目录 需求 获取数据并提交 模板过滤器 过滤器的使用场景 总结 需求 使用Vue收集如下用户数据: 获取数据并提交 代码实现: 将value的值与变量属性进行绑定 v-model.trim = ‘username' ; 去除
目录
- 需求
- 获取数据并提交
- 模板过滤器
- 过滤器的使用场景
- 总结
需求
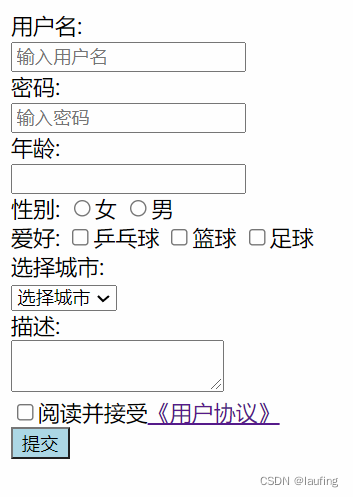
使用Vue收集如下用户数据:

获取数据并提交
代码实现:
将value的值与变量属性进行绑定
v-model.trim = ‘username' ; 去除两端空格
v-model.number = ‘age';将字符串转为数值
v-model.lazy = ‘age' ; 不是立即收集,而是切换焦点后收集
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取表单数据</title>
<script src="/static/js/vue.js"></script>
</head>
<body>
<div id="container">
<form action="" @submit.prevent="submit">
<label for="username">用户名:</label><br>
<input type="text" class="username" name="username" placeholder="输入用户名" v-model.lazy="user.username"><br>
<label for="password">密码:</label><br>
<input type="password" class='password' name="password" placeholder="输入密码" v-model="user.password"><br>
<label for="age">年龄:</label><br>
<!-- type is number,只允许输入数字;input中也是字符串 -->
<!-- v-model.number,将input的字符串转为数值 -->
<input type="number" name="age" v-model.number="user.age"><br>
<label for="">性别:</label>
<!-- 非正常的input -->
<input type="radio" name="sex" v-model="user.sex" value="female">女
<input type="radio" name="sex" v-model="user.sex" value="male">男
<br>
<!-- 多选 -->
<label for="">爱好:</label>
<input type="checkbox" v-model="user.hobby" value="pingpong">乒乓球
<input type="checkbox" v-model="user.hobby" value="basketball">篮球
<input type="checkbox" v-model="user.hobby" value="football">足球
<br>
<!-- 下拉选框 -->
<span>选择城市:</span><br>
<select name="city" v-model="user.city" id="">
<option value="">选择城市</option>
<option value="zz">郑州</option>
<option value="wh">武汉</option>
<option value="bj">北京</option>
</select>
<br>
<!-- 文本框 -->
<label for="">描述:</label><br>
<textarea name="desc" v-model="user.desc"></textarea>
<br>
<!-- 协议 -->
<input type="checkbox" name="agree" v-model="user.agree">阅读并接受<a href="http://www.baidu.com">《用户协议》</a>
<!-- 点击按钮 提交 -->
<button :style="{display:'block',backgroundColor:'lightblue',}">提交</button>
<!-- submit 提交 -->
<!-- <input type="submit" value="提交"> -->
</form>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el: "#container",
data: {
user: {
username: "",
password: "",
age: "",
sex: "",
hobby: [],
city: "",
desc: "",
agree: "",
}
},
methods: {
submit(event){
console.log("提交表单")
// 在form内,参数自动提交
console.log(JSON.stringify(this.user))
},
},
})
</script>
</body>
</html>
模板过滤器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板过滤器</title>
<script src="/static/js/vue.js"></script>
<script src="/static/js/dayjs.min.js"></script>
</head>
<body>
<div id="container">
<!-- 过滤器 -->
<span>{{ time | timeFormatter}}</span><br>
<!-- 传参数的过滤器 第一个参数永远是管道数据-->
<span>{{ time | timeFormatter("YY-MM-DD hh:mm:ss")}} </span>
<!--也可以多个过滤器串联-->
</div>
<script>
Vue.config.productionTip = false
//全局过滤器,所有组件中都可以使用
Vue.filter("myFilter", function(value){
return '全局过滤'
})
new Vue({
el: "#container",
data: {
time: 1639579694662, //时间戳,不是字符串
},
//局部过滤器,组件内部使用
filters: {
timeFormatter(time, format){
// 第一个参数
if(format){
return dayjs(time).format(format)
}else{
return dayjs(time).format("YYYY-MM-DD HH:mm:ss")
}
},
},
})
</script>
</body>
</html>
过滤器的使用场景
1.插值语法中使用
2.v-bind:属性 =‘ xx| xx '
处理一些简单的操作,产生了新数据
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
