问题描述 上一篇文章中讲述了模糊查询关联搜索,不过模糊查询关联搜索一般来说都是用户输入某个关键字以后,关联相关的数据呈现,并供用户选择一条(当然el-select中也自带多选功
问题描述
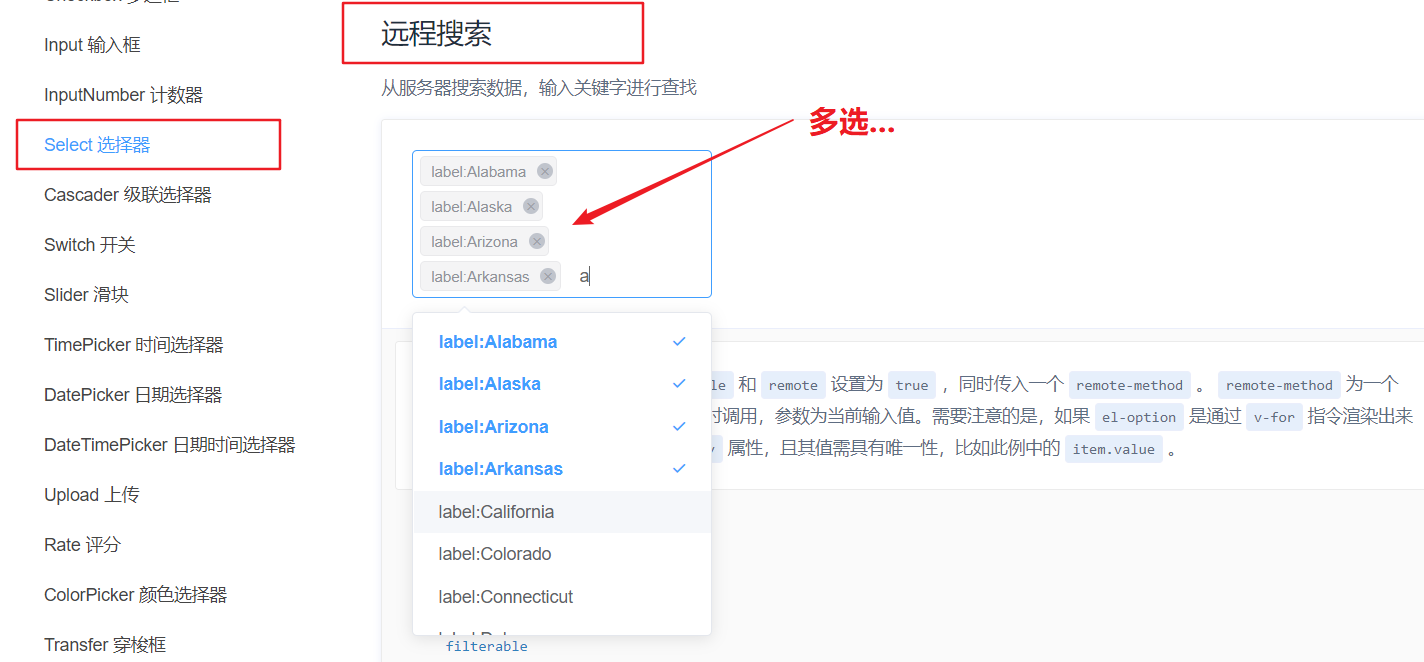
上一篇文章中讲述了模糊查询关联搜索,不过模糊查询关联搜索一般来说都是用户输入某个关键字以后,关联相关的数据呈现,并供用户选择一条(当然el-select中也自带多选功能,见下图,不过有些场景不太适用),用户选择了某一条以后,展示这一条数据展示给用户看;但是有些情况就是用户想直接看到所有关联的数据都直接呈现在页面上。比如用户输入了“王”这个字以后,要直接所有的与“王”字有关联的数据都在页面铺开来供用户选择,这个时候,使用如下方法思路会更加适用一些:通过给el-input绑定enter回车事件,用户在input框输入内容以后,直接敲下回车键,就发请求获取后台所有的关联的数据,然后渲染呈现在页面上,用户想看谁就点击谁。当用户把input框的内容全部删除完以后,当input内容为空的时候,在发请求回到初始的数据状态。
el-select多选功能效果图

el-input绑定回车代码
html部分
<template> <div id="app"> <!-- 使用vue自带的绑定回车事件 使用trim修饰,不让用户乱输入空格 --> <el-input v-model.trim="searchData" @keyup.enter.native="search" ></el-input> </div> </template>
js部分
<script>
export default {
name: "app",
data() {
return {
searchData: "",
};
},
watch:{
// 监听input输入框,若没东西了,就回复默认状态
searchData:function(newnew,oldold){
if(newnew == ""){
// 发请求回到初始列表数据状态
console.log("搜索框没东西了,回复初始状态");
}
}
},
methods: {
search(){
// 控制一下,如果用户没输入东西就不去搜索
if(this.searchData == ""){
return
}else{
// 把searchData带着,发请求获取有关联的数据并呈现在页面中
console.log("带着关键字交给后端搜索",this.searchData);
}
}
},
};
</script>
总结
其实写代码最重要的就是思路,只要有思路了,就相当于有方向了,基本上都可以解决问题的。上述代码主要说的是思路,实现需求灵活变通一下即可。
到此这篇关于elementui中el-input回车搜索实现示例的文章就介绍到这了,更多相关element el-input回车搜索内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
【文章转自迪拜服务器 http://www.558idc.com/dibai.html处的文章,转载请说明出处】