi
来直接看这个示例:
CSS Code复制内容到剪贴板- .select { margin: 0; padding: 0; border:1px solid #cccccc; float: left; display: inline; }
- .select div { border:1px solid #f9f9f9; float: left; }
- .select>div { overflow: hidden; }
- * html .select div select { display:block; float: left; margin: -2px; }
- .select div>select { display:block; float:none; margin: -2px; padding: 0px; }
- .select:hover { border:1px solid #666; }
HTML
XML/HTML Code复制内容到剪贴板- <div class="select">
- <div>
- <select>
- <option>看见效果了吧</option>
- <option>看见效果了吧</option>
- <option>看见效果了吧</option>
- </select>
- </div>
- <div>
看演示吧
demo
然后介绍一下全兼容select的写法
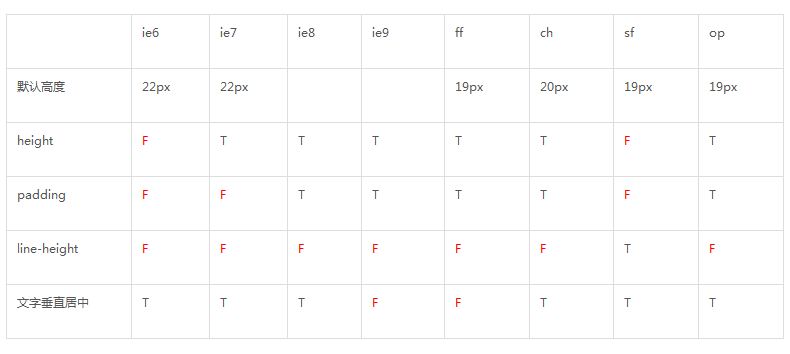
先看下select属性表
通过上述的研究成果属性汇总,我们知道IE6是无论如何设置都是固定高度为22px不变的,而其他浏览器除safari都是支持height属性的,那么我们设置 height:22px。那么现在我们修正一下safari浏览器,,我们发现仅有safari支持line-height属性那么正好可以利用line-height修正其高度为22px,在font-size为12px的前提下设置 line-height:22px,最后FF和IE9里面的文字不居中,对其设定 padding:2px 0,我们发现FF和IE9都居中了,但是各个浏览器的select的高度也并没有增加,那么这里有点疑问,在高度设定的情况下,小量数字的padding不增加整体高度?
下面是全兼容代码示例。
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>demo</title>
- <style>
- *{padding:0; margin:0}
- body{font-size:12px}
- select{height:22px; line-height:18px; padding:2px 0}
- </style>
- </head>
- <body>
- <div style="margin-top:20px; margin-left:20px; background:#000">
- <select>
- <option>演示问题一</option>
- <option>演示问题二</option>
- <option>演示问题三</option>
- <option>演示问题四</option>
- <option>演示问题五</option>
- </select>
- </div>
- </body>
- </html>
demo
