目录
- 1、在微信公众平台下载微信开发者工具
- 2、cocoscreator设置
- 3、配置构建发布
- 4、打开小程序项目
- 5、进入微信开发工具
- 6、编译
- 7、预览
- 8、预览成功
CocosCreator在1.8版本开始,就支持一键发布微信小程序,下面是详细的发布步骤:
1、在微信公众平台下载微信开发者工具
地址: https://mp.weixin.qq.com/debug/wxagame/dev/devtools/download.html?t=2018115,根据需要选择相应的版本。
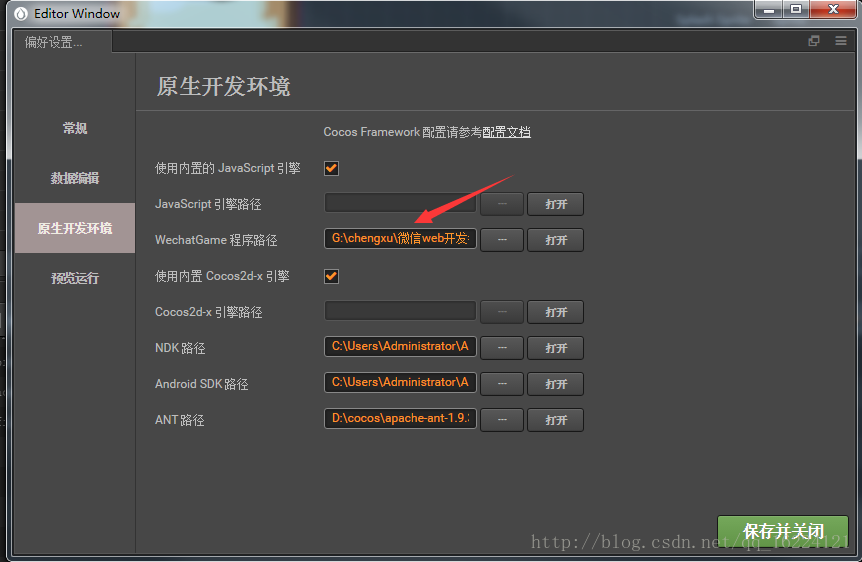
2、cocoscreator设置
选择Cocos Creator --> 偏好设置 --> 原生开发环境,配置WechatGame程序路径,点击保存并关闭。

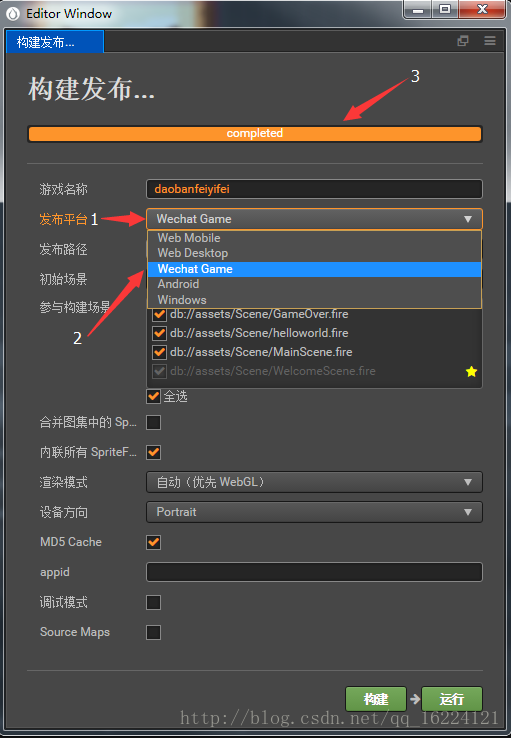
3、配置构建发布
下面的界面:

游戏名称根据需要自己写入,发布平台悬着Wechat Game,appid可以暂时不填写,因为微信小游戏是可以支持无appid的调试,但是会有功能受到限制。根据项目需要,选择初始场景以及参与构建的场景。MD5 Cache的勾选,根据官方文档,是为了进行版本控制(不明白就先勾上,下文会用得到)。详细内容可以参考官方文档。 当你看到箭头3指向的内容显示completed,则表示已经构建成功了。因为我是直接构建成功,没遇到什么意外情况,所以是不是有坑,我就不清楚了,如果遇到了问题,最直接的办法就是使用creator的helloworld工程进行编译,如果没有编译成功,就检查下自己的环境是不是配置的有问题。 一切OK,点击运行。
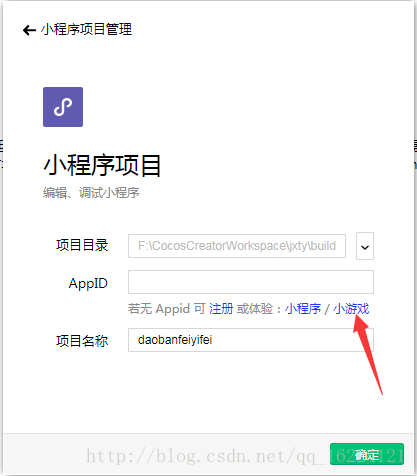
4、打开小程序项目
如果你是第一次打开,会看到下面的界面:

选择小程序项目,进入下面的界面

选择项目目录,(项目路径)\(项目名称)\build\wechatgame,如果有appId,直接填写,也可以注册,我只是做一个demo,趟趟雷,所以直接选择小游戏,点击确定。
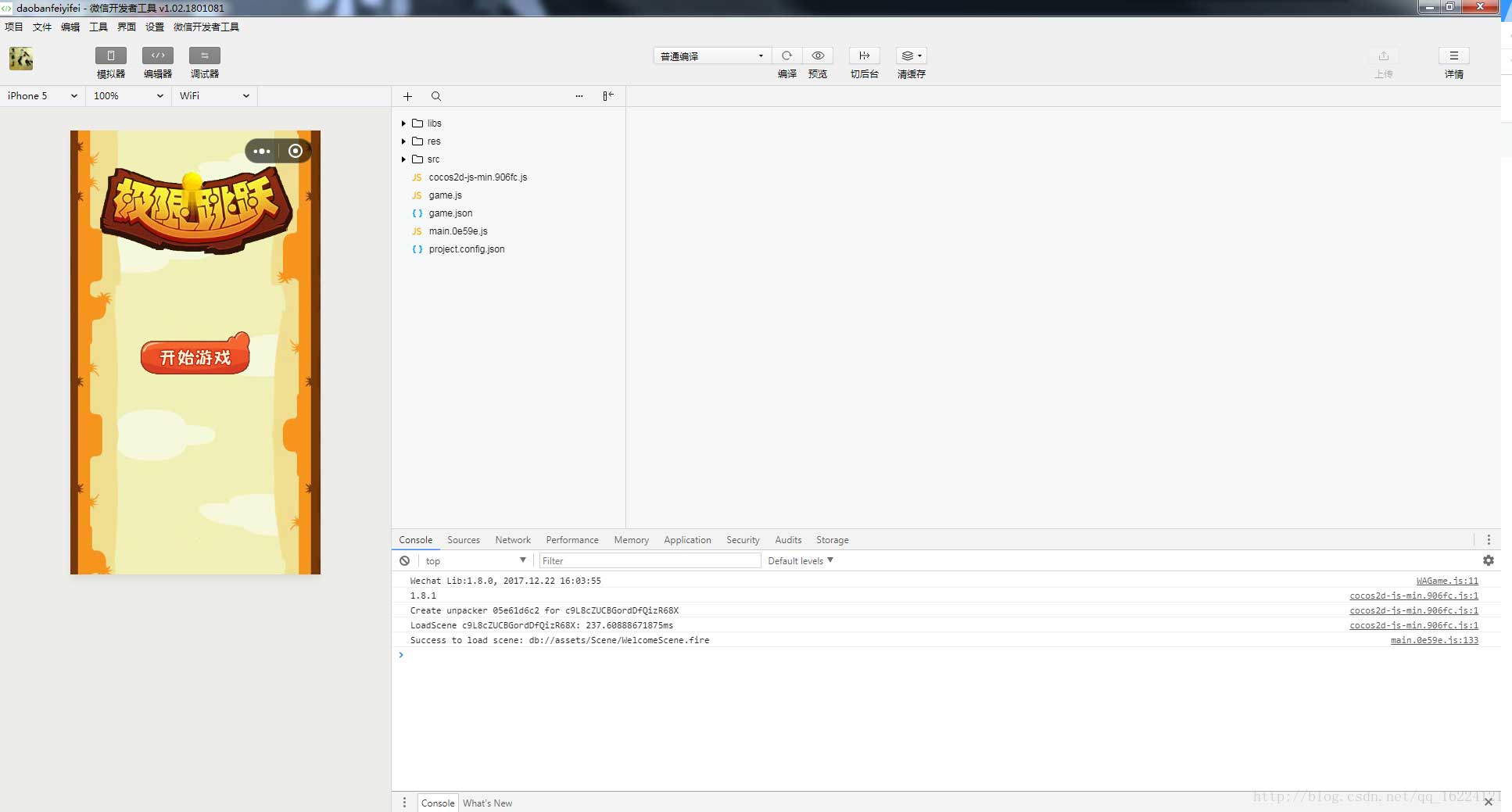
5、进入微信开发工具

这时候你就可以看到你编辑的游戏界面了,你也可以直接在界面上直接游戏,检验下游戏有没有问题。顺便给小白推荐个教程, http://www.byjth.com/CocosCreator/66.html闭眼就天黑的博客,很适合小白学习怎么使用creator去做游戏,只看教程是没用的,重点还是多学多做。这个游戏就是照着他的教程撸出来的。
6、编译
可以在工具上的左侧模拟器界面看到这个小游戏的运行。
7、预览
可以通过微信的扫一扫在手机上体验你的第一个小游戏。但是有一个需要注意的地方,如果按照这个教程来走的话,你可能会遇到这个问题( 代码包大小为 xxxx kb,上限为 4096 kb,请删除文件后重试 ),如果运气好,包体大小正好小于4096kb,那就可以用手机玩玩了。好了,别着急,现在来填坑。 根据官方文档介绍,在小游戏的环境中,资源管理是最特殊的部分,其中就有一条, 小游戏的包内体积不能够超过 4mb,包含所有代码和资源,额外的资源必须通过网络请求下载。这就有点尴尬了,只有4m,那就只能使用网络下载了,不要担心,处理起来很简单,因为cocoscreator已经给我们封装好了,可以直接调用。 具体操作步骤如下:
- 在构建时,勾选md5Cache,上文已经勾选了,如果没有勾选,请重新build一下。
- 将小游戏发布包中的res文件夹完整的上传到服务器。
- 删除发布包中的res文件夹。
- 在 main.js 中,找到对应代码段并添加 REMOTE_SERVER_ROOT 的设置 require('libs/wx-downloader.js'); // 添加这行代码,将 URL 修改为正确的 res 远程路径。 wxDownloader.REMOTE_SERVER_ROOT = 'https://www.xxx.com/remote-res/'; boot();PS:如果你不太了解在哪里加,在main文件搜索boot();找到 else if ( true ) ,就在这儿加。另外,网络地址指向的是res的父目录,即res的上一层。不过,后面发现在game.js下面也有这个路径,我直接在那里写入了网址,也是ok的,具体情况不太清楚,总之两处写一处就好。
- 对于测试阶段来说,可能你无法部署到正式服务器上,需要用本地服务器来测试,那么请在微信开发者工具中打开详情页面,勾选项目设置中的 不检验安全域名、TLS 版本以及 HTTPS 证书 选项。
8、预览成功
会生成一个二维码,使用微信扫一扫,打开小游戏,这时候,你可能看到有编译异常,不用太在意,先看下运行效果。你可能看到的是全黑的一屏,点击右上角的...选择打开调试,重新扫一下二维码,这时候手机上就可以运行了。
至此,小游戏的开发部署算是完成了。
以上就是如何用CocosCreator制作微信小游戏的详细内容,更多关于CocosCreator制作微信小游戏的资料请关注自由互联其它相关文章!
