首先需要安装Vue-cli: npm install -g vue-cli 全局先安装Vue-cli,安装好了Vue-cli。就可以使用它来构建项目 vue init webpack vw-layout 进入到刚创建的vw-layout: cd vw-layout 然后执行: npm run dev 默认的页
首先需要安装Vue-cli:
npm install -g vue-cli
全局先安装Vue-cli,安装好了Vue-cli。就可以使用它来构建项目
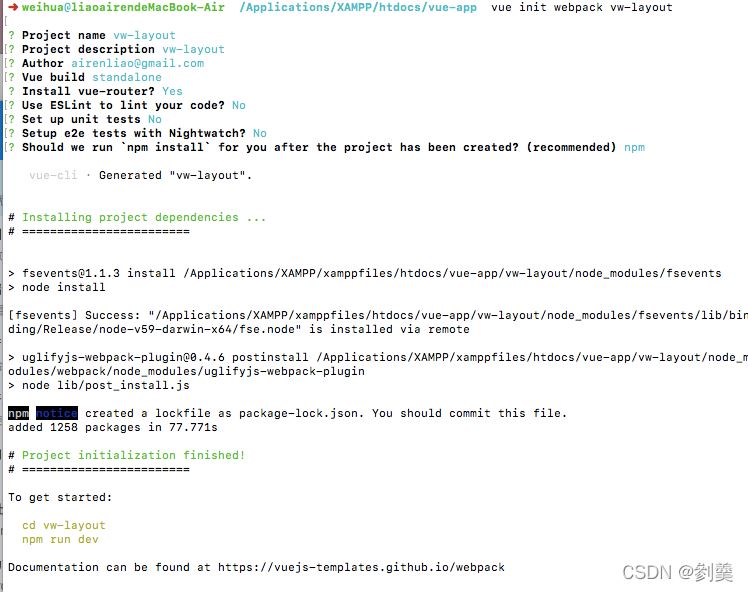
vue init webpack vw-layout

进入到刚创建的vw-layout:
cd vw-layout
然后执行:
npm run dev
默认的页面效果:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
