Object.defineProperty了解
语法:
Object.defineProperty(obj, prop, descriptor)
- obj 要定义属性的对象。
- prop 要定义或修改的属性的名称
- descriptor 要定义或修改的属性描述符
obj和prop很好理解 比如我们定义一个变量为
const o = {
name:'xbhog'
}
其中obj指的就是o,prop指的就是o.name 下面我们主要看看descriptor
descriptor 目标对象属性的一些特征(是一个对象)
descriptor 下有6个参数
参数1:
value:属性值
参数2:
writable:对象属性值是否可以被修改 true允许 false不允许
参数3:
configurable:对象属性是否可以被删除 true允许 false不允许
参数4:
enumerable:对象属性是否可被枚举
参数5:
get():是个函数,当访问该属性的时候,函数自动调用,函数返回值就是该属性的值
参数6:
set():是个函数,当修改该属性的时候,函数自动调用,函数有且只有一个参数,赋值的新值
注意:描述符里的value属性 writable属性 与 get属性 set属性是互斥的关系,只能存在一个
了解了前置知识,我们来实现Vue中的v-model的双向绑定
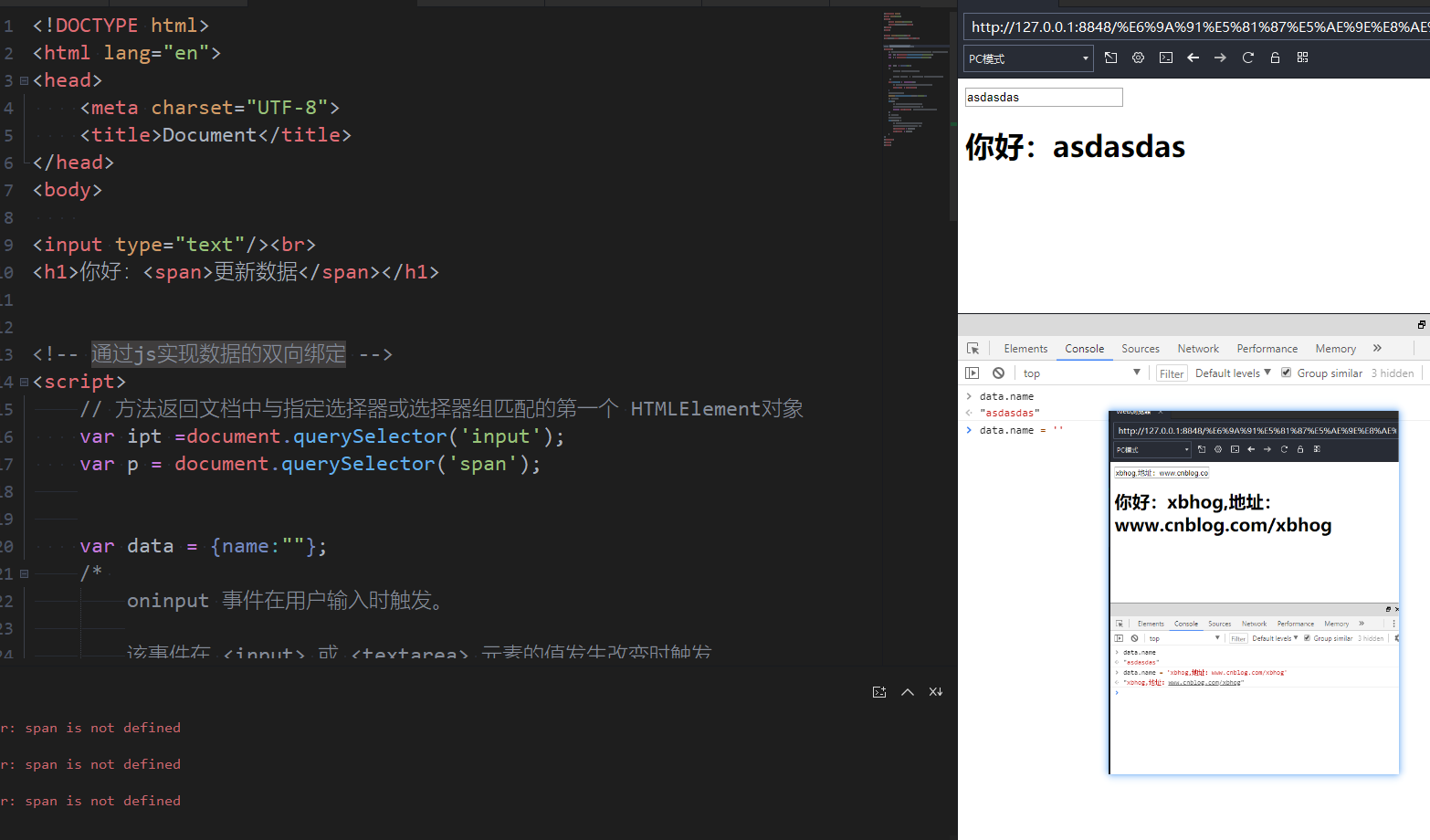
先看实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通过js实现数据的双向绑定</title>
</head>
<body>
<input type="text"/><br>
<h1>你好:<span>更新数据</span></h1>
<!-- 通过js实现数据的双向绑定 -->
<script>
// 方法返回文档中与指定选择器或选择器组匹配的第一个 HTMLElement对象
var ipt =document.querySelector('input');
var p = document.querySelector('span');
var data = {name:""};
/*
oninput 事件在用户输入时触发。
该事件在 <input> 或 <textarea> 元素的值发生改变时触发。
*/
ipt.oninput = function(){
// 将ipt.value中的值传给data.name的value
data.name = ipt.value;
}
//劫持ipt.value
Object.defineProperty(data,"name",{
// 数据订阅
get(){
return ipt.value; //当访问的时候会调用get方法
},
// 数据劫持
//name:value
set(value) {
p.innerHTML = value;
ipt.value = value;
}
})
</script>
</body>
</html>
首先我们通过document.querySelector获取input以及span标签的Html对象,在定义一个data对象,属性name先为空。
使用事件监听oninput来监听用户输入(该事件在 <input> 或 <textarea> 元素的值发生改变时触发)。
将ipt.value中的值传给data.name的value;
data.name = ipt.value;
利用Object.defineProperty劫持用户输入的数据。
- get 属性:是个函数,当访问该属性的时候,函数自动调用,函数返回值就是该属性的值
- set 属性:是个函数,当修改该属性的时候,函数自动调用,函数有且只有一个参数,赋值的新值
Object.defineProperty(data,"name",{
// 数据订阅
get(){
return ipt.value; //当访问data.name时候会调用get方法,调用ipt.value获取当前value的值
},
// 数据劫持
set(value) { //设置数据的时候会自动调用set方法
p.innerHTML = value;
ipt.value = value;
}
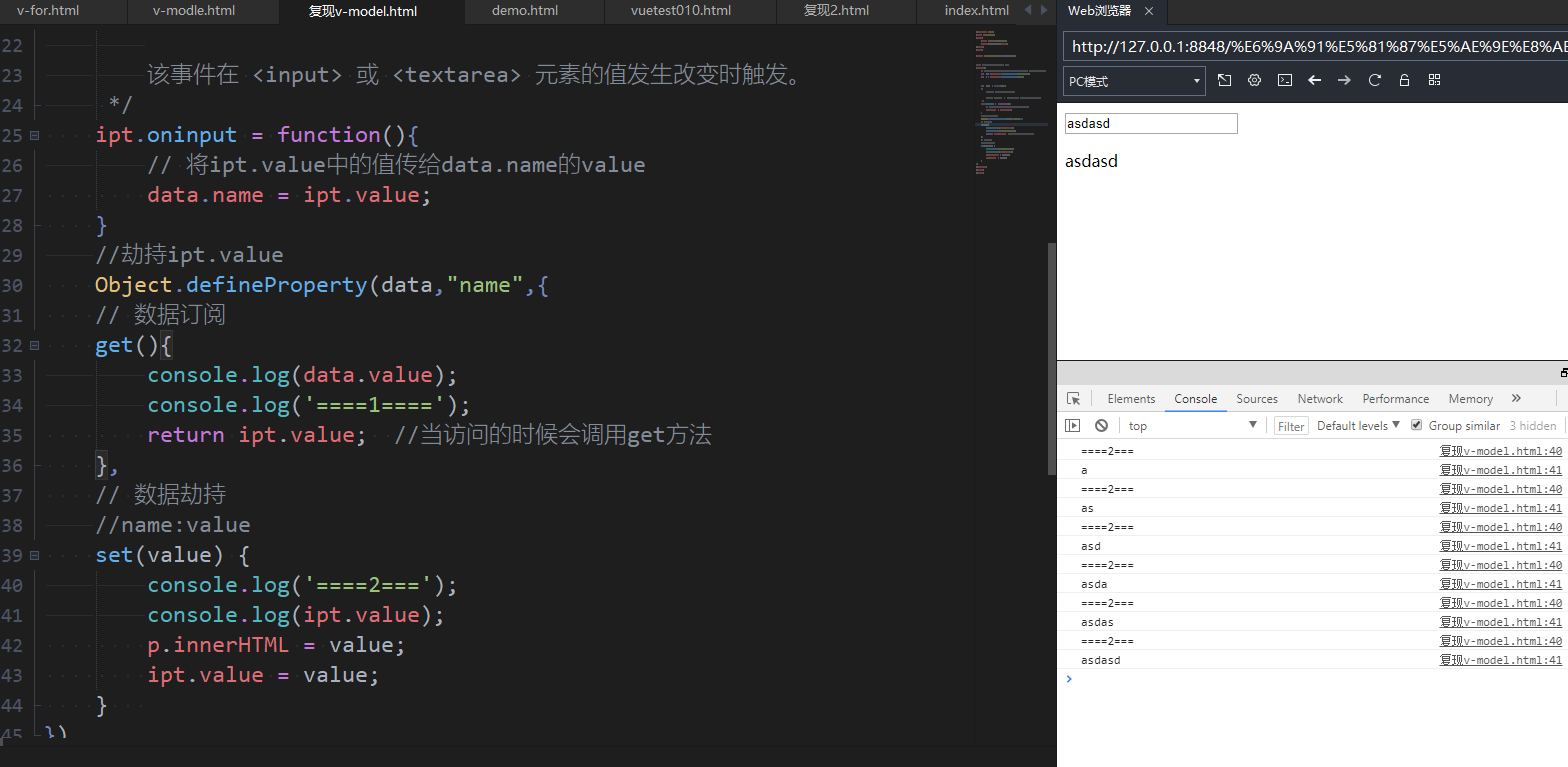
看效果比较明显:
set方法:

get方法:

最后实现效果:

参考资料:
- https://blog.csdn.net/Doulvme/article/details/107978012
- https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
- https://www.jianshu.com/p/6f589af16ad4
- //www.jb51.net/article/217657.htm (推荐)
总结
到此这篇关于利用js实现Vue2.0中数据双向绑定功能的文章就介绍到这了,更多相关js实现Vue2双向绑定内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
