目录 一、vue2语法 二、vue3使用 1. 组件设置ref值 2. 组件实例获取 3. 子组件内设置对外公开的变量 一、vue2语法 vue2语法在组件上设置ref属性后,在代码里可以通过 this.$refs.ref值 访问到对
目录
- 一、vue2语法
- 二、vue3使用
- 1. 组件设置ref值
- 2. 组件实例获取
- 3. 子组件内设置对外公开的变量
一、vue2语法
vue2语法在组件上设置ref属性后,在代码里可以通过 this.$refs.ref值 访问到对应的子组件。
一个设置ref值的组件:
<base-input ref="usernameInput"></base-input>
在js代码中可以通过如下代码访问到这个组件:
this.$refs.usernameInput
可以调用里面的方法:
// 假设 base-input 组件内有方法foo this.$refs.usernameInput.foo();
详细使用可以参考底部列出的参考文章。
二、vue3使用
网上找了一些文章比较零散,而且试了下都不能用,但是通过这些文章了解到了一些关键信息,最后整理出如下几步:
1. 组件设置ref值
这个和vue2的类似,父组件调用子组件的时候设置ref值。
<ChildVue ref="childRef" />
2. 组件实例获取
设置完成后,vue3可以通过ref方法获取。
const childRef = ref();
这边变量的名字需要和上面ref的一致。如何直接打印childRef,这个时候会是:
undefined
因为页面组件还没有挂载完成,所以需要在挂载完成之后才能正常使用。
onMounted(() => {
console.log(childRef.value); // Proxy {…}
});
3. 子组件内设置对外公开的变量
上面第2步获取到子组件实例后,无法使用子组件内的方法,因为使用 script setup 的组件默认是关闭的,如果需要公开,需要使用 defineExpose 编译器宏。
// 子组件代码
const foo = () => {
console.log("foo");
}
defineExpose({
foo
});
父组件内调用:
// 调用子组件方法 childRef.value.foo(); // foo
这样就可以调用到子组件的方法了。
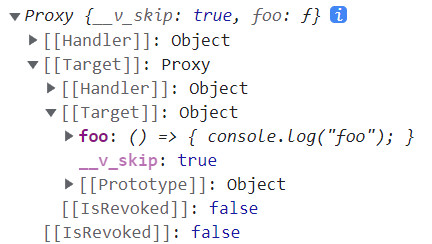
查看childRef.value,也可以看到其中公开的foo方法:
vue3父组件调用子组件方法

完整参考代码:
父组件:
<template>
<ChildVue ref="childRef" />
</template>
<script setup lang="ts">
import { ref } from '@vue/reactivity';
import { onMounted } from '@vue/runtime-core';
import ChildVue from './Child.vue';
const childRef = ref();
console.log(childRef.value); // undefined
onMounted(() => {
console.log(childRef.value); // Proxy {…}
// 调用子组件方法
childRef.value.foo(); // foo
});
</script>
<style>
</style>
子组件:
<template>child demo</template>
<script setup lang="ts">
const foo = () => {
console.log("foo");
}
defineExpose({
foo
});
</script>
<style>
</style>
到此这篇关于vue3基于script setup语法$refs的使用的文章就介绍到这了,更多相关vue3 $refs的使用内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
