目录 本期目标 1. 功能实现 1.1 结构层 1.2 样式层 1.3 行为层 1.3.1 楼层跳转 1.3.2 楼层监听 2. 效果预览 3. 项目代码 本期目标 使用JavaScript制作楼层导航效果,实现两个功能: 楼层跳转 楼
目录
- 本期目标
- 1. 功能实现
- 1.1 结构层
- 1.2 样式层
- 1.3 行为层
- 1.3.1 楼层跳转
- 1.3.2 楼层监听
- 2. 效果预览
- 3. 项目代码
本期目标
使用JavaScript制作楼层导航效果,实现两个功能:
- 楼层跳转
- 楼层监听
1. 功能实现
1.1 结构层
<div id="box" class="box">
<ul class="list">
<li class="content-part" data-n="栏目一">栏目一</li>
<li class="content-part" data-n="栏目二">栏目二</li>
<li class="content-part" data-n="栏目三">栏目三</li>
<li class="content-part" data-n="栏目四">栏目四</li>
<li class="content-part" data-n="栏目五">栏目五</li>
</ul>
</div>
<div class="left">
<ul id="left-list">
<li data-n="栏目一">栏目一</li>
<li data-n="栏目二">栏目二</li>
<li data-n="栏目三">栏目三</li>
<li data-n="栏目四">栏目四</li>
<li data-n="栏目五">栏目五</li>
</ul>
</div>
1.2 样式层
<style>
* {
margin: 0;
padding: 0;
}
body .box {
width: 1200px;
}
body .box {
margin: 0 auto;
}
ul {
list-style: none;
}
body .box ul li {
height: 800px;
background-color: silver;
margin-bottom: 20px;
font-size: 30px;
font-weight: bold;
}
body .left {
position: fixed;
left: 20px;
bottom: 100px;
width: 100px;
height: 250px;
top: 50%;
margin-top: -125px;
background-color: silver;
}
body .left ul li {
height: 50px;
line-height: 50px;
text-align: center;
cursor: pointer;
}
body .current {
color: #fff;
background-color: tomato;
}
</style>
1.3 行为层
1.3.1 楼层跳转
点击左侧菜单中的楼层按钮对应跳转到相应的楼层。
var oList = document.getElementById('left-list');
// 点击事件委托
oList.onclick = function (e) {
if (e.target.tagName.toLowerCase() == 'li') {
// 取data-n值
var n = e.target.getAttribute('data-n');
// []属性选择器
var contentPart = document.querySelector('.content-part[data-n=' + n + ']');
// 设置卷动
document.documentElement.scrollTop = contentPart.offsetTop;
}
}
1.3.2 楼层监听
楼层监听,页面卷动时,左侧菜单中的楼层栏目背景随之变化。
// 页面卷动时,左侧盒子栏目背景随之变化
var contents = document.querySelectorAll('.content-part');
var lis = document.querySelectorAll('#left-list li');
var offsetTopArr = [];
for (var i = 0; i < contents.length; i++) {
offsetTopArr.push(contents[i].offsetTop);
}
// 为了方便比较,追加无穷大
offsetTopArr.push(Infinity);
// 监听卷动
var nowFloor = -1;
window.onscroll = function (e) {
var nowScrollTop = document.documentElement.scrollTop;
// break的i值即为盒子数组下标
for (var i = 0; i < offsetTopArr.length; i++) {
if (nowScrollTop >= offsetTopArr[i] && nowScrollTop < offsetTopArr[i + 1]) {
break;
}
}
// 楼层不等,进行样式更改
if (nowFloor != i) {
nowFloor = i;
for (var j = 0; j < lis.length; j++) {
if (j == i) {
// 当前楼层添加样式
lis[j].className = 'current';
} else {
// 去掉其他楼层的样式
lis[j].className = '';
}
}
}
}
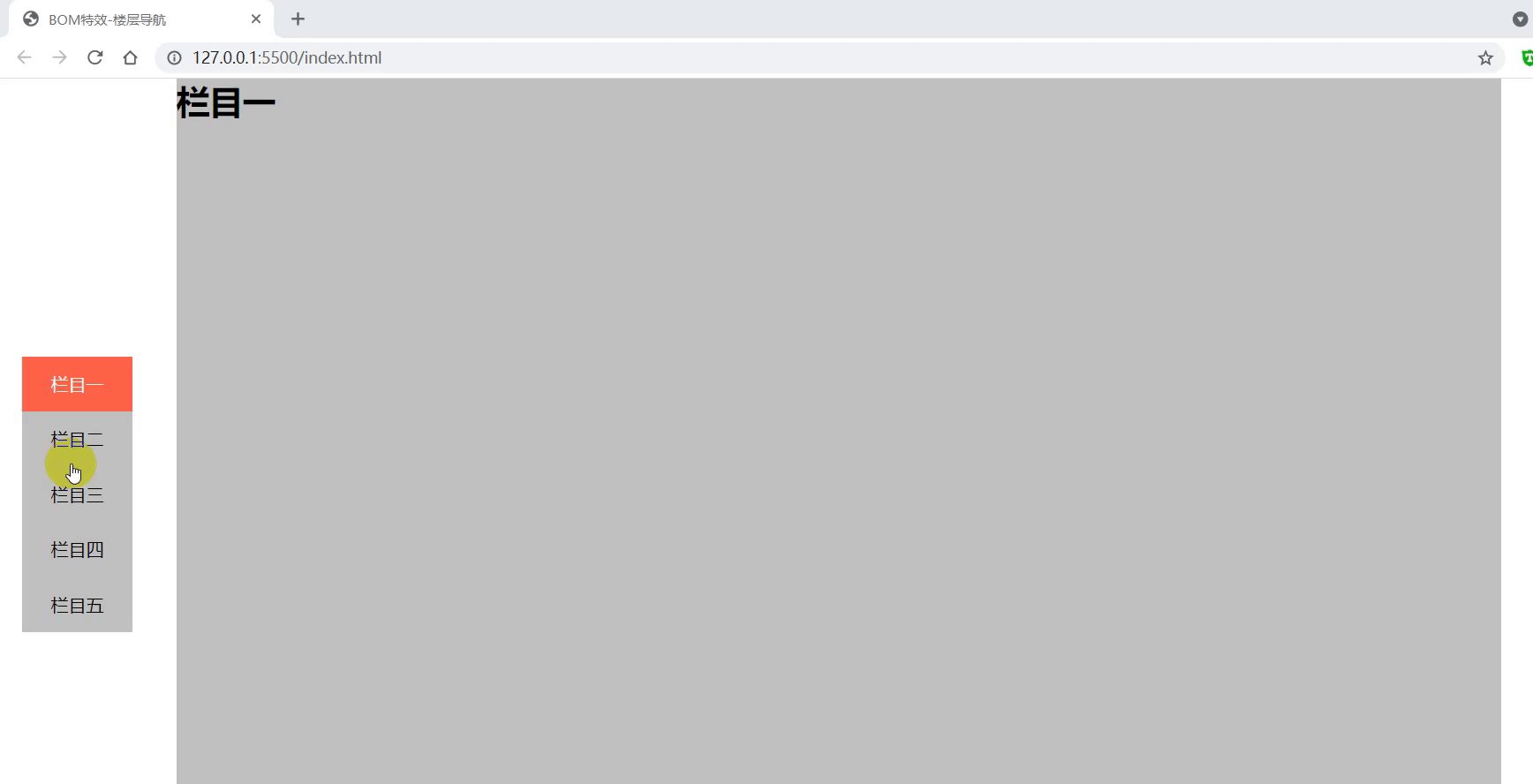
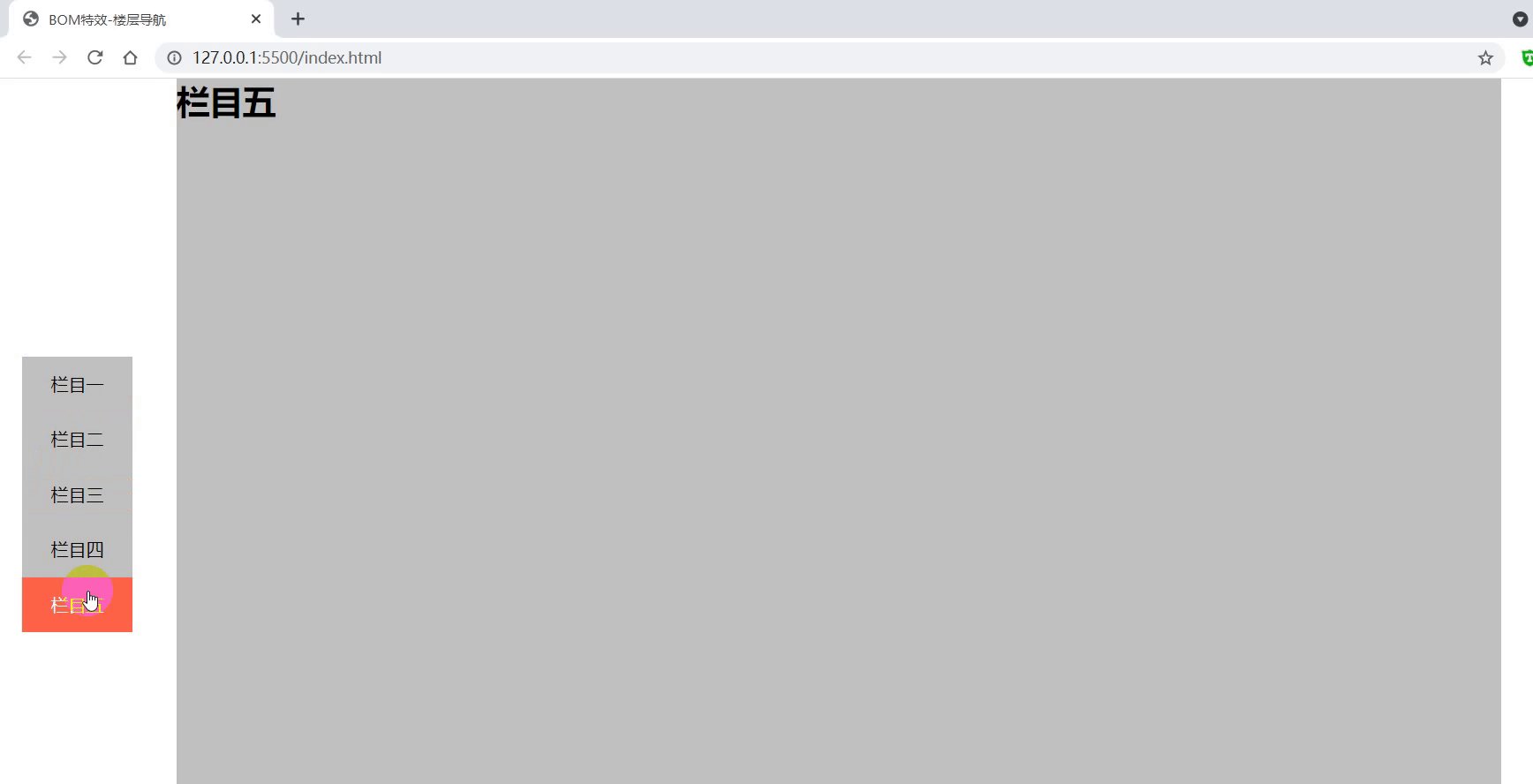
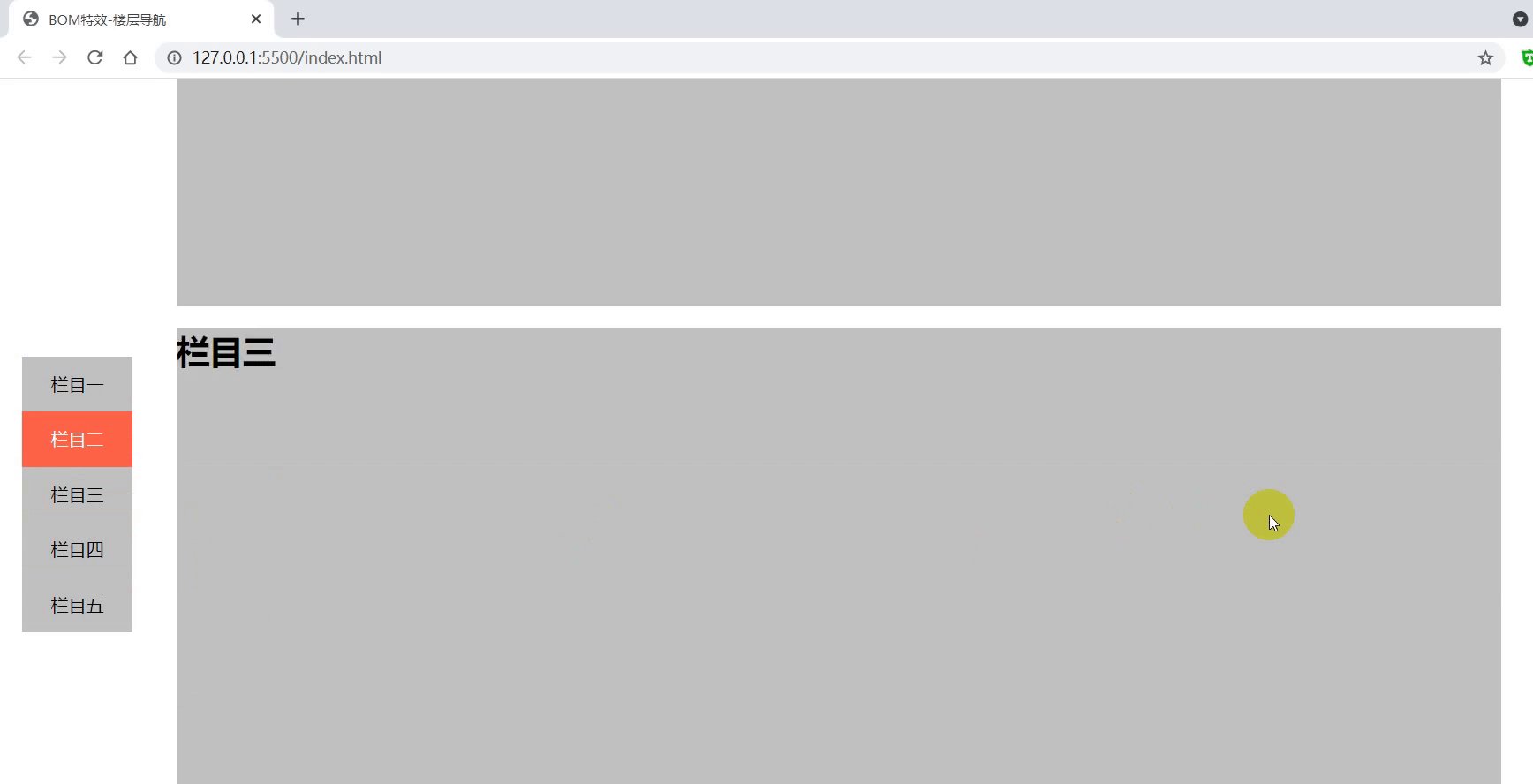
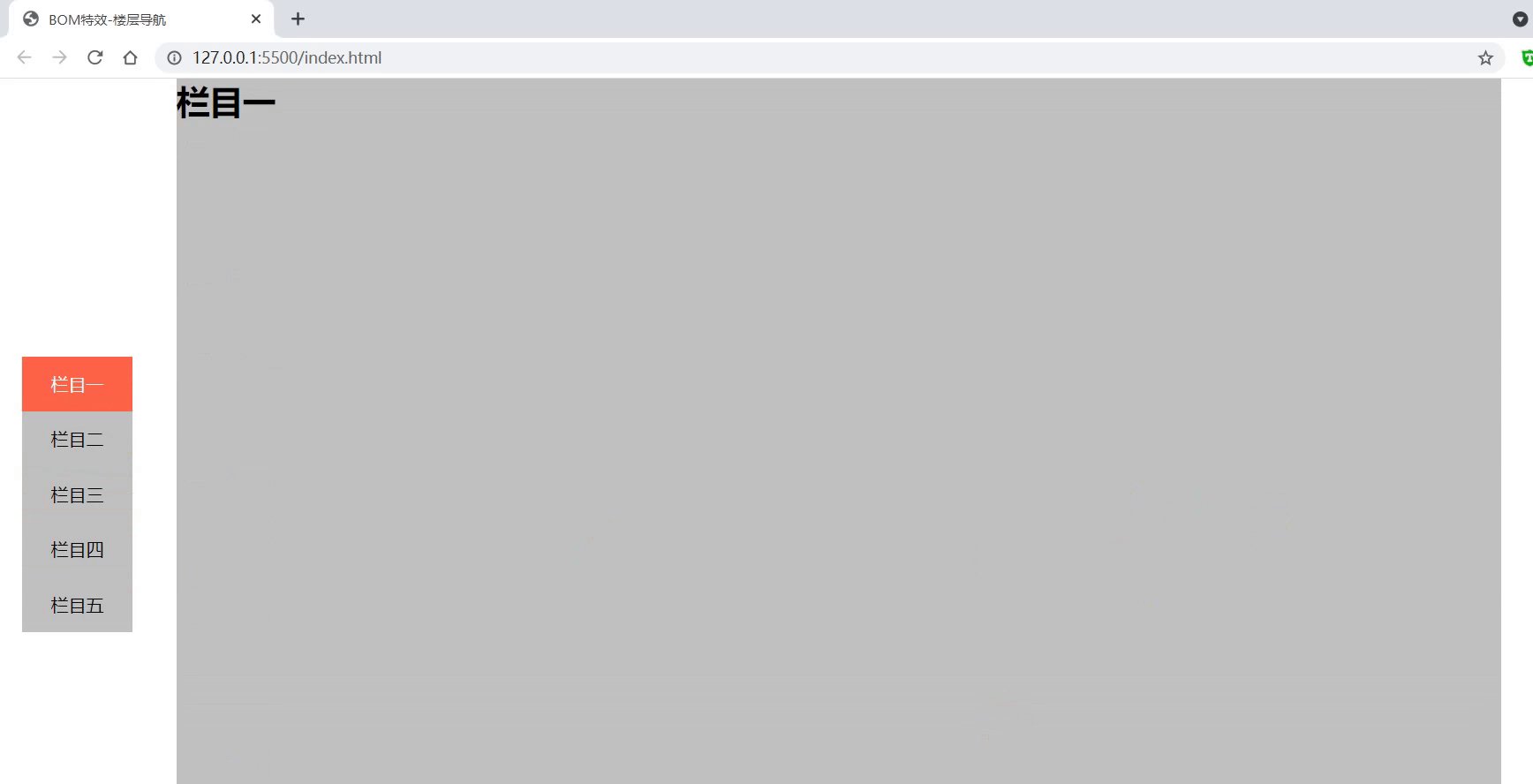
2. 效果预览

3. 项目代码
点击前往代码仓库,查看完整代码。
到此这篇关于JavaScript制作楼层导航效果流程详解的文章就介绍到这了,更多相关JavaScript 楼层导航内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
