 地理定位/移动距离追踪组件
通过浏览器 API 获取定位信息
地理定位/移动距离追踪组件
地理定位/移动距离追踪组件
通过浏览器 API 获取定位信息
地理定位/移动距离追踪组件
通过浏览器 API 获取定位信息
DEMO https://www.blazor.zone/geolocations
小提示注意: 出于安全考虑,当网页请求获取用户位置信息时,用户会被提示进行授权。注意不同浏览器在请求权限时有不同的策略和方式。Windows10 在未开启定位的情况下无法获取位置。
示例dotnet new blazorserver -o b07geo
dotnet add b07geo package BootstrapBlazor
dotnet add b07geo package BootstrapBlazor.FontAwesome
dotnet sln add b07geo/b07geo.csproj
篇幅有限,余下步骤参考: https://www.cnblogs.com/densen2014/p/16147322.html
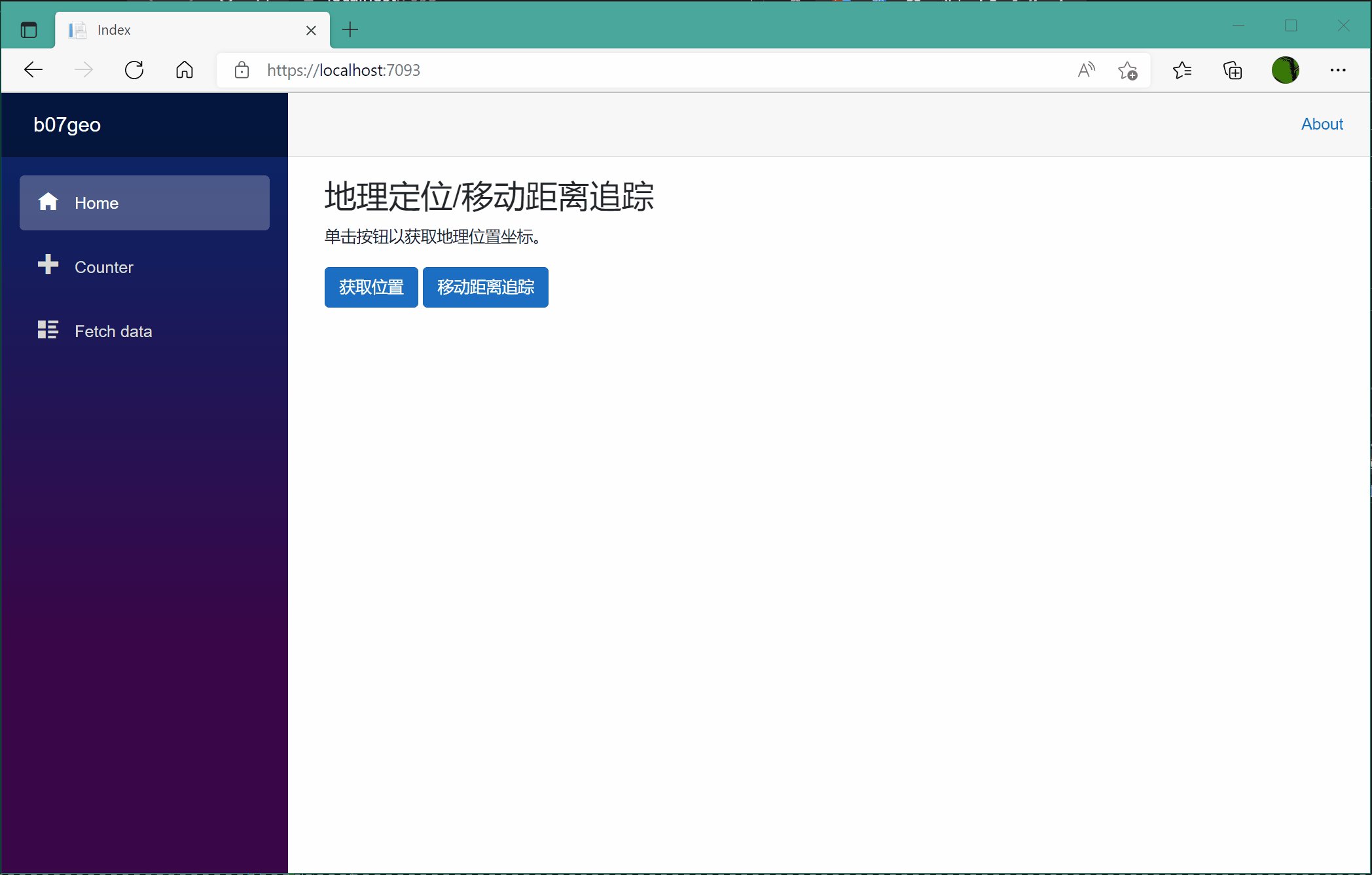
例 Index.razor
<h3>地理定位/移动距离追踪</h3>
<div>
<p>单击按钮以获取地理位置坐标。</p>
@if (WatchID == 0)
{
<Button Text="获取位置" OnClick="GetLocation"></Button>
<Button Text="移动距离追踪" OnClick="WatchPosition"></Button>
}
else
{
<Button Text="停止追踪" OnClick="ClearWatchPosition"></Button>
}
@if (Model != null)
{
<div class="form-inline row g-3 mt-3">
<div class="col-12 col-sm-4">
<Display Value="@Model.Longitude" ShowLabel="true" DisplayText="经度" />
</div>
<div class="col-12 col-sm-4">
<Display Value="@Model.Latitude" ShowLabel="true" DisplayText="纬度" />
</div>
<div class="col-12 col-sm-4">
<Display Value="@Model.Accuracy" ShowLabel="true" DisplayText="位置精度" />
</div>
<div class="col-12 col-sm-4">
<Display Value="@Model.Altitude" ShowLabel="true" DisplayText="海拔" />
</div>
<div class="col-12 col-sm-4">
</div>
<div class="col-12 col-sm-4">
<Display Value="@Model.AltitudeAccuracy" ShowLabel="true" DisplayText="海拔精度" />
</div>
<div class="col-12 col-sm-4">
<Display Value="@Model.Heading" ShowLabel="true" DisplayText="方向" />
</div>
<div class="col-12 col-sm-4">
</div>
<div class="col-12 col-sm-4">
<Display Value="@Model.Speed" ShowLabel="true" DisplayText="速度" />
</div>
<div class="col-12 col-sm-4">
<Display Value="@Model.CurrentDistance" ShowLabel="true" DisplayText="移动距离" />
</div>
<div class="col-12 col-sm-4">
<Display Value="@Model.TotalDistance" ShowLabel="true" DisplayText="总移动距离" />
</div>
<div class="col-12 col-sm-4">
<Display Value="@Model.LastUpdateTime" ShowLabel="true" DisplayText="时间戳" />
</div>
</div>
}
@Trace
</div>
cs文件, 例 Index.razor.cs
using BootstrapBlazor.Components;
using Microsoft.AspNetCore.Components;
using Microsoft.Extensions.Localization;
using Microsoft.JSInterop;
namespace b07geo.Pages;
public partial class Index : IAsyncDisposable
{
private JSInterop<Index>? Interop { get; set; }
private string Trace;
[Inject]
private IJSRuntime? JSRuntime { get; set; }
private GeolocationItem? Model { get; set; }
/// <summary>
/// 获得/设置 获取持续定位监听器ID
/// </summary>
private long WatchID { get; set; }
private async Task GetLocation()
{
Interop ??= new JSInterop<Index>(JSRuntime);
var ret = await Geolocation.GetLocaltion(Interop, this, nameof(GetLocationCallback));
Trace += (ret ? "成功获取定位" : "获取定位失败");
}
private async Task WatchPosition()
{
try
{
Interop ??= new JSInterop<Index>(JSRuntime);
WatchID = await Geolocation.WatchPosition(Interop, this, nameof(GetLocationCallback));
Trace += WatchID != 0 ? "调用 WatchPosition 成功" : "调用 WatchPosition 失败";
Trace += $"WatchID : {WatchID}";
}
catch (Exception)
{
Trace += "调用 WatchPosition 失败";
}
}
private async Task ClearWatchPosition()
{
if (WatchID != 0)
{
Interop ??= new JSInterop<Index>(JSRuntime);
var ret = await Geolocation.ClearWatchPosition(Interop, WatchID);
if (ret)
{
WatchID = 0;
}
Trace += ret ? "停止追踪成功" : "停止追踪失败";
}
}
/// <summary>
///
/// </summary>
/// <param name="item"></param>
[JSInvokable]
public void GetLocationCallback(GeolocationItem item)
{
Model = item;
StateHasChanged();
}
/// <summary>
///
/// </summary>
/// <param name="disposing"></param>
protected virtual async ValueTask DisposeAsync(bool disposing)
{
if (disposing)
{
if (Interop != null)
{
if (WatchID != 0)
{
await Geolocation.ClearWatchPosition(Interop, WatchID);
}
Interop.Dispose();
Interop = null;
}
}
}
/// <summary>
///
/// </summary>
public async ValueTask DisposeAsync()
{
await DisposeAsync(true);
GC.SuppressFinalize(this);
}
}
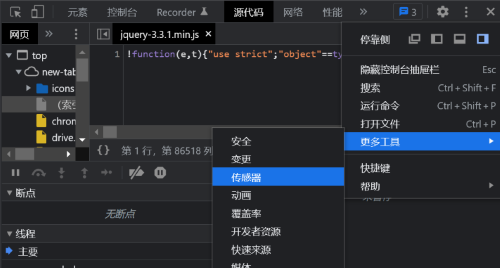
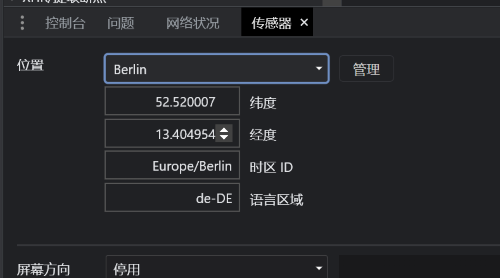
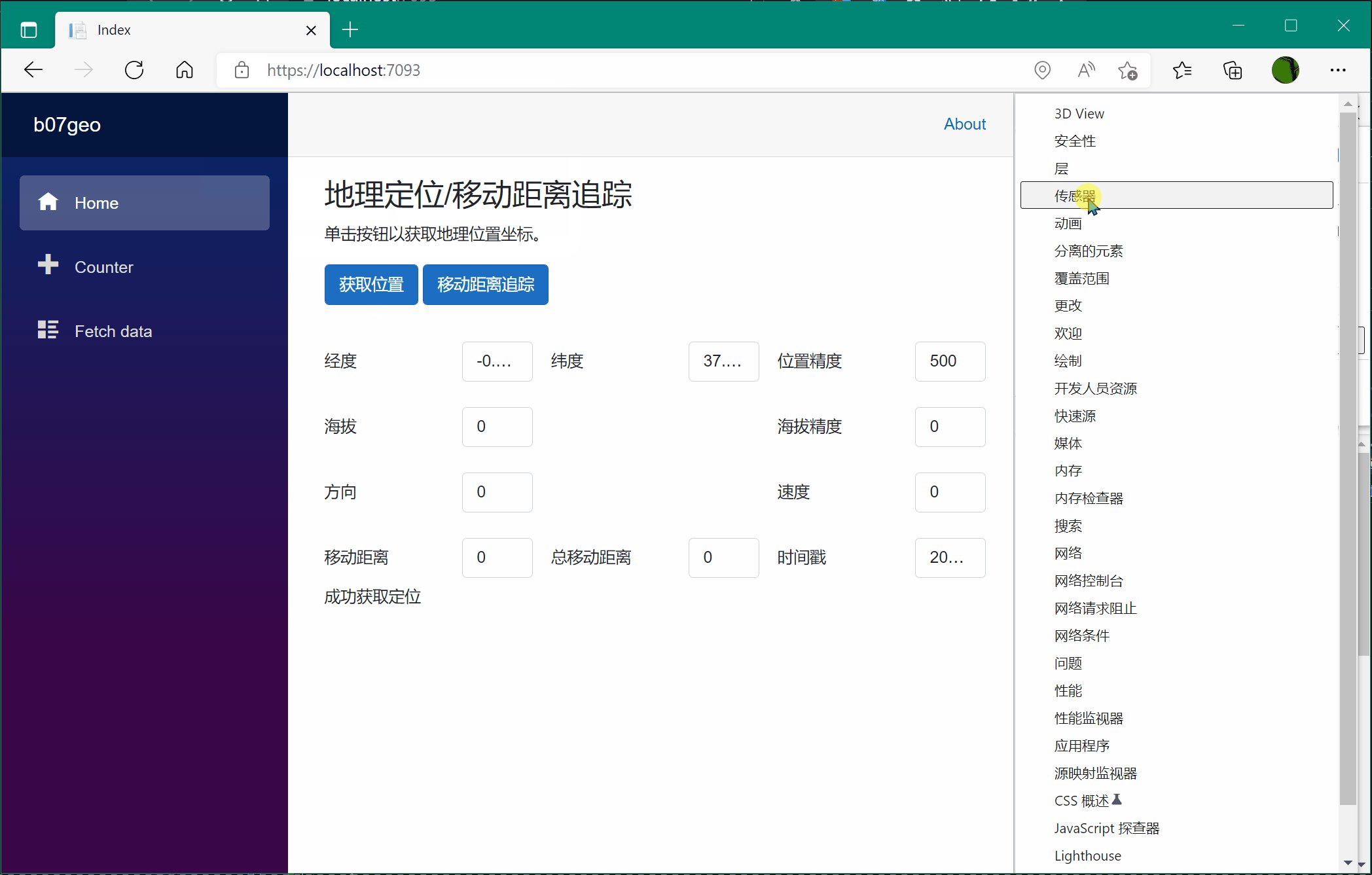
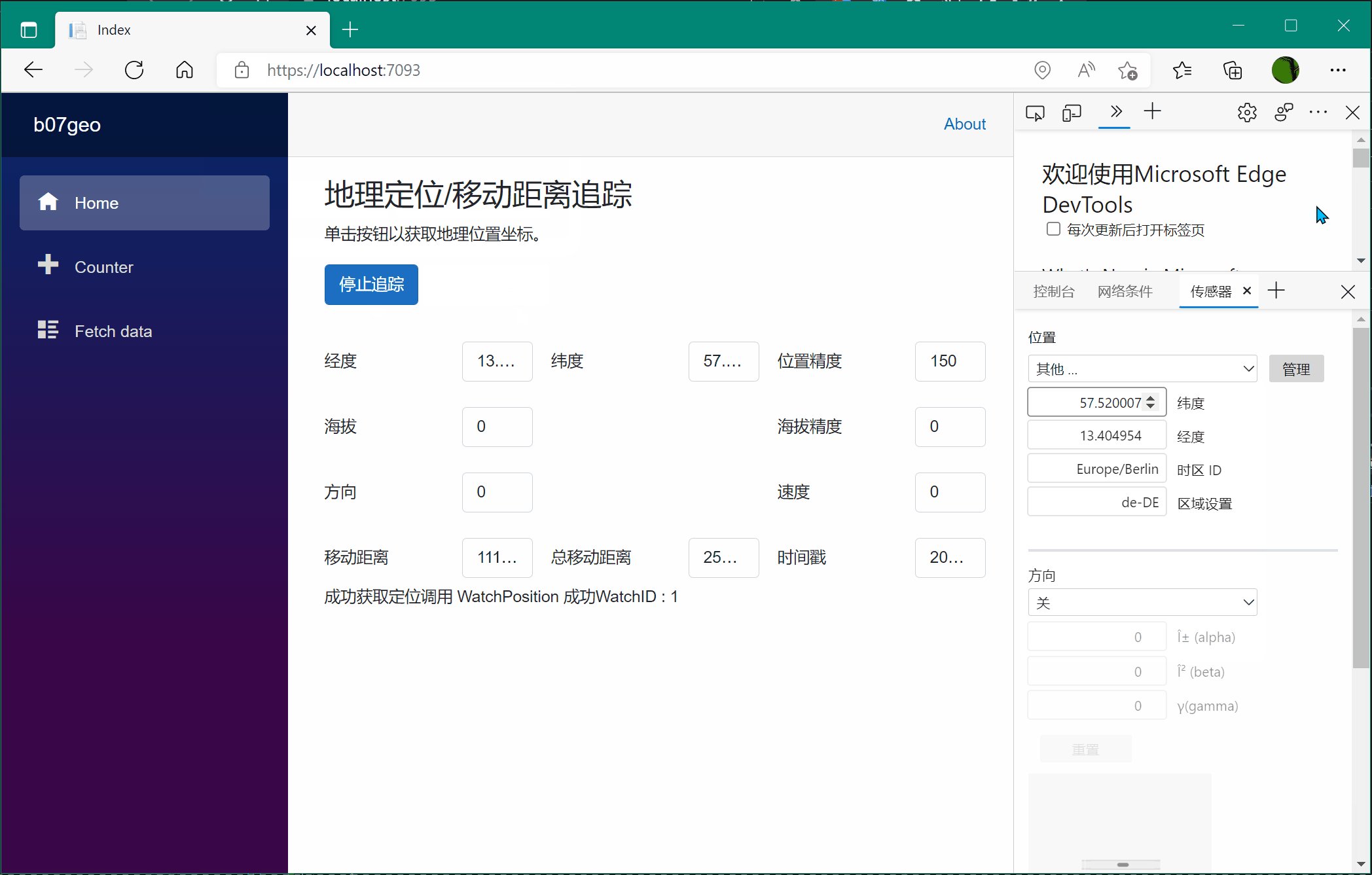
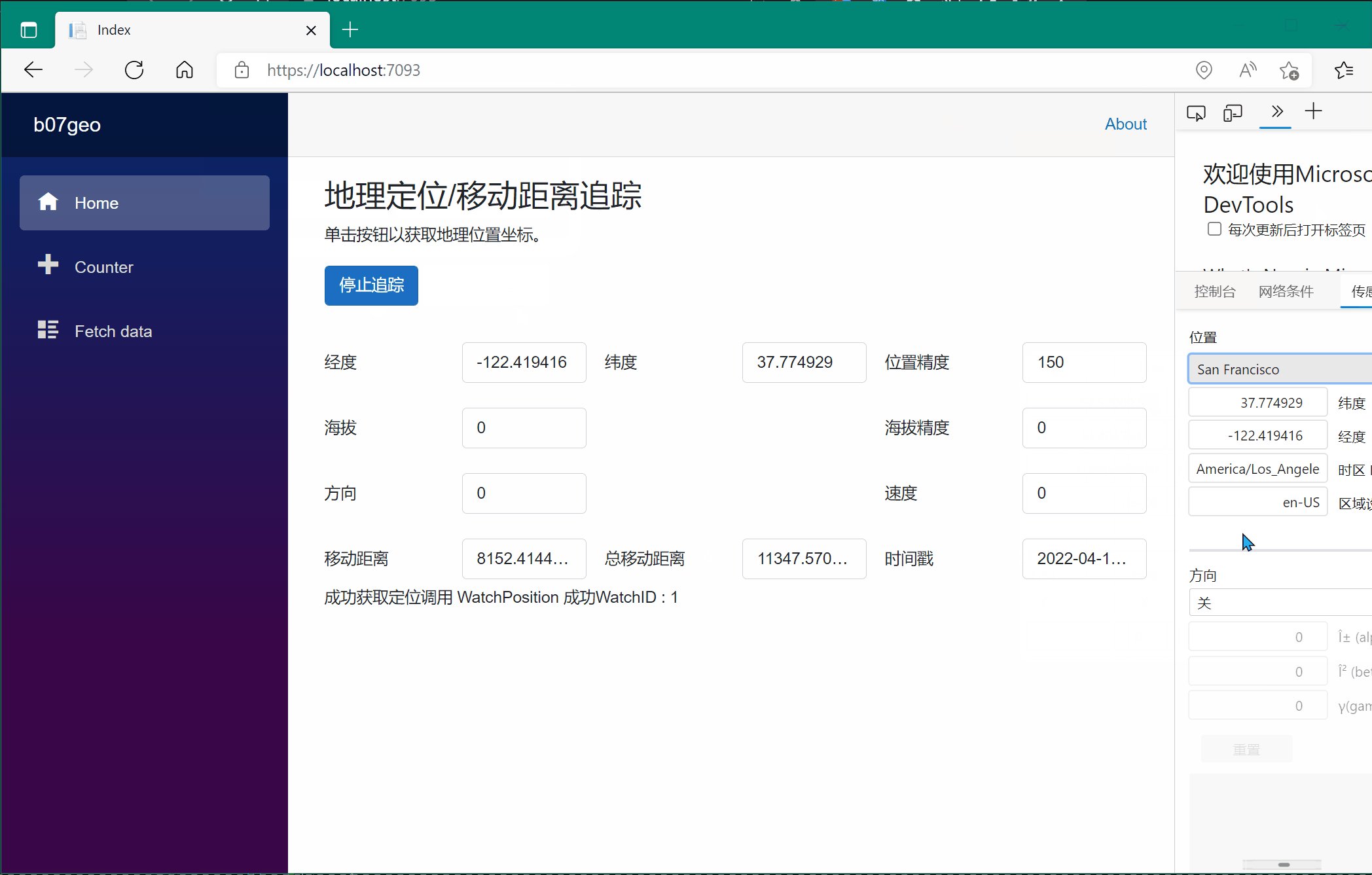
chrome/edge F12进入调试模式后,点击右上角的 三个点的标志, 选择更多工具, 传感器, 定位
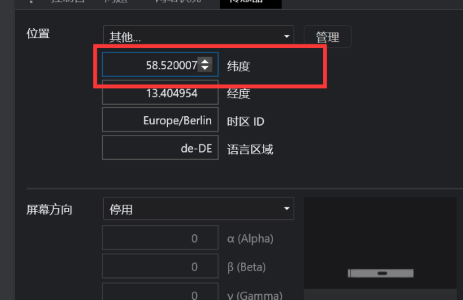
选择一个地理位置,组件定位追踪开启后,可以慢慢调节参数测试组件功能. :->




https://www.blazor.zone
写在最后希望大佬们看到这篇文章,能给项目点个star支持下,感谢各位!
star流程:1、访问点击项目链接:BootstrapBlazor 
https://gitee.com/LongbowEnterprise/BootstrapBlazor
2、点击star,如下图,即可完成star,关注项目不迷路:

另外还有两个GVP项目,大佬们方便的话也点下star呗,非常感谢:
BootstrapAdmin 项目地址:
https://gitee.com/LongbowEnterprise/BootstrapAdmin
SliderCaptcha 项目地址:
https://gitee.com/LongbowEnterprise/SliderCaptcha
交流群(QQ)欢迎加群讨论
BA & Blazor ①(795206915) BA & Blazor ②(675147445)


