目录 动效预览 其他UI库 开始 组件目录结构 toasts.vue 大概的DOM结构 index.js 注册组件 定义全局变量 instance.js 手动挂载实例 完整代码 总结 动效预览 最近在做毕业设计, 想给毕设系统加上
目录
- 动效预览
- 其他UI库
- 开始
- 组件目录结构
- toasts.vue
- 大概的DOM结构
- index.js
- 注册组件 & 定义全局变量
- instance.js
- 手动挂载实例
- 完整代码
- 总结
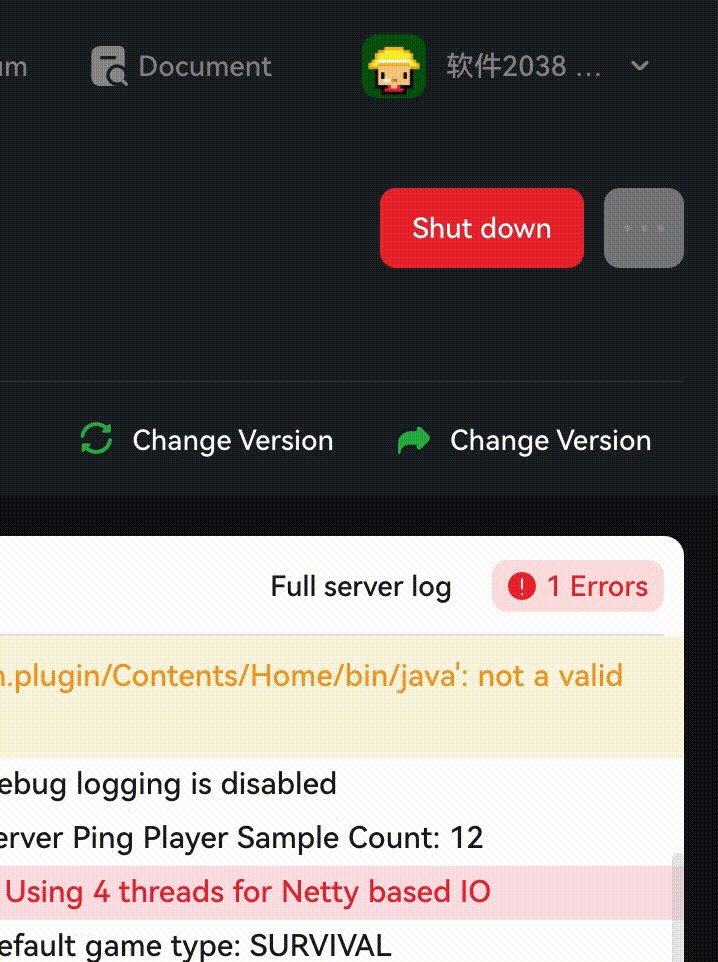
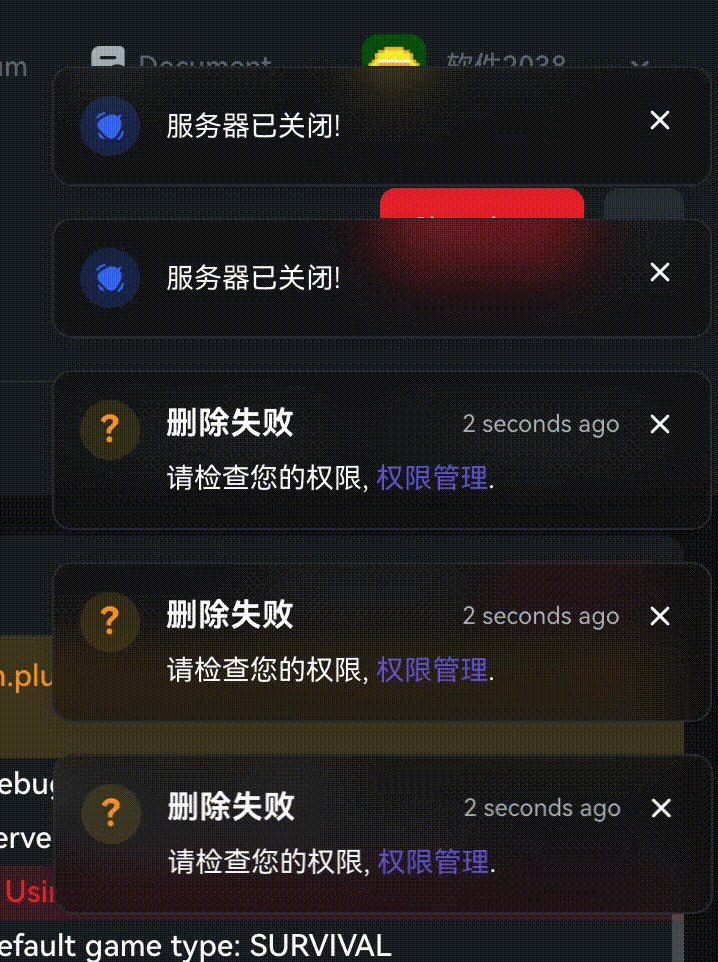
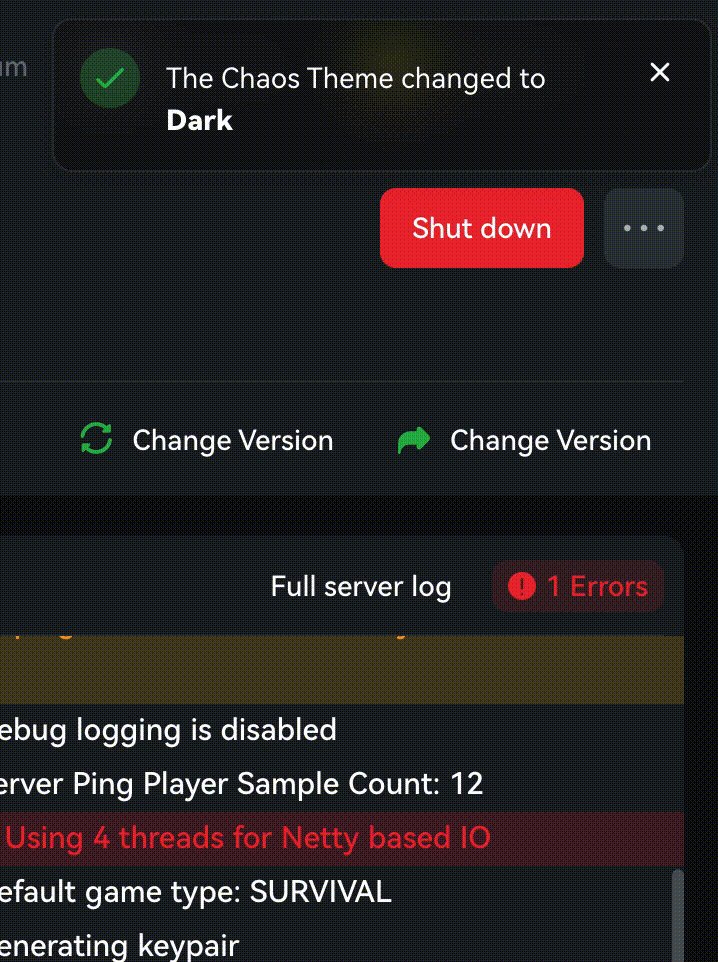
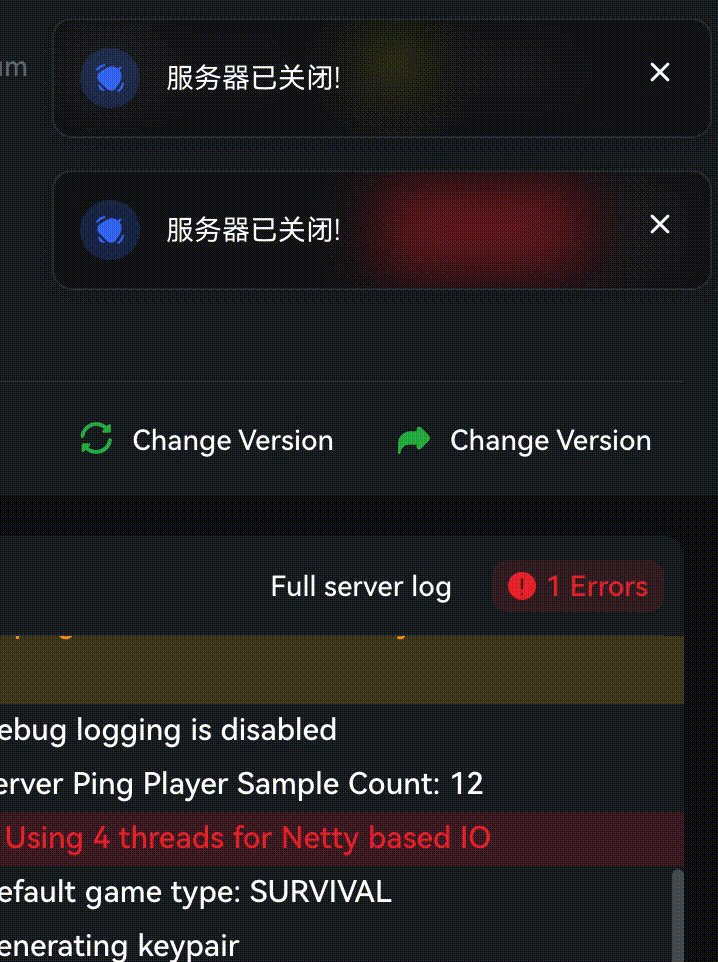
动效预览
最近在做毕业设计, 想给毕设系统加上一个仿苹果系统的侧边消息提示框, 让我们先来看看效果.

其他UI库
熟悉前端开发的同学可能发现了, 在 Element UI 中这个组件叫 Notification 通知; 在Bootstrap 中这个组件叫 Toasts.
开始
当初看到这个组件就觉得很酷炫, 今天就带大家看一下我是怎么一步一步实现的, 有不对或者可以优化的地方请各位大佬点评.
