- 1. 概述
- 2. 详论
- 2.1. 图形属性设置
- 2.2. 硬件加速设置
- 2.3. Qt6
- 3. 参考
Qt的Qt WebEngine模块是基于Chromium项目,但是本人在使用QWebEngineView进行Web端的三维渲染(WebGL)时,经过测试发现性能比不上Chrome。查阅了一些资料,记录一下对这个问题的尝试。
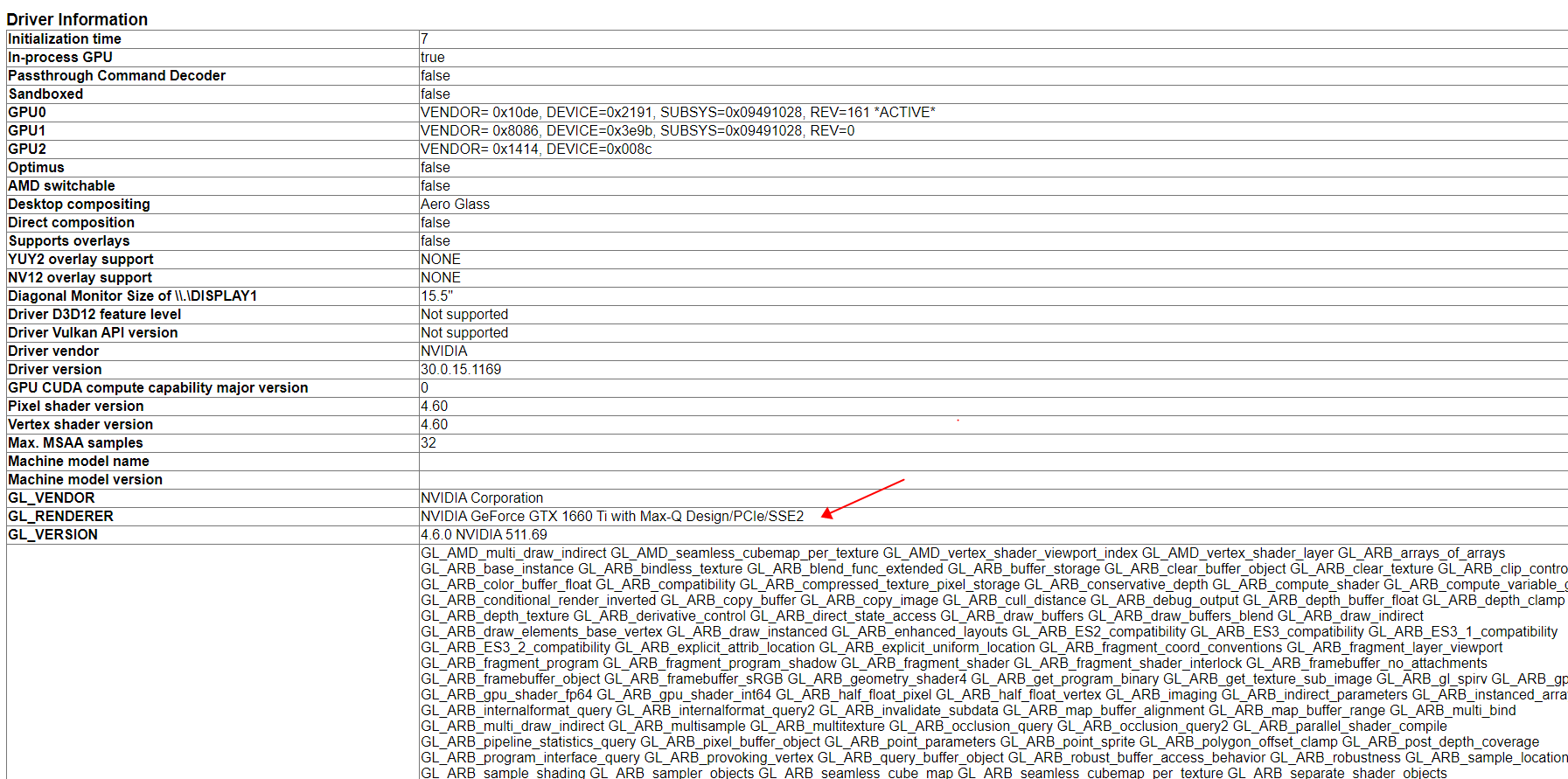
2. 详论 2.1. 图形属性设置在Chrome中通过地址chrome://gpu查看使用的GPU的情况:

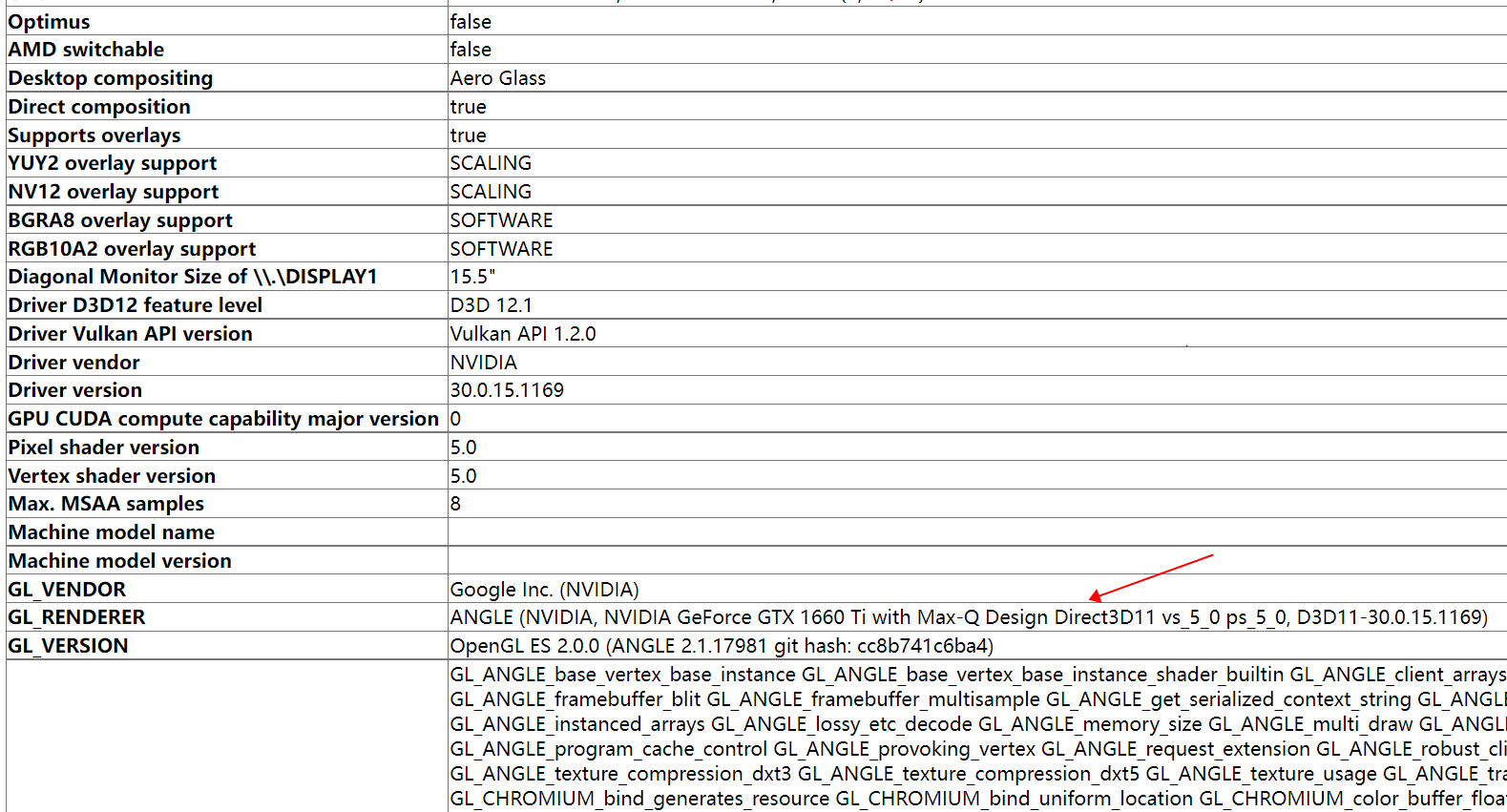
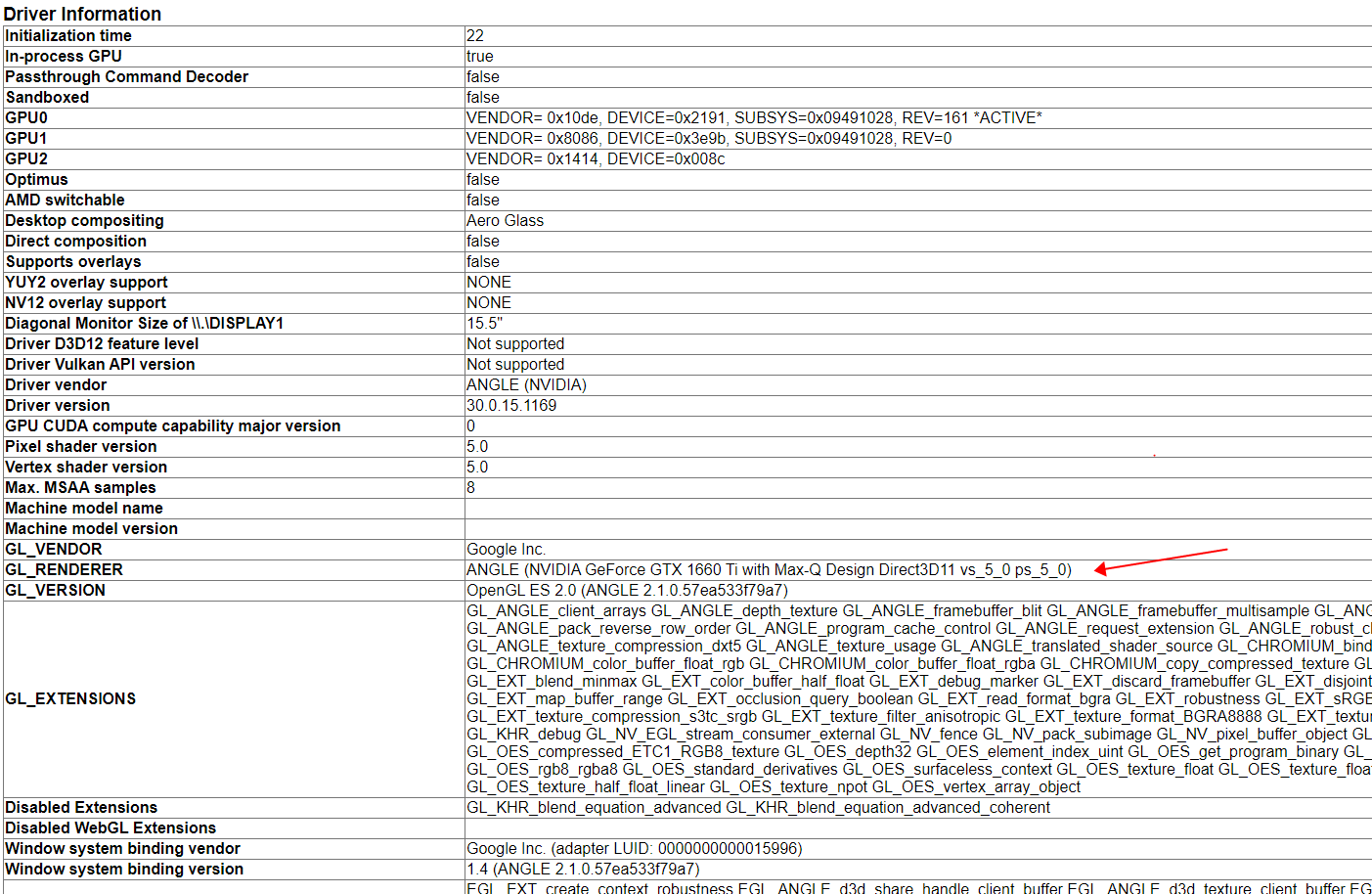
而在Qt的QWebEngineView中同样打开chrome://gpu查看:

可以看到两者的GL_RENDERER是不一样的,原生的Chrome采用的是ANGLE渲染的,而不是像Qt WebEngine那样采用显卡驱动中OpenGL4.6渲染。
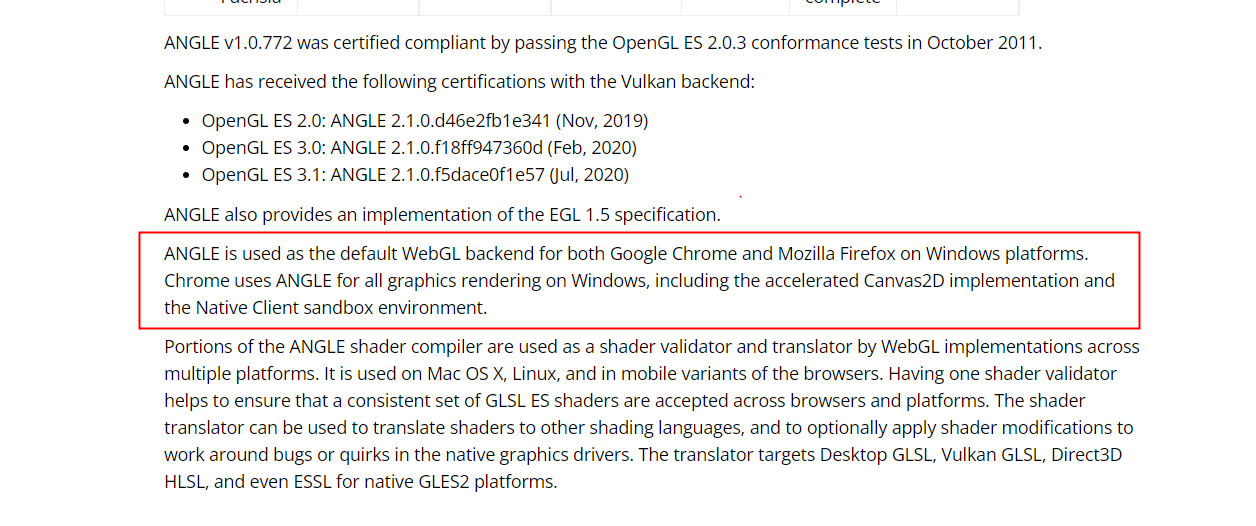
根据参考[1],ANGLE是Google的一个开源项目,目的是将OpenGL ES API调用映射到 Vulkan、桌面OpenGL、OpenGL ES、Direct3D 9 和 Direct3D 11中。文中还提到了ANGLE是Windows平台上Google Chrome和Mozilla Firefox的默认WebGL后端:

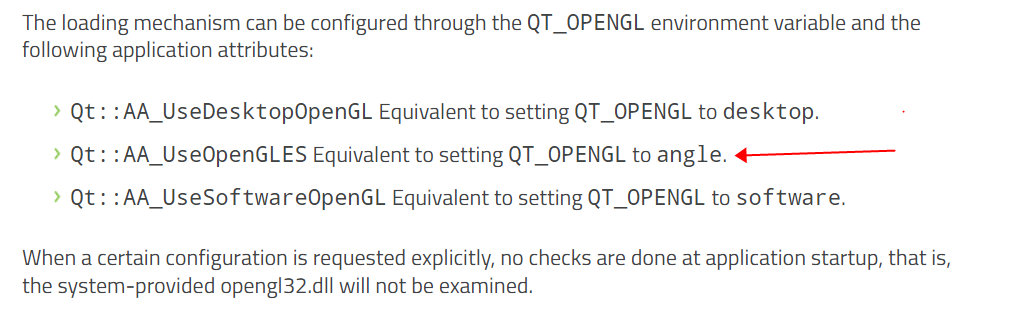
那么问题可能在于这里,一般会认为使用D3d的性能比OpenGL要高。按照参考[2]中所述,我们可以将Qt的图形属性设置成ANGLE:

具体的代码为:
QCoreApplication::setAttribute(Qt::AA_UseOpenGLES);
//...
QApplication a(argc, argv);
//...
根据参考[2]中所述,这样会让ANGLE自动选择最合适的图形接口。这时通过chrome://gpu查看如下:

这时的ANGLE已经启用了,并且调用了D3d11。不过很可惜,经过测试,我这边性能并没有提高,并且在后台会报错。
更进一步的,参考[2]中还提到了可以通过环境变量QT_ANGLE_PLATFORM来选择d3d11、d3d9或者warp,来选择具体的图形接口实现。可惜这三种配置对我都没什么效果。
2.2. 硬件加速设置参考[3]和参考[4]提到了Chromium有一些命令行参数,用于进行硬件加速。例如"--ignore-gpu-blacklist", "--enable-gpu-rasterization", "--enable-native-gpu-memory-buffers", "--num-raster-threads=4"。参考[5]中提到了具体的设置方法:
qputenv("QTWEBENGINE_CHROMIUM_FLAGS", "--ignore-gpu-blacklist");
//...
QApplication a(argc, argv);
//...
但是很可惜,经过测试,我这边性能还是并没有提高。
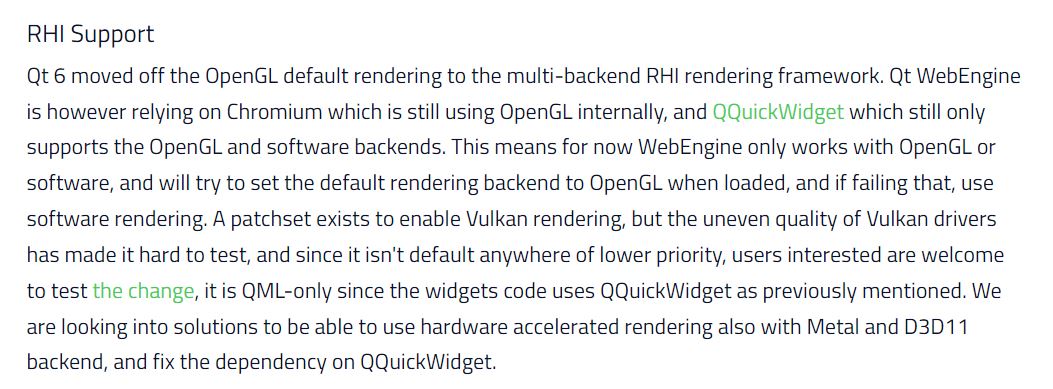
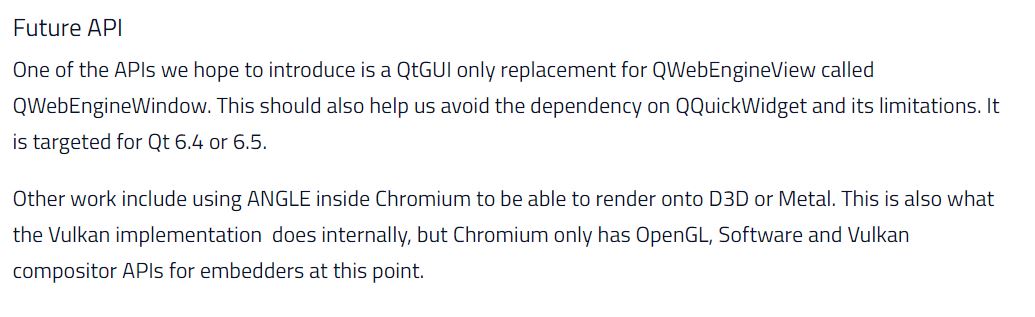
2.3. Qt6在Qt的一篇官方博客,也就是参考[6]中,提到了一些信息:


似乎目前Qt的ANGLE并没有真正渲染到D3D上,相应的硬件加速也没有作用。如果可以,尽量跟进Qt6的最新版,可能会解决这个性能问题。
3. 参考- ANGLE - Almost Native Graphics Layer Engine
- Qt for Windows - Requirements
- Investigate Chromium GPU flags
- Enable hardware acceleration with QtWebEngine
- Setting arguments for QtWebEngineProcess
- Qt WebEngine in Qt 6
- Qt5: can WebGL work with ANGLE on Windows via QtWebEngine?
- qt QWebEngineView 和 quick 渲染的问题的解决
