WebView2控件应用详解系列博客
.NET桌面程序集成Web网页开发的十种解决方案
.NET混合开发解决方案1 WebView2简介
.NET混合开发解决方案2 WebView2与Edge浏览器的区别
.NET混合开发解决方案3 WebView2的进程模型
.NET混合开发解决方案4 WebView2的线程模型
.NET混合开发解决方案5 WebView2运行时与分发应用
.NET混合开发解决方案6 检测是否已安装合适的WebView2运行时.NET混合开发解决方案7 WinForm程序中通过NuGet管理器引用集成WebView2控件
.NET混合开发解决方案8 WinForm程序中通过设置固定版本运行时的BrowserExecutableFolder属性集成WebView2控件
.NET混合开发解决方案9 WebView2控件的导航事件
客户端程序(WinForm、WPF、Win32、WinUI)集成WebView控件加载Web完成后,还有两种常见的需求
- C#调用JS方法
- 执行通用方法,设置网页特效。
- 调用网页中定义的JS方法,执行计算等。
- JS调用C#方法
本文讲解第一种需求的实现方式。
WebView2控件提供了2个方法用于执行JavaScript脚本
- ExecuteScriptAsync
- 在 WebView2 控件中运行 JavaScript。 加载页面文档对象模型(DOM)内容或完成导航后调用此方法。
- AddScriptToExecuteOnDocumentCreatedAsync
- 创建 DOM 时,在每个页面上运行。 初始化 CoreWebView2 后调用此方法。
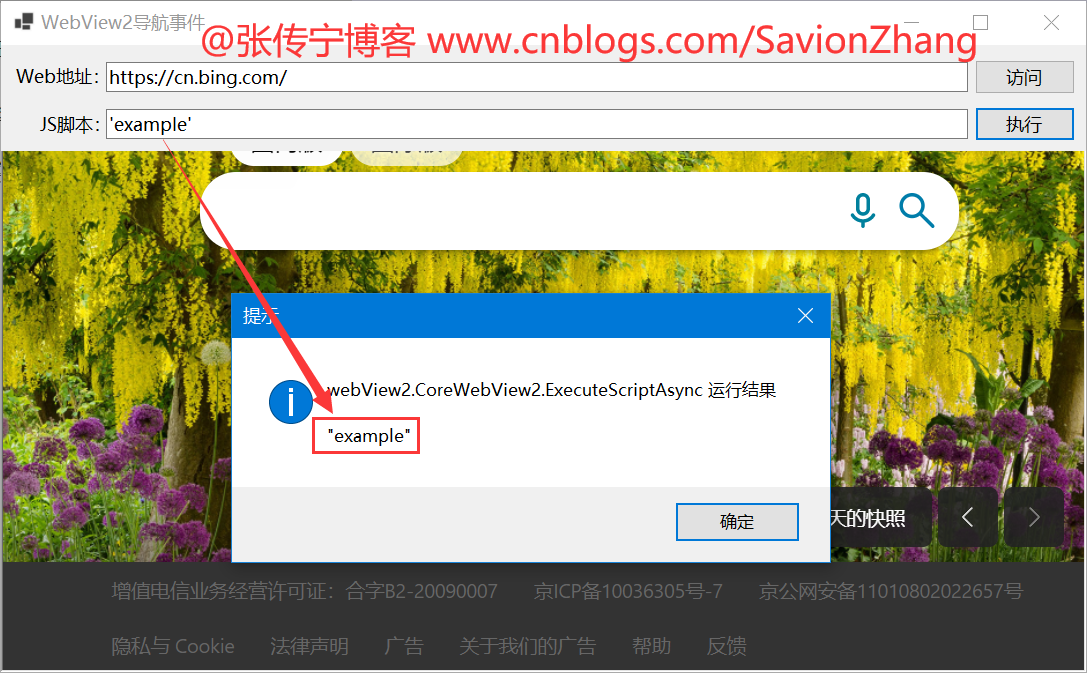
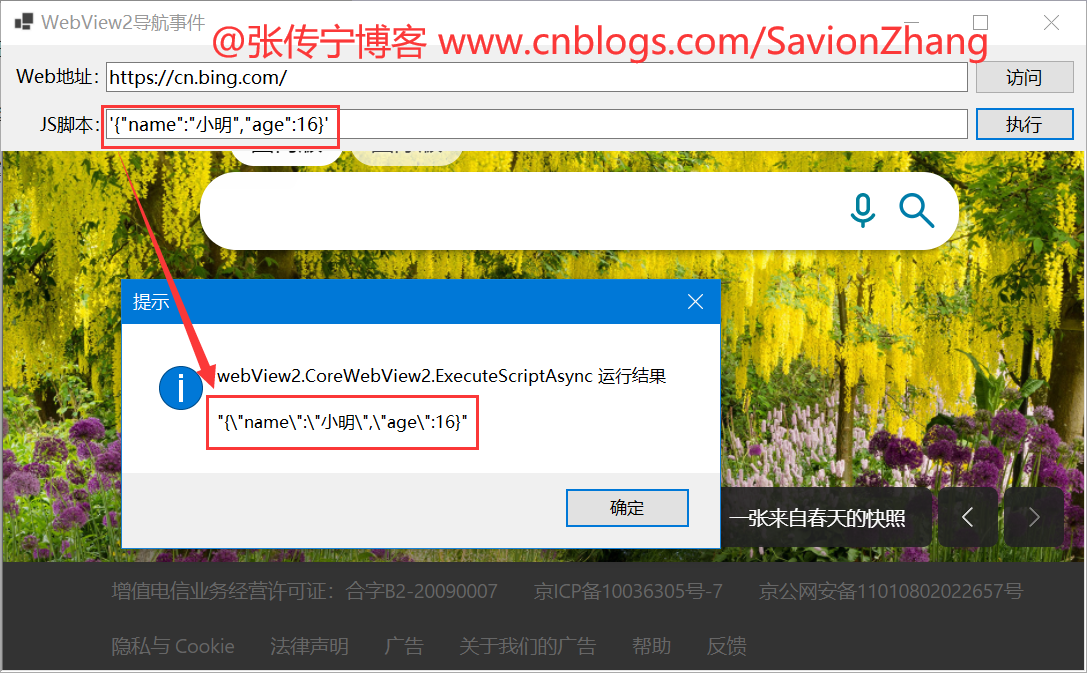
由于ExecuteScriptAsync()的结果是JSON编码的,所以如果计算JavaScript的结果是一个字符串,那么将收到一个JSON编码的字符串,而不是字符串的值。例如,以下代码执行导致字符串的脚本。 生成的字符串包括开头的引号、末尾的引号和转义斜杠:


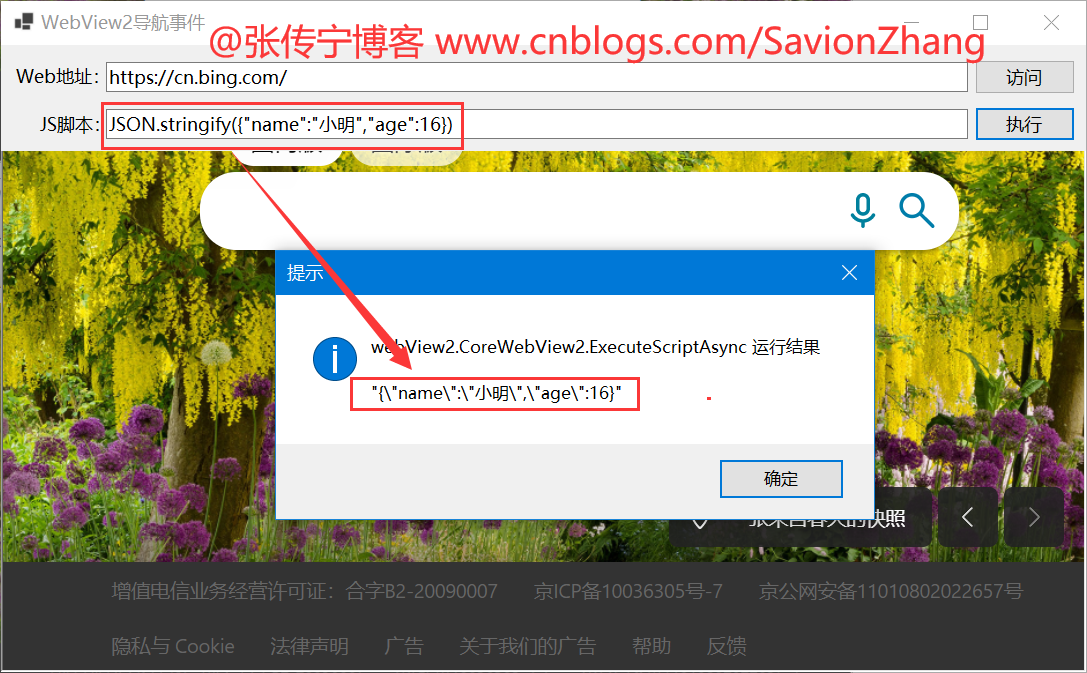
如果从脚本调用 JSON.stringify ,则结果将作为 JSON 字符串进行双重编码,其值为 JSON 字符串。

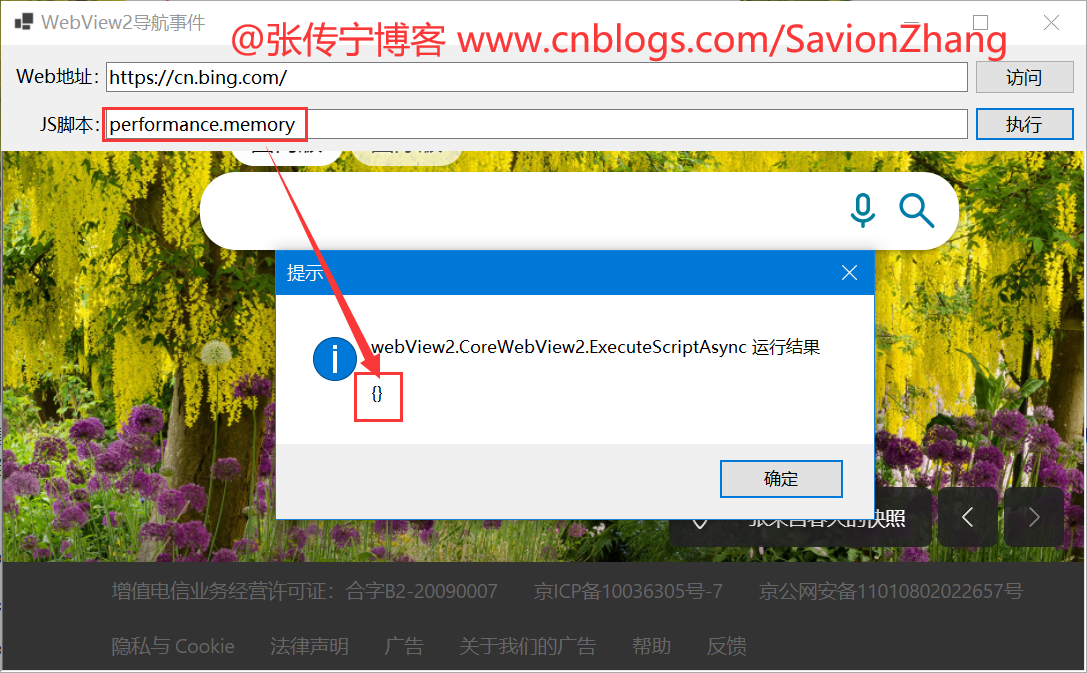
只有直接在结果中的属性包含在 JSON 编码的对象中;继承的属性不包括在 JSON 编码的对象中。 大多数 DOM 对象继承所有属性,因此需要将它们的值显式复制到另一个对象中才能返回。 例如:
执行 performance.memory 返回时由于所有属性都是继承的,因此在结果中看不到其任何属性。

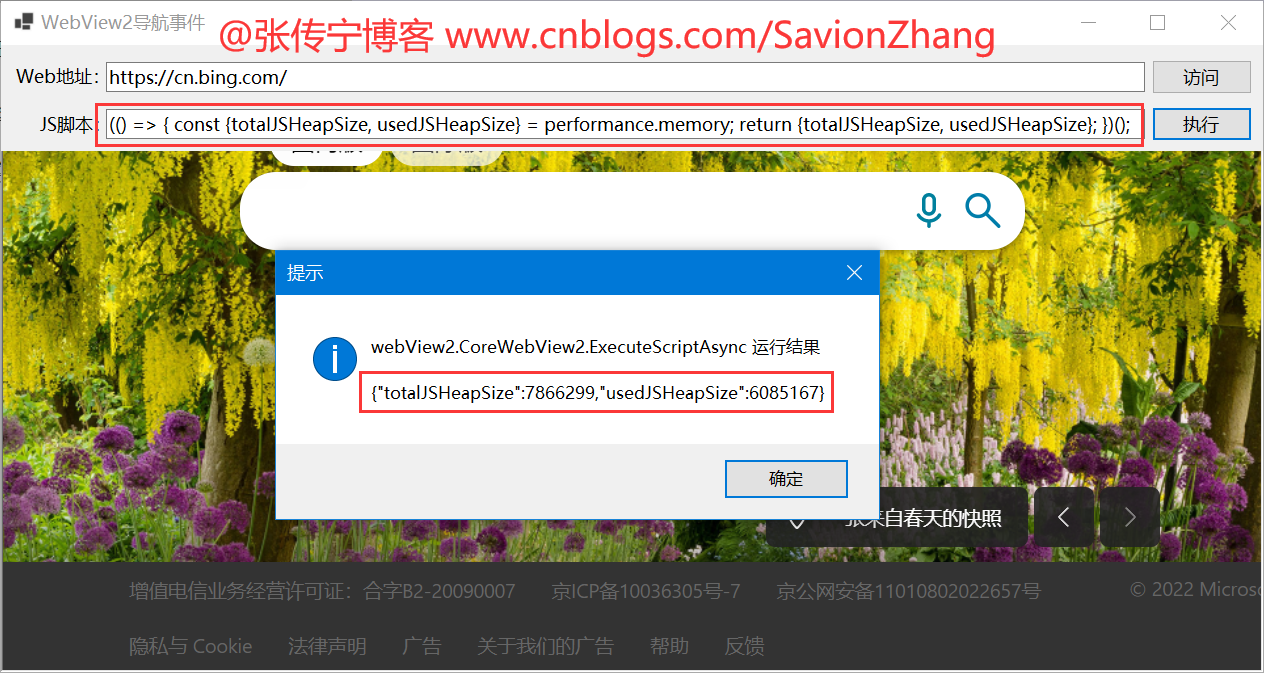
如果改为将特定属性值从 performance.memory 复制到自己的新对象中返回,则会在结果中看到这些属性。
(() => { const {totalJSHeapSize, usedJSHeapSize} = performance.memory; return {totalJSHeapSize, usedJSHeapSize}; })();

通过 ExecuteScriptAsync()执行脚本时,会在全局上下文中运行。 将脚本置于匿名函数中有助于使定义的任何变量不会污染全局上下文。
如果将js的逻辑写在字符串中,相对来说写的时候比较困难,如没有语法提示、逻辑检查等,因此很难在Visual Studio中编写大量代码。若要解决此问题,请使用代码创建单独的 JavaScript 文件,然后使用参数传递对该文件的 ExecuteScriptAsync 引用。
1、在项目中创建JS文件,并添加要运行的 JavaScript 代码。如 script.js。
2、将 JavaScript 文件转换为传递到 ExecuteScriptAsync的字符串,方法是在页面导航完成后粘贴以下代码:
string text = System.IO.File.ReadAllText(@"C:\XXXX\script.js");
3、使用以下方法 ExecuteScriptAsync传递文本变量:
await webView.CoreWebView2.ExecuteScriptAsync(text);
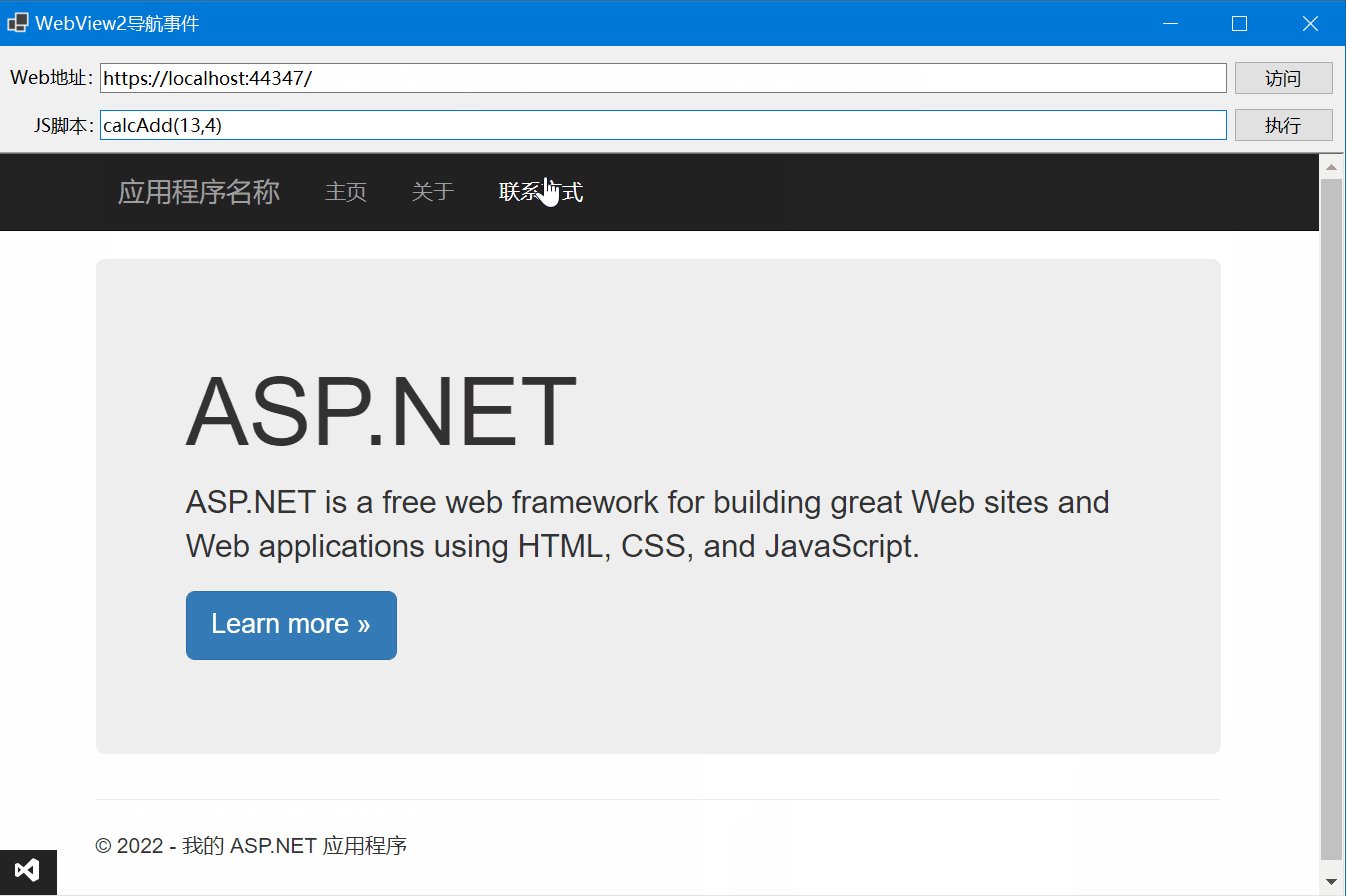
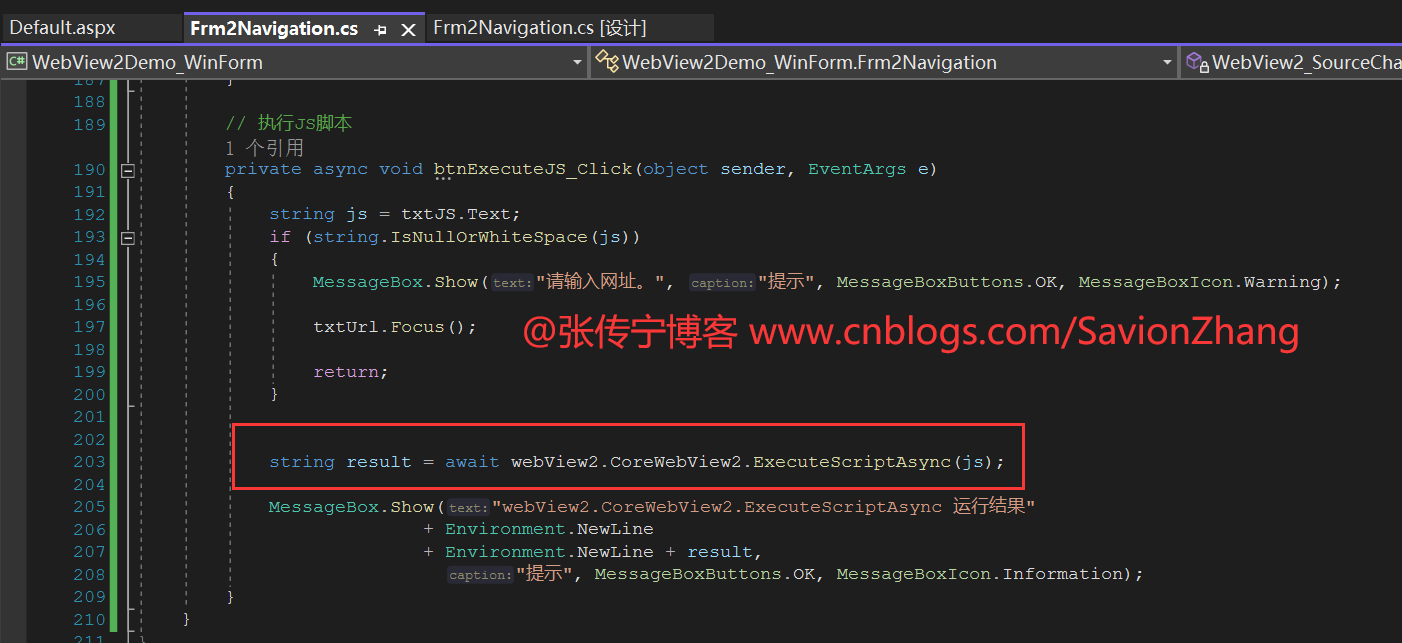
ExecuteScriptAsync() 执行目标网页中的JS方法
1、新建一个WebFom项目

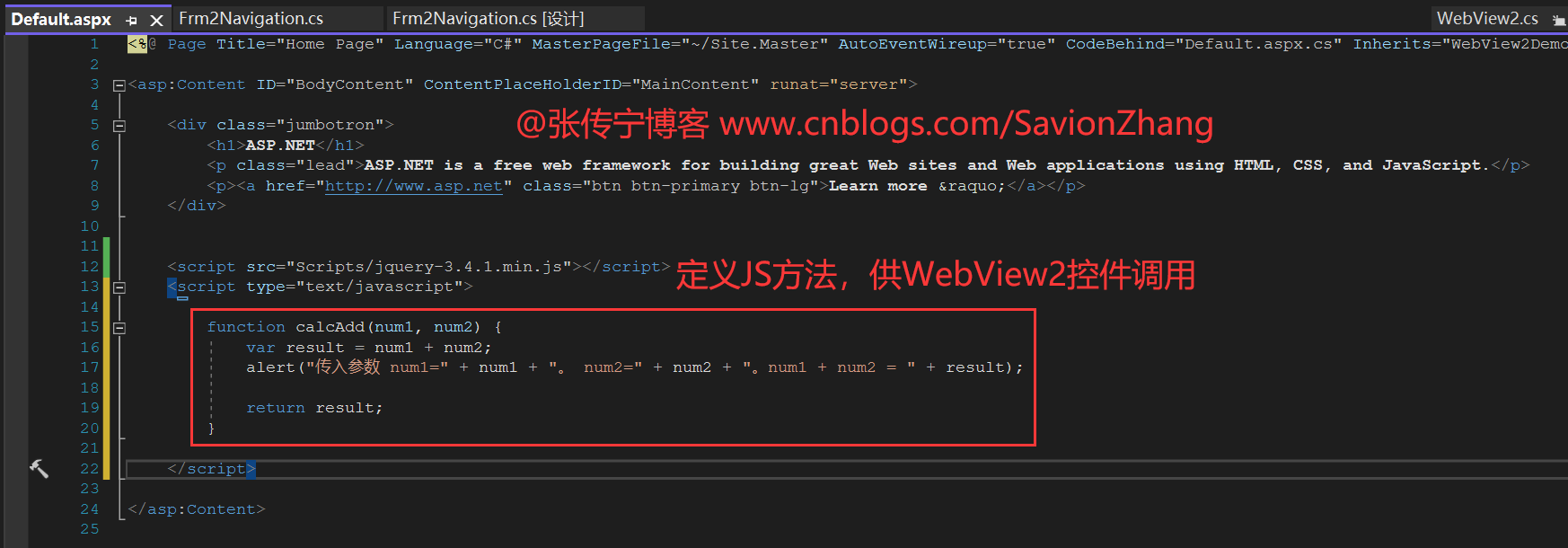
调整页面逻辑

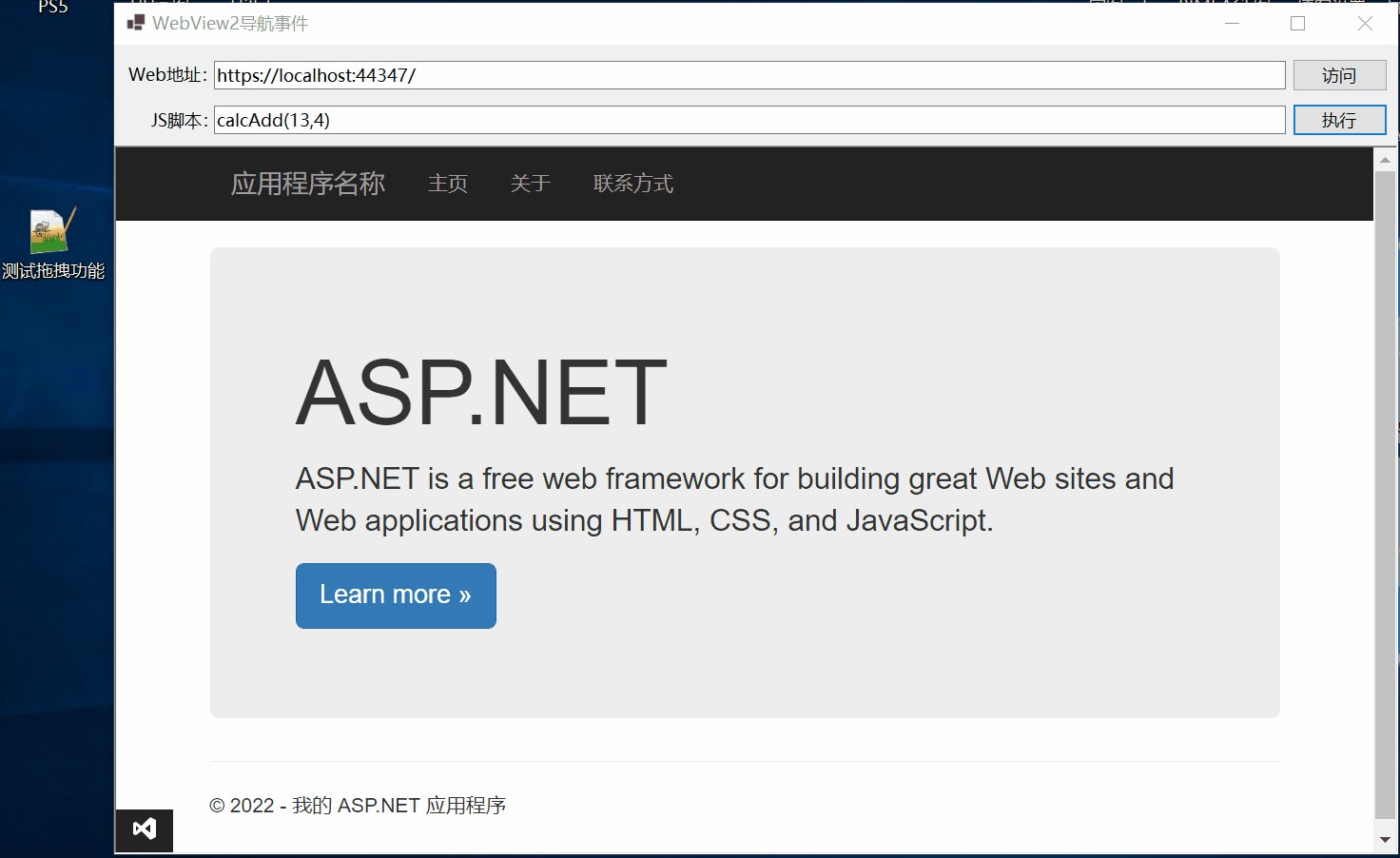
运行程序并测试

WebView2调用JS方法的逻辑

AddScriptToExecuteOnDocumentCreatedAsync() 设置网页特效特别提醒
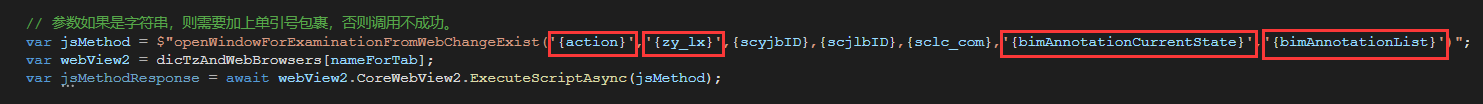
调用目标JS方法时,如果参数是字符串类型,则需要使用单引号包裹
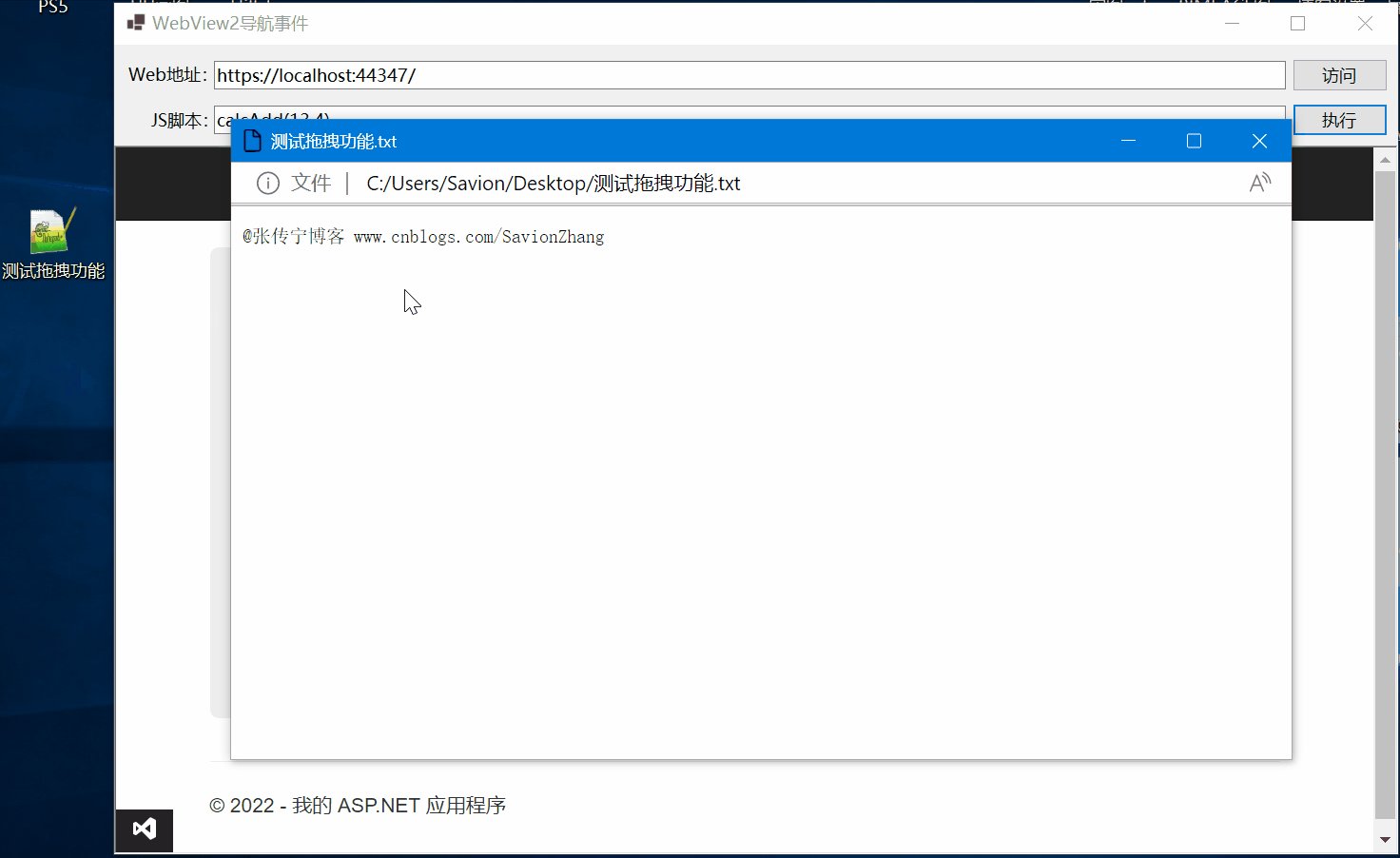
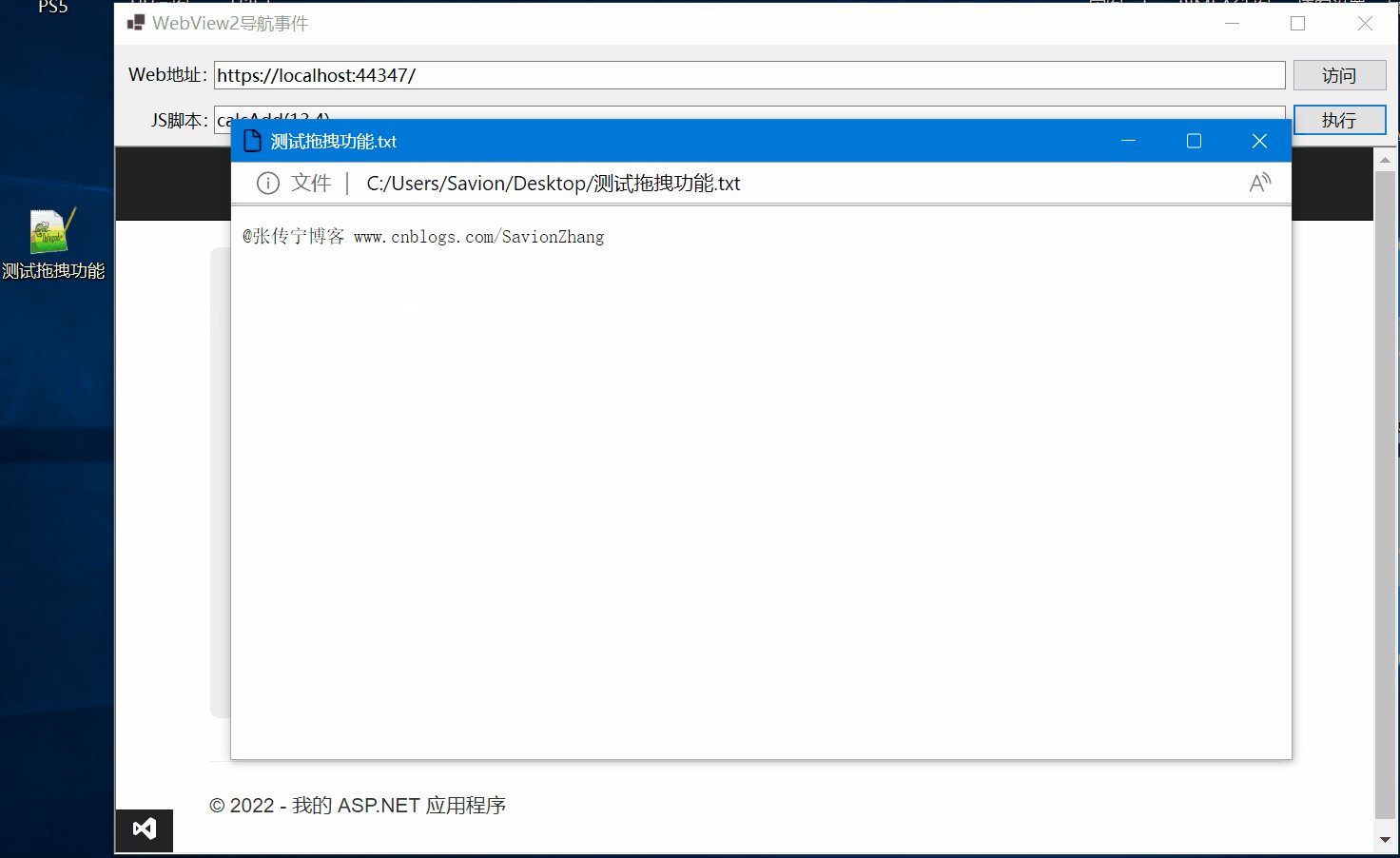
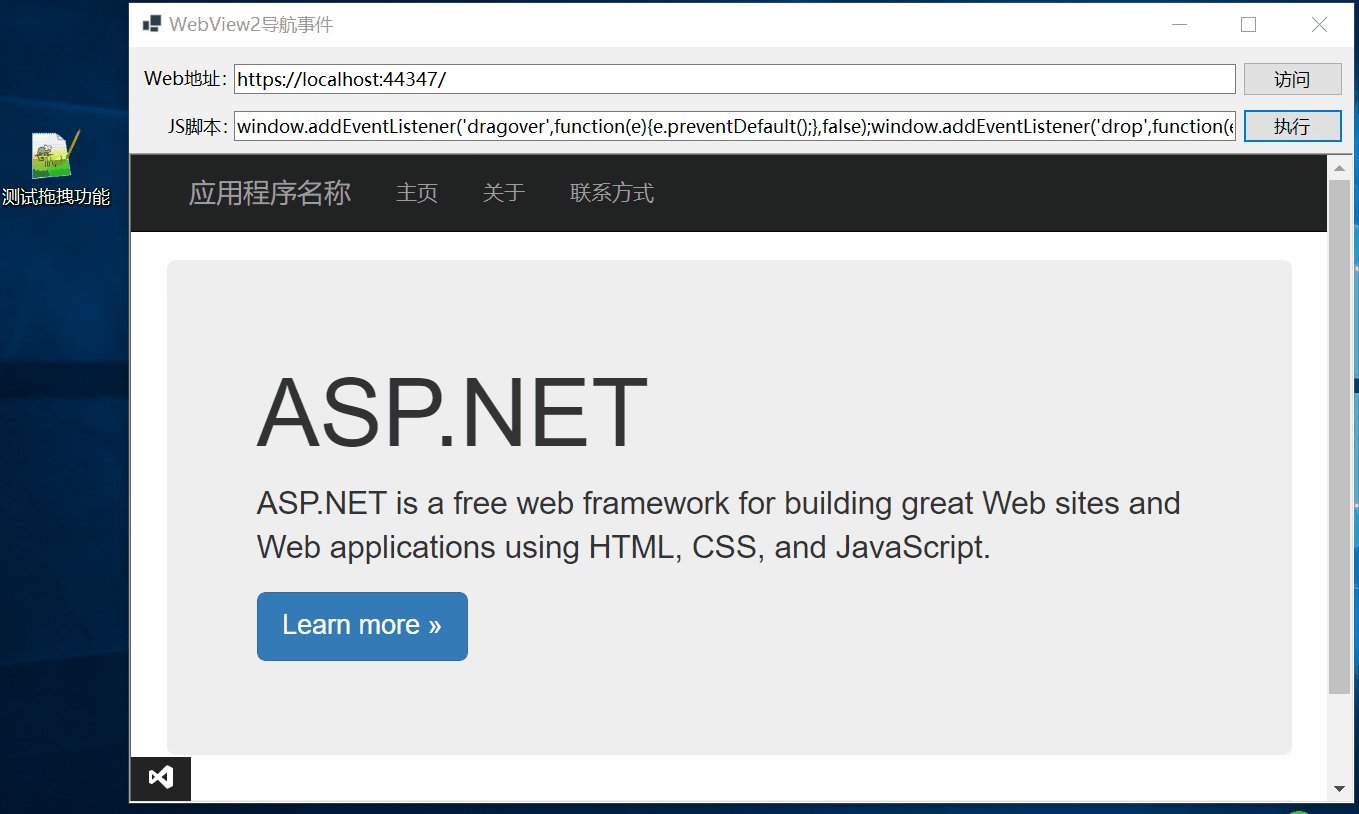
WebView2控件加载网页后,如果将一个文件(如:script.js、script.txt等)拖拽到WebView2控件上,将自动执行文件,效果如下

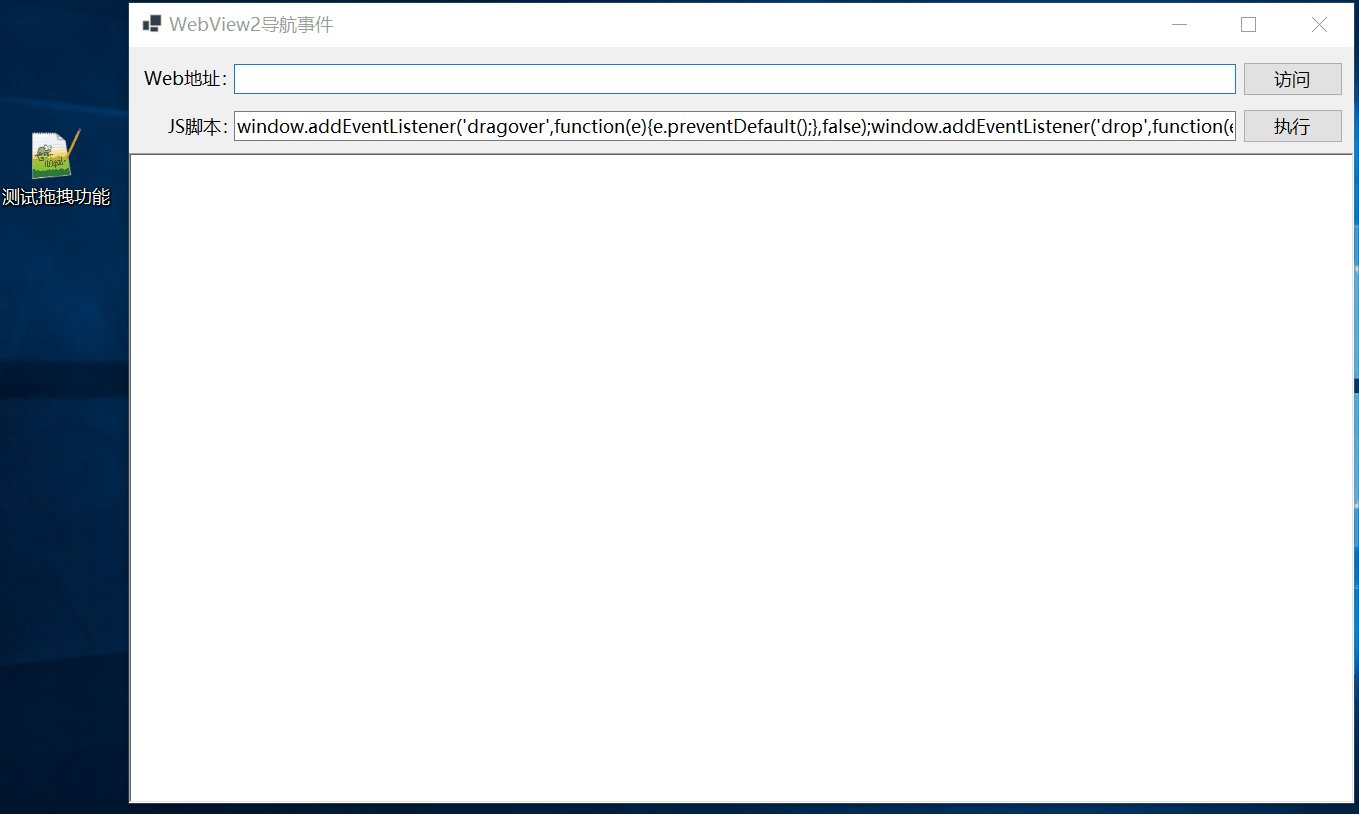
可以通过webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync()方法运行脚本禁用拖拽功能
await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync( "window.addEventListener('dragover',function(e){e.preventDefault();},false);" + "window.addEventListener('drop',function(e){" + "e.preventDefault();" + "console.log(e.dataTransfer);" + "console.log(e.dataTransfer.files[0])" + "}, false);");
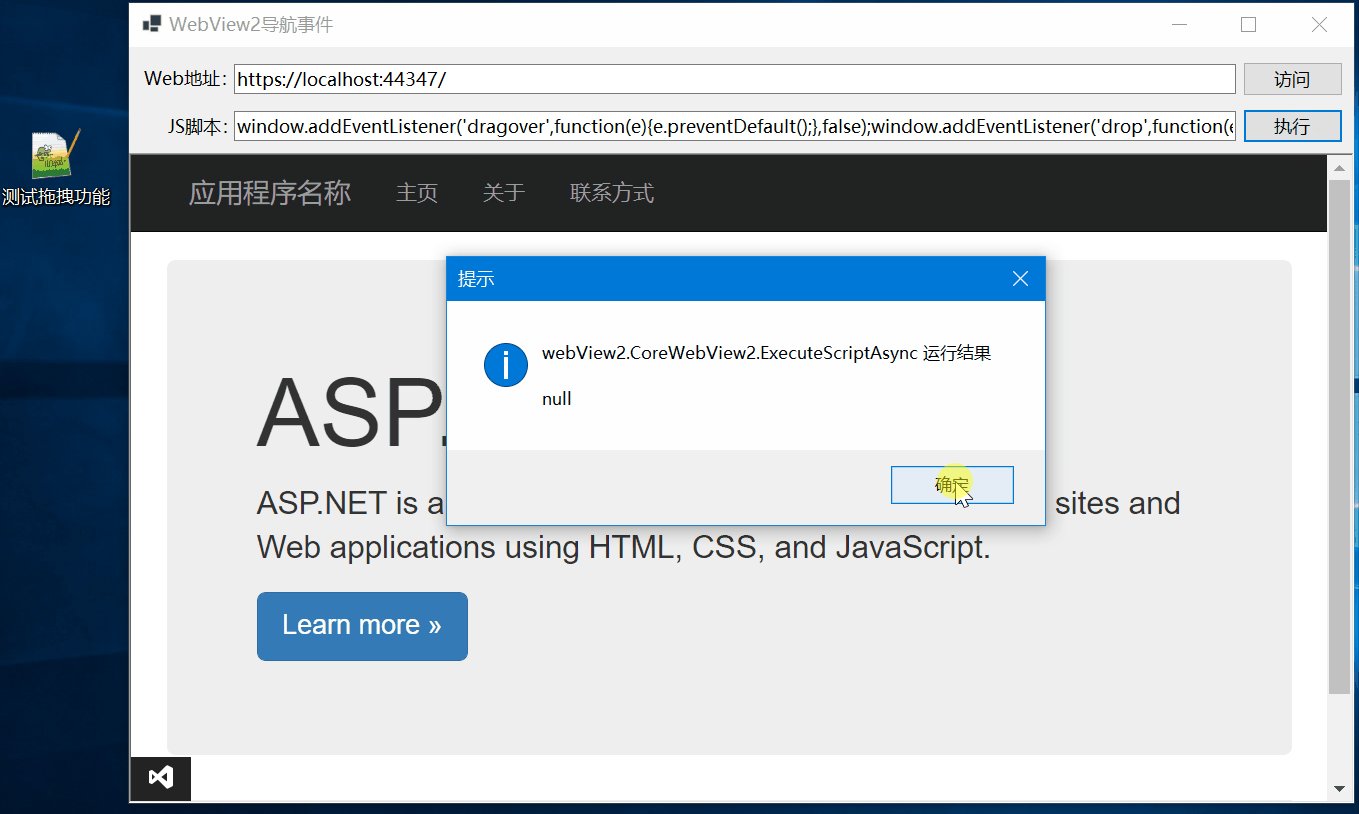
再次运行后,拖拽文件为WebView2控件上无任何反应,说明拖拽功能已被禁用

使用 webView2.CoreWebView2.ExecuteScriptAsync() 方法执行上述脚本同样可以达到相同的效果。
还可以执行脚本来禁用网页右键菜单功能
await webView.CoreWebView2.ExecuteScriptAsync("window.addEventListener('contextmenu', window => {window.preventDefault();});");
开发者还可以执行其他自定义脚本来设置网页的效果。
系列目录 【已更新最新开发文章,点击查看详细】成在管理,败在经验;嬴在选择,输在不学! 贵在坚持!
欢迎关注作者头条号 张传宁IT讲堂,获取更多IT文章、视频等优质内容。
 个人作品
个人作品
BIMFace.SDK.NET
开源地址:https://gitee.com/NAlps/BIMFace.SDK
系列博客:https://www.cnblogs.com/SavionZhang/p/11424431.html
系列视频:https://www.cnblogs.com/SavionZhang/p/14258393.html
 技术栈
技术栈
1、Visual Studio、.C#/.NET、.NET Core、MVC、Web API、RESTful API、gRPC、SignalR、Python
2、jQuery、Vue.js、Bootstrap
3、数据库:SQLServer、MySQL、PostgreSQL、Oracle、SQLite、Redis、MongoDB、ElasticSearch、TiDB、达梦DM、人大金仓、 神通、南大通用 GBase
4、ORM:Dapper、Entity Framework、FreeSql、SqlSugar、分库分表、读写分离
5、架构:领域驱动设计 DDD、ABP
6、环境:跨平台、Windows、Linux(CentOS、麒麟、统信UOS、深度Linux)、maxOS、IIS、Nginx
7、移动App:Android、IOS、HarmonyOS、微信、小程序、uni-app、MUI、Xamarin、Smobiler
云原生、微服务、Docker、CI/CD、DevOps、K8S;
Dapr、RabbitMQ、Kafka、分布式、大数据、高并发、负载均衡、中间件、RPC、ELK;
.NET + Docker + jenkins + Github + Harbor + K8S;
出处:www.cnblogs.com/SavionZhang