我们先来看这样一个问题:
var num = 2
console.log(num) // 输出结果为:2
- 当我们完全没有定义一个变量,却将其输出时:报错 num2并没有被定义。
var num = 2
console.log(num2)
// 浏览器报错:
//Uncaught ReferenceError: num2 is not defined at <anoymous>:3:13
- 当我们把输出语句放到变量
num定义赋值前,输出的结果为何是 undefine?
console.log(num1) // 输出结果为:undefined
var num1 = 2
为什么浏览器在执行没有被定义与赋值的变量时,会出现以上两种情况呢?
如果这个问题难到你了,或是你也不清楚背后的原理,那么你很适合阅读接下来的内容 (・∀・(・∀・(・∀・???)
JavaScript的执行过程 1. 代码被解析,初始化全局对象go想要理解这个问题,我们首先要知道JavaScript的执行过程
代码被解析过程中,浏览器引擎内部会帮助我们在堆内存中创建一个全局对象Global Object (GO),该对象在所有的作用域 (scope)都可以访问,对象里面包含有 Date、Array、String、Number、seTimeout、setInterval等等,其中还有一个window属性指向自己。
就像下面的伪代码
globalObjectvar globalObject = {
String: "类", // 储存有string的相关方法
Date: "类", // 储存有Date的相关方法
seTimeount: "函数", // 储存有定时器的相关方法
window: globalObject // windonw 指向自身
//go对象中储存着js自带的api与方法等....
}
所以当我们在浏览器控制台输出window时,可以一直取下去
console.log(window.window.window.window) // globalObject 全局go对象
当代码被解析的时候,注意是解析,还没有执行。会将定义的变量名储存到 go(globalObject) 对象中,并将其值设置为 undefine
var name ='mjy'
var num1 = 20
var num2 = 30
var result = num1 + num2
// 1。代码被解析,浏览器引擎内部会帮助我们创建一个go对象
var globalObject = {
String: "类",
Date: "类",
seTimeount: "函数",
window: globalObject
name: undefined,
num1: undefined
num2: undefined
result: undefined
}
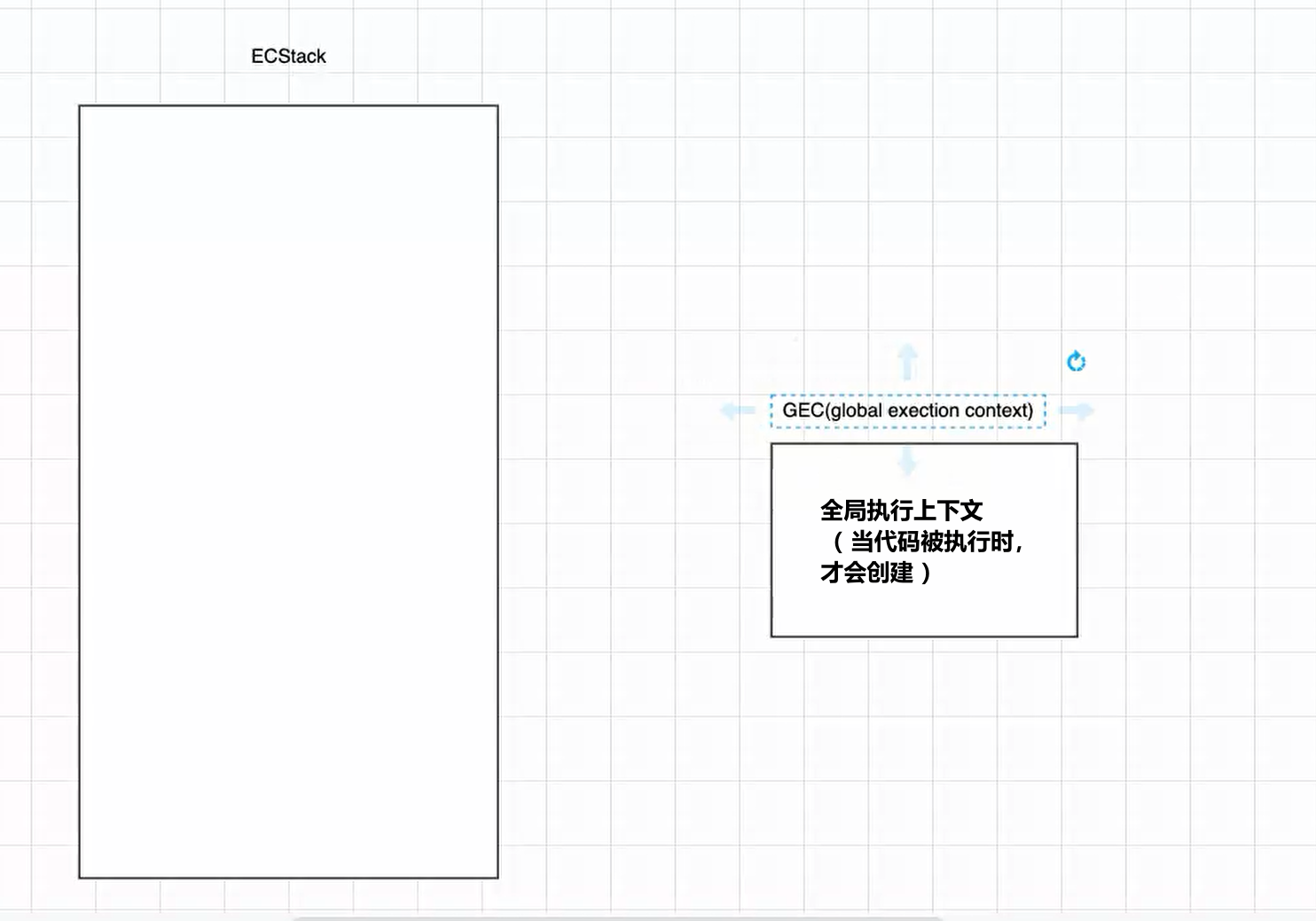
浏览器为了执行代码,浏览器引擎内部会有一个 执行上下文栈(Execution Context Stack, ECStack)(函数调用栈),它的作用是用于执行代码的调用栈。

因为我们执行的是全局代码,为了全局代码能够正常执行,js会创建一个 全局执行上下文(Global Execution Context) (全局代码需要被执行才会创建) ,GEC会 被放入到ECS中执行。

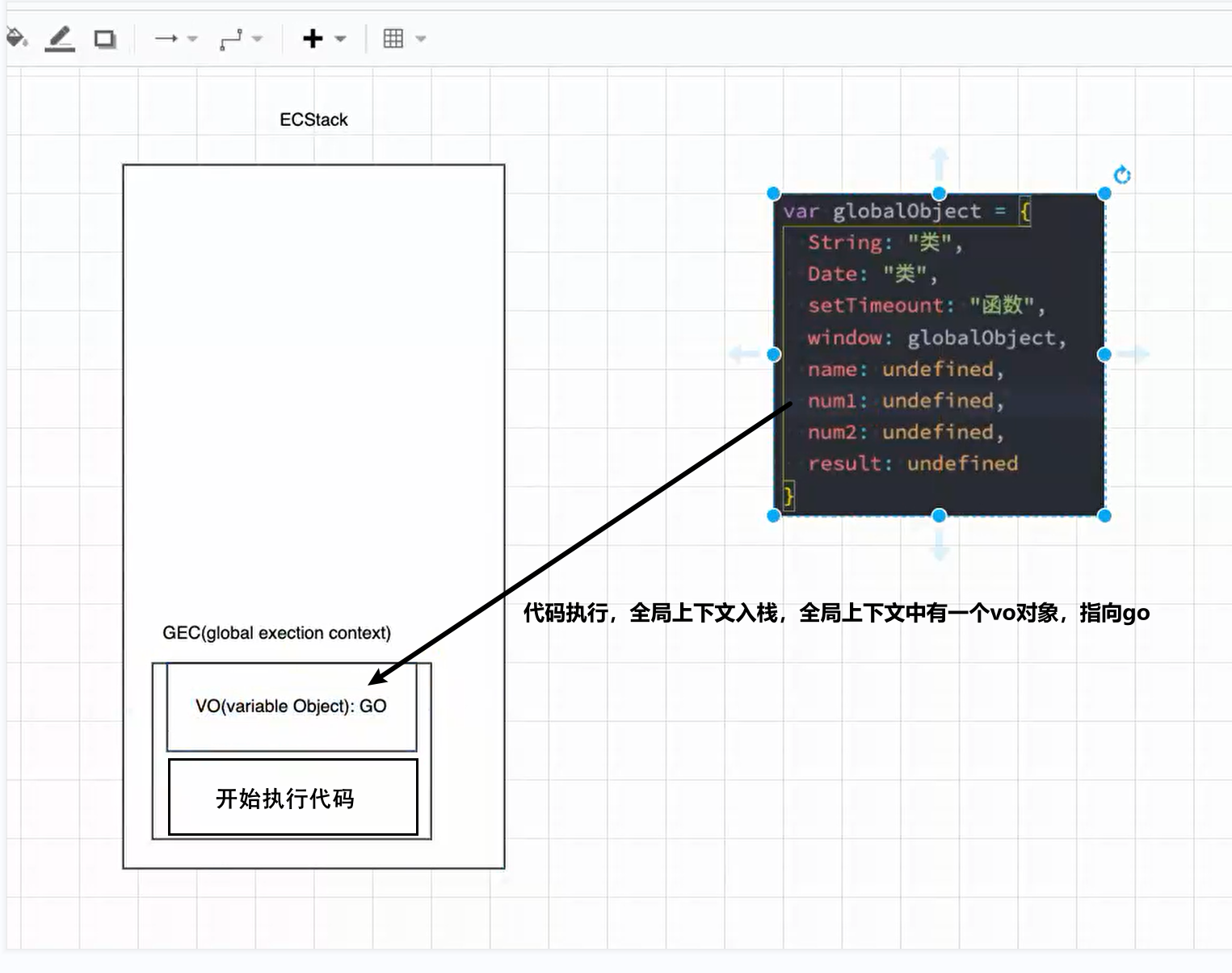
当代码被执行时,全局上下文入栈,全局上下文中的vo对象指向go ( globalObject )

代码依次执行,当代码执行到当前行时,为 go(globalObject) 中的变量赋值
globalObjectglobalObjectvar name ='mjy'
var globalObject = {
//...
mame: 'mjy',
num1: undefined,
num2: undefined,
result: undefined
}
var num1 = 20
var globalObject = {
String: "类",
Date: "类",
seTimeount: "函数",
window: globalObject
name: 'mjy',
num1: 20,
num2: undefined,
result: undefined
}
var num2 = 30
var result = num1 + num2
但在执行赋值语句前,就对变量进行了打印,此时 go(globalObject) 中并没有赋值,输出的就是一开始go创建时解析到的变量名,值为undefined。
var globalObject = {
String: "类",
Date: "类",
seTimeount: "函数",
window: globalObject
name: 'mjy',
num1: 20,
num2: undefined,
result: undefined
}
console.log(num2) // 输出结果:undefined
var num2 = 30
至此,我们应该就明白了为什么在变量定义之前将其输出的结果为 undefined 而不是找不到变量报错了。
再重新来看过之前的两个问题,是不是就很清晰了呢(●'◡'●)
console.log(num1) // 输出结果为:undefined
var num1 = 2
console.log(num2)
var num = 2
// 浏览器报错:
//Uncaught ReferenceError: num2 is not defined at <anoymous>:3:13
- 代码被解析,初始化全局对象go。go中会对变量的作用域进行提升,且默认初值为undefined
- 代码执行前,全局上下文(GEC中的vo指向go对象)进入执行上下文栈 (ECS)
- 代码依次执行,依次为go中的变量赋值。
