目录
- vue响应式系统的基本原理
- 1.回顾一下Object.defineProperty的用法
- 2.实战1:使用 Object.defineProperty 对 person的age属性 进行监听
- 3.数据代理
- 4.vue中实现响应式思路
- 总结
- 1.Vue中的数据代理:
- 2.Vue中数据代理的好处:
- 3.基本原理:
- 4.vue中实现响应式思路
vue响应式系统的基本原理
我们使用vue时,对数据进行操作,就能影响对应的视图。那么这种机制是怎么实现的呢?
思考一下,是不是就好像我们对数据的操作 被“某人”监视了?一旦我们对数据进行了更改,“某人”就能感应到,并帮我们更新视图
那么这个“某人”到底是谁呢?其实它很普通,就是我们基础里面有学过的 Object.defineProperty,使用它来对数据进行一下加工,就能实现当数据被读时,执行“读”的回调函数;数据被写时,执行“写”的回调函数。
接下来,我们将简单回顾该方法的使用,再用几个实战小例子带大家彻底弄懂这个原理。
1.回顾一下Object.defineProperty的用法
参数解释:
obj: 目标对象 prop: 需要操作的目标对象的属性名 descriptor: 描述符 return value 传入对象
descriptor的一些属性,简单介绍几个属性。
enumerable,属性是否可枚举,默认 false。 configurable,属性是否可以被修改或者删除,默认 false。 writable,属性是否可以被修改,默认false get,获取属性的方法。 set,设置属性的方法。
完整用法:
Object.defineProperty(obj, prop, descriptor)
2.实战1:使用 Object.defineProperty 对 person的age属性 进行监听
踩坑
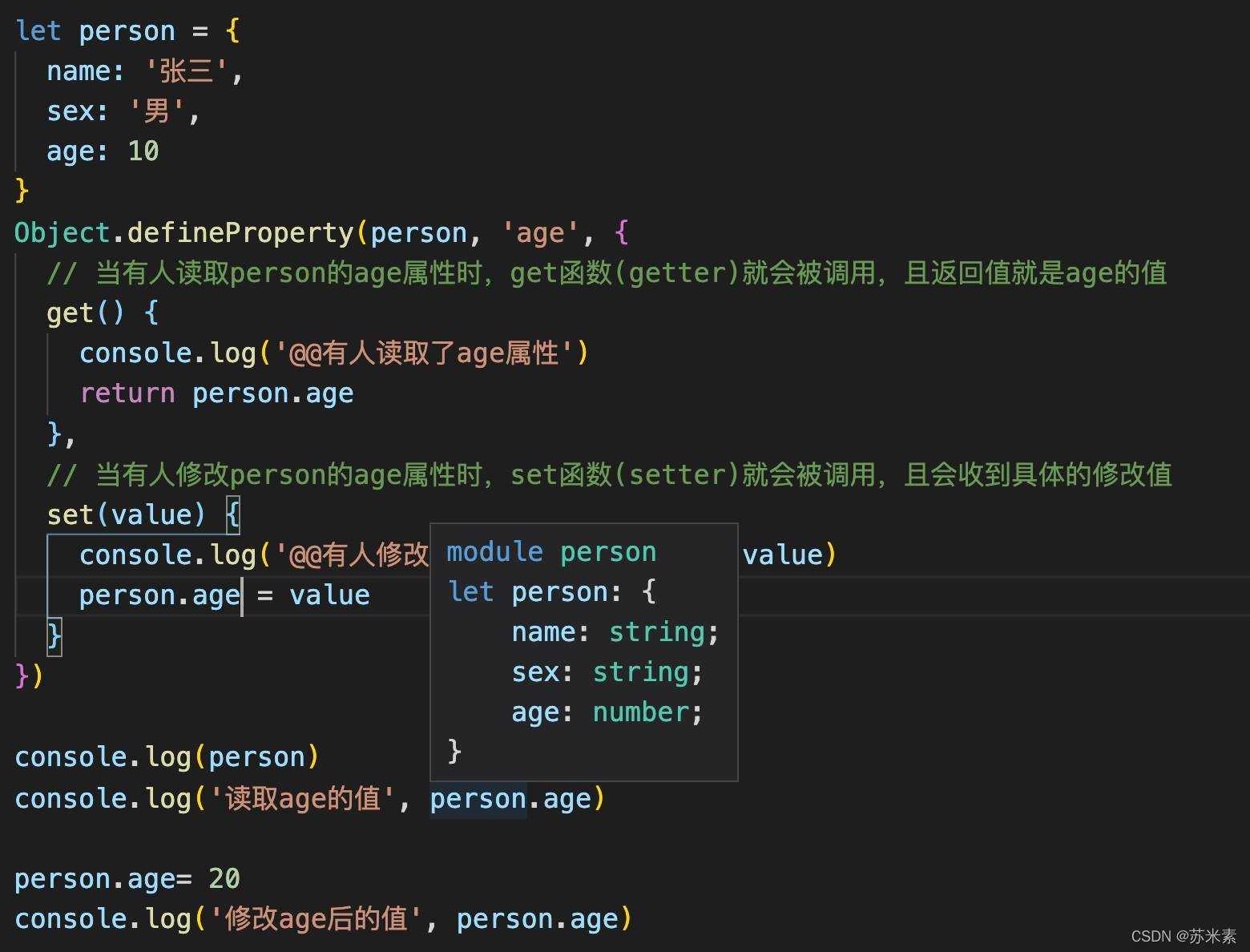
看下面代码,乍一看是不是感觉没什么不妥?
当有人读取person的age属性时,我就把person的age属性return出去;当有人修改person的age属性,我就直接修改person.age的值。

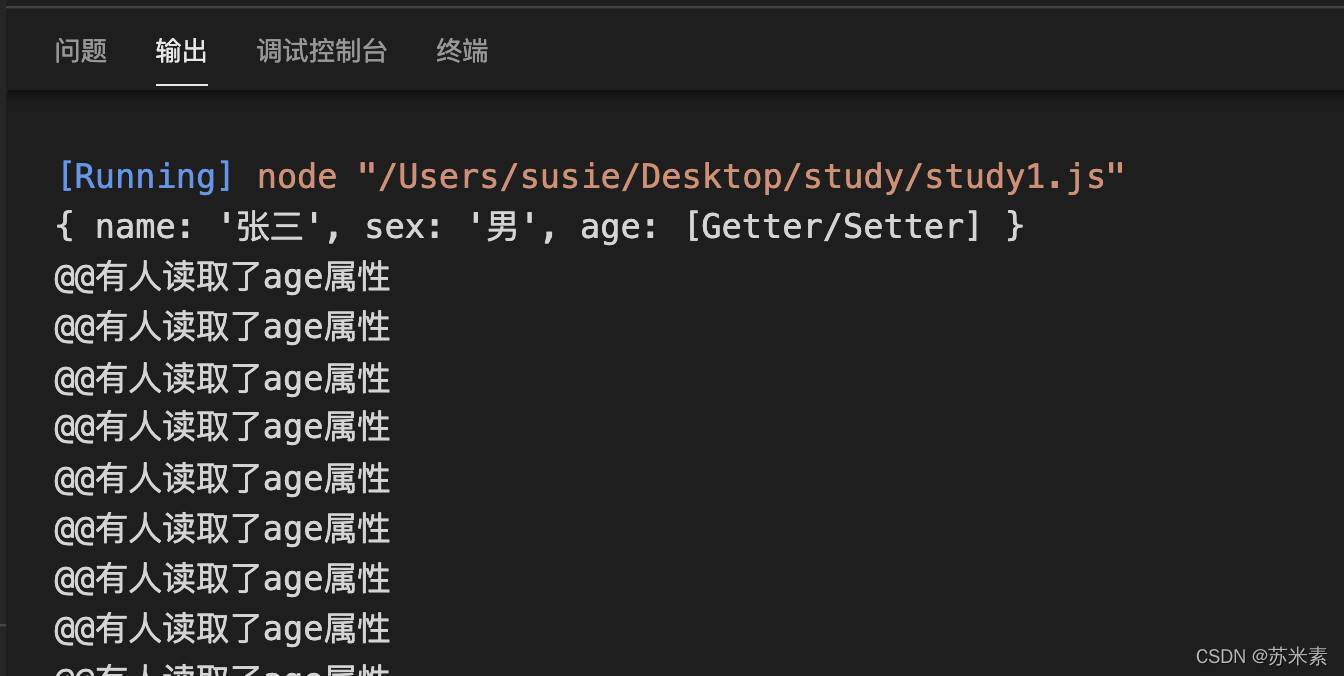
但是!同学们,运行了一下,虽然没报错,但是编译器一直疯狂输出“@@有人读取了age属性”。

这是为啥呢?你想想,你在get函数里面直接return person.age,这算不算又一次读取了person的age属性呢?此时程序又去执行age的get函数,反反复复。
打个比方哈,相当于 你想读取age,于是你告诉编译器,我要输出person.age,好的,编译器去查person.age,发现它有get函数,于是执行get函数,此时你以为你要拿到它的值了,没想到get函数里面又告诉编译器,我要person.age。这样的话,就形成了死循环!!
那要怎么解决呢?我在get里面不能直接返回 person.age,那我要怎么拿到这个属性的值呢?
答:是不是可以用变量来替代呢?
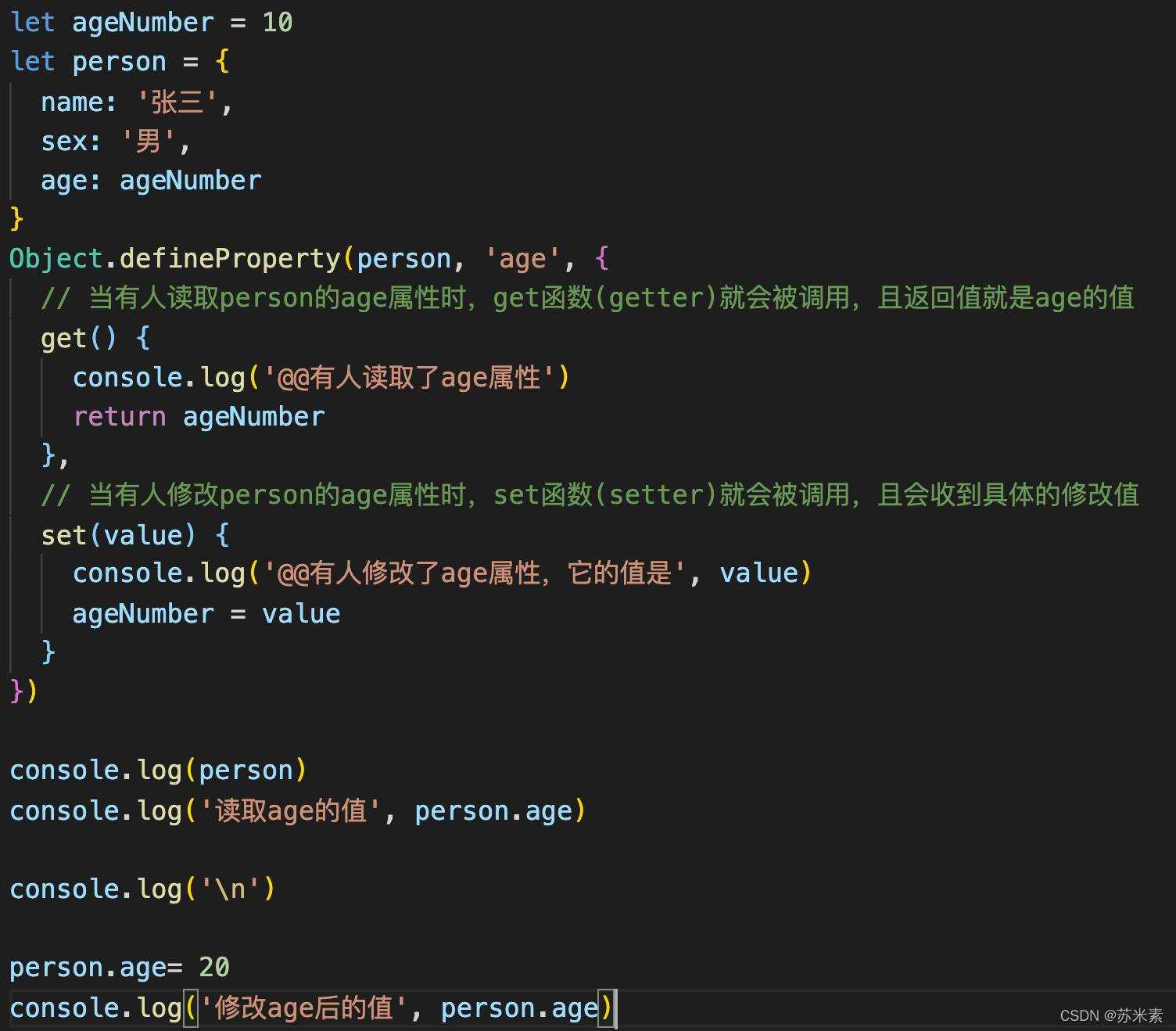
我把person.age的值放在变量ageNumber中,我要读的时候,就返回ageNumber的值;要修改的时候,就修改ageNumber的值;
这样不就避免了在get,set函数里面直接用person.age来访问吗?
正确代码

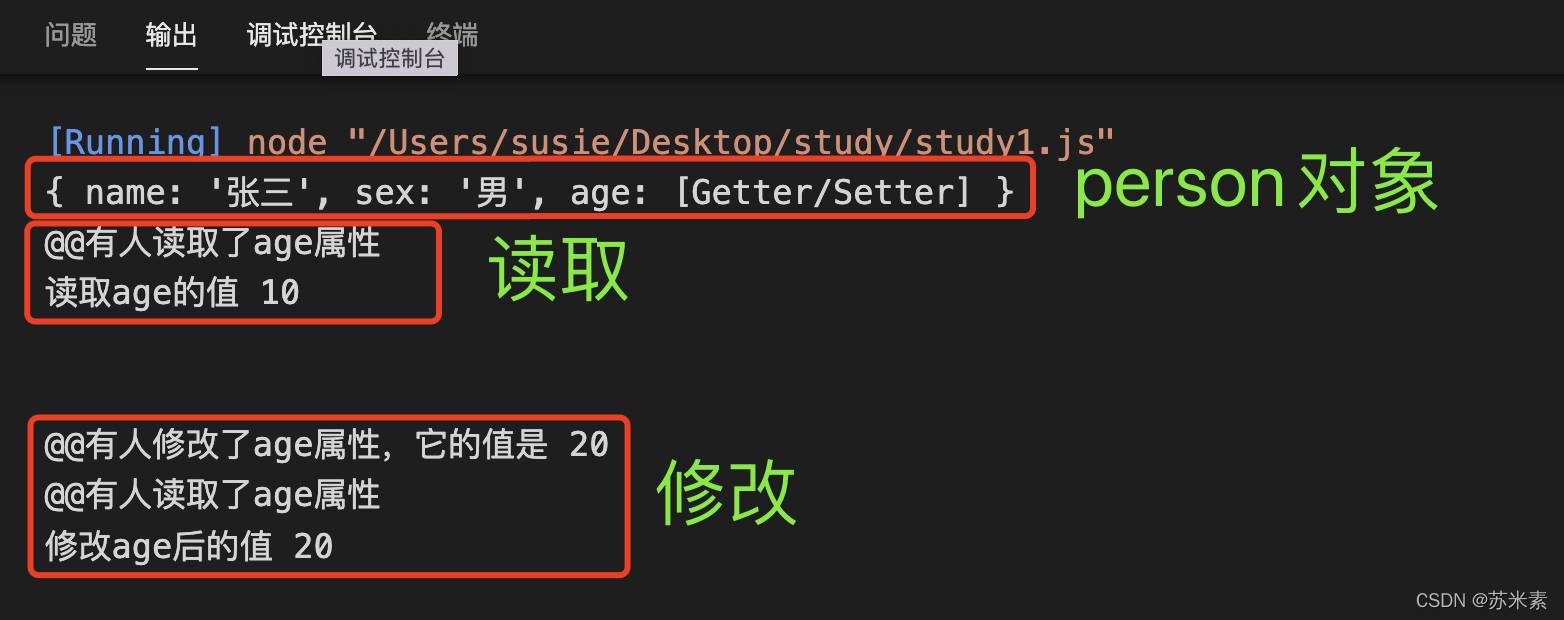
这时,效果就完成了,读取和修改的时候,都能被监听到。

3.数据代理
数据代理是什么意思呢?
答:简单解释一下,就是通过一个对象 代理 对另一个对象中属性的操作 (读/写)
有点抽象对吗?用下面的小例子来解释一下吧。


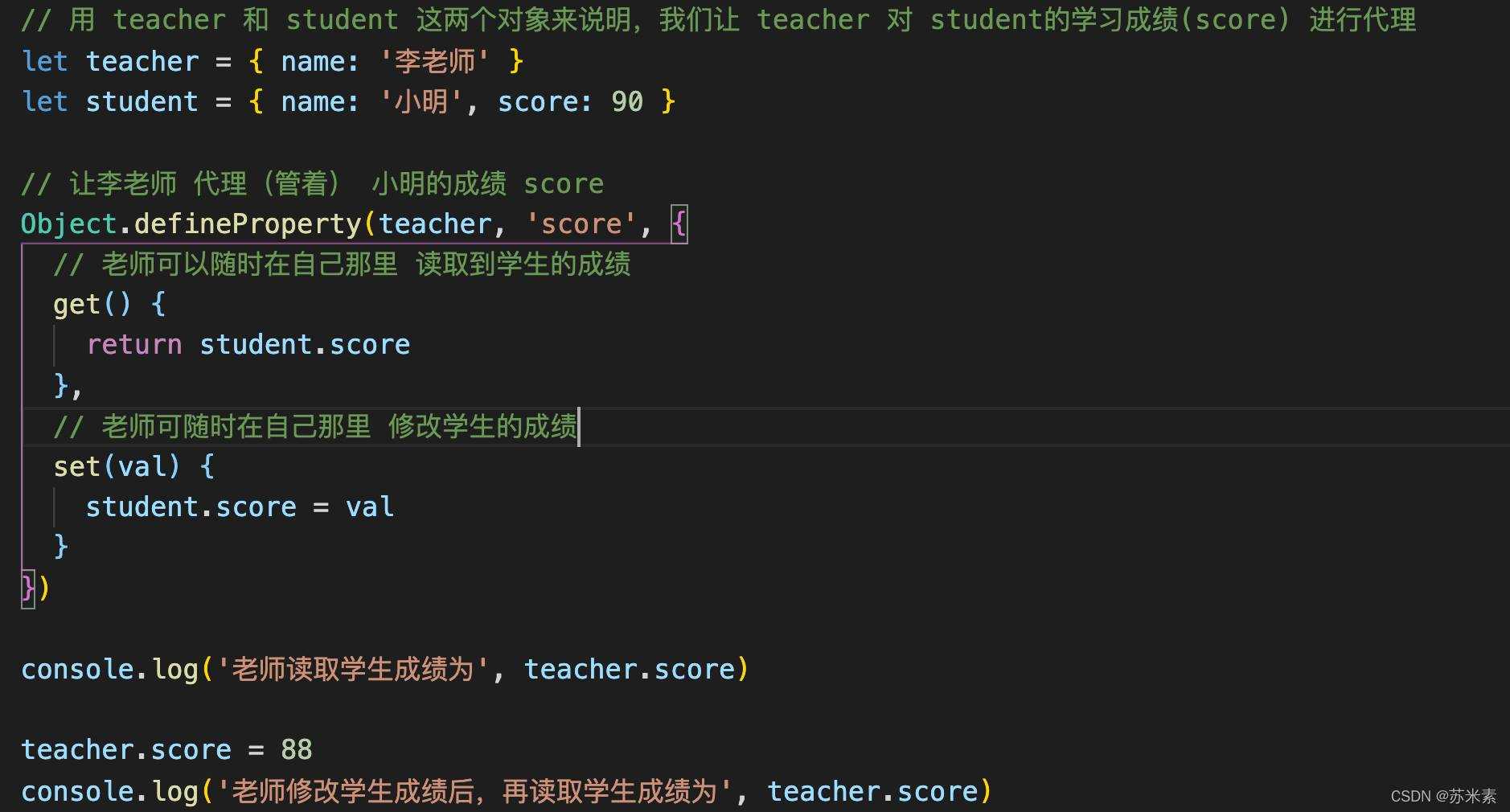
当老师想查看 或者 修改学生的成绩时,直接在老师这个对象上操作就行了,不需要直接去操作student对象。
这也就是上面想解释的,通过 老师对象(teacher) 代理 了学生对象(student)中的成绩属性(score)的操作 (读/写)
4.vue中实现响应式思路
有一点vue2基础的同学们应该知道,我们在vue中data() {} 中定义的数据,是不是都会被挂载到vm对象上去?然后我们是通过 this.数据名 来对数据进行操作的,对吗?
那这个是不是就相当于上面的小例子中的情景呢,这里是vm对象 代理 你定义的data对象中的属性的操作(读/写)
再用个例子完整实现一下vue的响应式原理
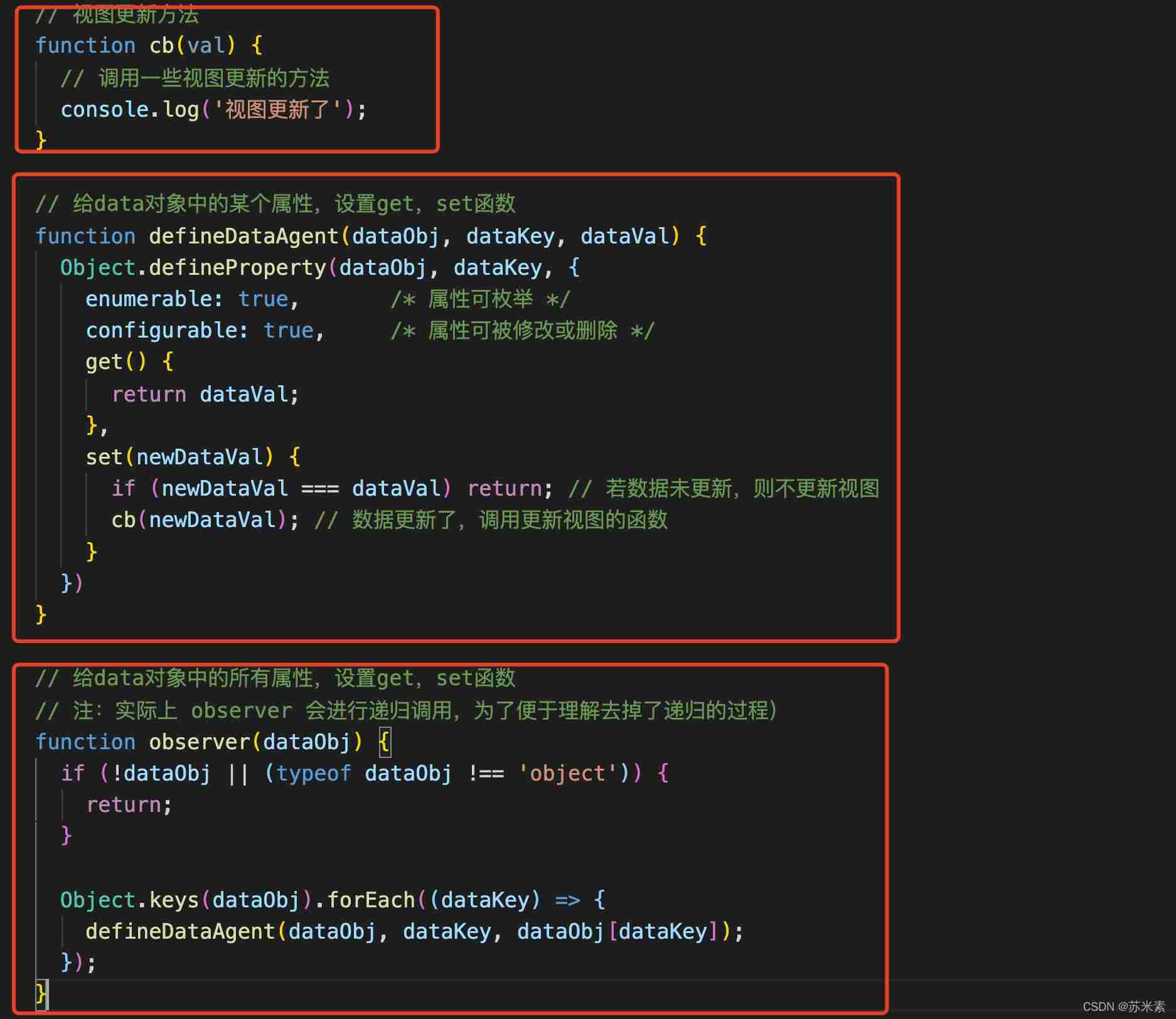
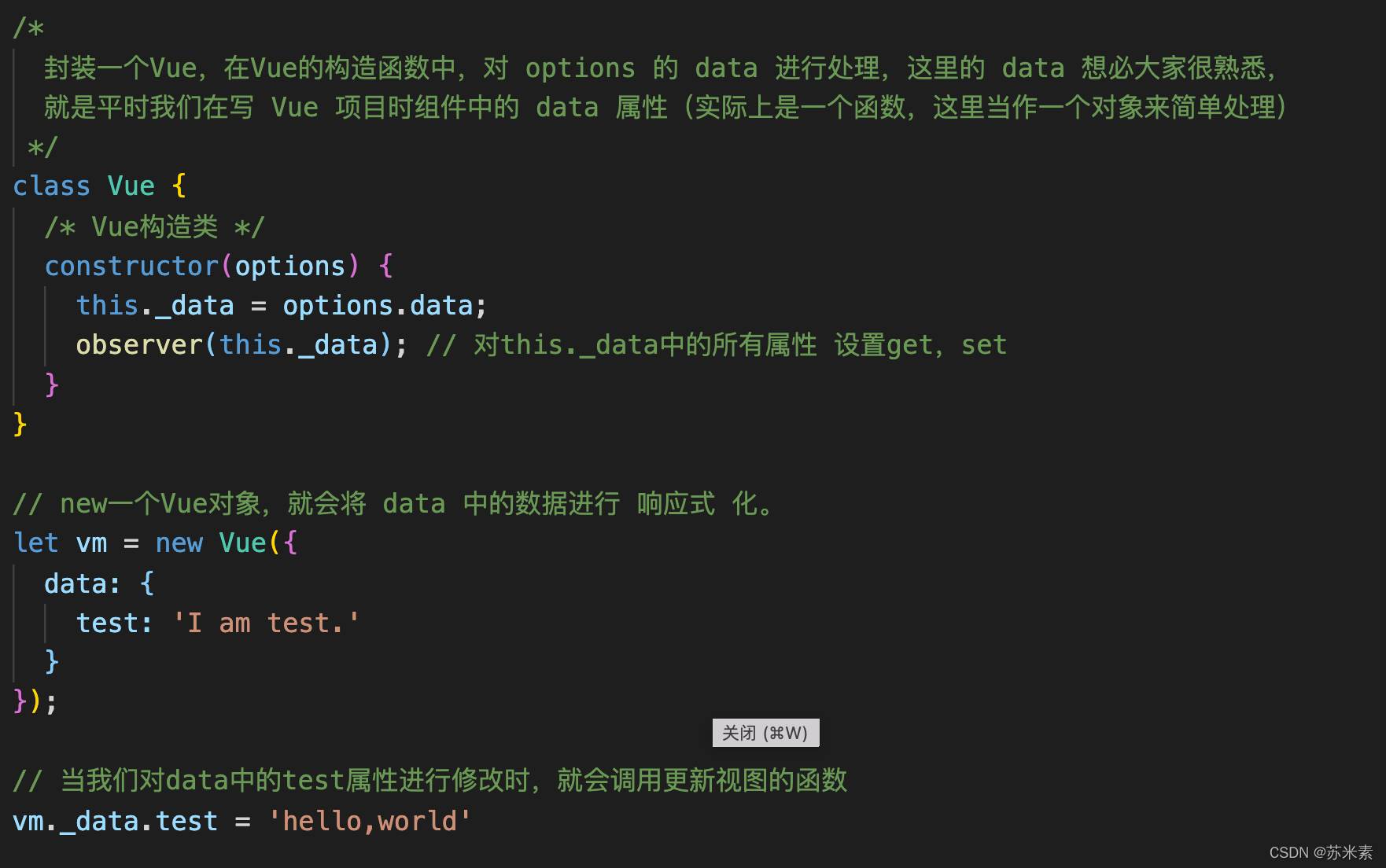
把data对象中的所有属性 交给 vm对象进行代理(让vm 掌控data对象中的属性的 (读/写) 操作 )当数据变化时,能更新对应视图
总结
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
4.vue中实现响应式思路
不使用数据代理,直接把数据 赋值 挂载到vm上。
1.下图的方法是对 数据对象设置get,set的通用方法

2.在new一个Vue时,就会直接把用户传入的data对象,挂载到Vue实例身上
再对Vue实例上面的data对象进行监视(响应式处理)


本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
