目录 代码: 补充: 总结 需求 :左树右表。组织树选中某一节点后,进入详情页面,再返回时需要保持选中。其他查询条件也需要保持状态。 思路 :用vuex结合localStorage缓存数据。点
目录
- 代码:
- 补充:
- 总结
需求:左树右表。组织树选中某一节点后,进入详情页面,再返回时需要保持选中。其他查询条件也需要保持状态。
思路:用vuex结合localStorage缓存数据。点击树节点或查询按钮时,将数据保存在vuex中,同时存在localStorage中;页面回退时,将存在localStorage中的数据放到vuex中,在页面代码中判断vuex中是否有我们存的数据,有则直接用,没有则默认初始数据。当页面导航路由跳转时再清除缓存的页面数据。
代码:
点击某树节点时,存下id至vuex中。通过dispatch触发action
this.$store.dispatch('SetDeviceFaultId', data.id)
在vuex的actions中,通过commit 触发 mutations 中的方法
RemoveDeviceFaultId({ commit }) { //后面清除数据时会用到
commit('REMOVE_DEVICEFAULTID');
},
SetDeviceManageId({ commit }, id) {
commit('SET_DEVICEMANAGEID', id);
},
mutations:修改数据
REMOVE_DEVICEFAULTID: (state) => {
state.devicFaultId = null
Storage.remove('devicFaultId');
},
SET_DEVICEMANAGEID: (state, deviceManageId) => {
state.deviceManageId = deviceManageId
Storage.set('deviceManageId', deviceManageId);
}
state:页面刚创建时从localStorage中拿缓存的数据
devicFaultId: Storage.get('devicFaultId'),
进入某详情页,回退时
this.params.organizeId = this.$store.state.tree.devicFaultId ? this.$store.state.tree.devicFaultId : res.data[0].id;
点击其他路由时,记得清除缓存的数据
this.$store.dispatch('RemoveDeviceFaultId')
补充:
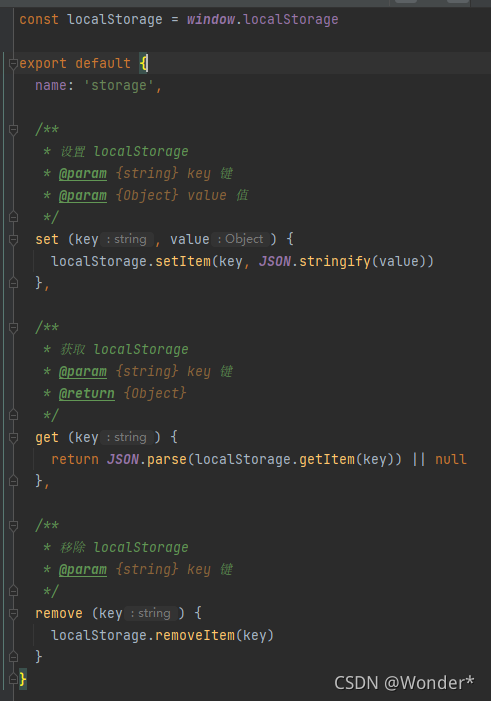
storage.js代码

在vuex中引入后就可以通过Storage.set使用啦

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
