目录 3、 展示控件 3.1 QLabel 3.1.1 描述 3.1.2 功能作用 3.1.2.1 基本功能 3.1.2.2 文本交互 3.1.2.3 内容操作 3.1.2.3.1 文本字符串 3.1.2.3.2 数值数据 3.1.2.3.3 图形图像 3.1.2.3.4 动图 3.1.2.3.5 清空 3.1
- 3、 展示控件
- 3.1 QLabel
- 3.1.1 描述
- 3.1.2 功能作用
- 3.1.2.1 基本功能
- 3.1.2.2 文本交互
- 3.1.2.3 内容操作
- 3.1.2.3.1 文本字符串
- 3.1.2.3.2 数值数据
- 3.1.2.3.3 图形图像
- 3.1.2.3.4 动图
- 3.1.2.3.5 清空
- 3.1.3 信号
- 3.2 QLCDNumber
- 3.2.1 描述
- 3.2.2 功能作用
- 3.2.2.1 基本使用
- 3.2.2.2 模式设置
- 3.2.2.3 溢出判定
- 3.2.2.4 分段样式
- 3.2.3 信号
- 3.3 QProgressBar
- 3.3.1 描述
- 3.3.2 功能作用
- 3.3.2.1 基本功能
- 3.3.2.2 格式设置
- 3.3.2.3 文本操作
- 3.3.3 信号
- 3.4 QErrorMessaage
- 3.4.1 描述
- 3.4.2 功能作用
- 3.4.3 信号
- 3.5 QProgressDialog
- 3.5.1 描述
- 3.5.2 功能作用
- 3.5.2.1 基础
- 3.5.2.2 界面内容编辑
- 3.5.2.3 数据处理
- 3.5.3 信号
- 3.6 QMessageBox
- 3.6.1 描述
- 3.6.2 功能作用
- 3.6.2.1 构造函数
- 3.6.2.2 内容展示
- 3.6.2.3 按钮
- 3.6.2.4 文本交互
- 3.6.2.5 静态方法
- 3.6.3 信号
- 3.1 QLabel
提供了文本或图像的显示
- 可以展示普通文本、数字、富文本、图片和动画
但是没有提供用户交互功能,继承自QFrame
3.1.2 功能作用 3.1.2.1 基本功能#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
l = QLabel("标签哦", w) # 创建一个标签
"""
l.adjustSize() # 根据内容适应标签大小
l.setStyleSheet("background-color: skyblue;")
对齐
l.setAlignment(Qt.AlignLeft | Qt.AlignVCenter)
缩进和边距
l.setIndent(20)
l.setMargin(20)
文本格式
l.setTextFormat(Qt.TextFormat) # PlainText/ RichText/ AutoText/ MarkdownText
小伙伴
l.setBuddy(QWidget) # 参数是要关联的输入框,当点击快捷键是可以快速定位到相应的文本框上面
内容缩放
l.setScaledContents(True) # 设置图片内容的缩放,适应控件大小,仅限于图片
打开文本链接
l.setOpenExternalLinks(True) # 使得可以打开超链接
单词换行
l.setWordWrap(True) # 设置单词换行,同时也可以使用 \n 换行
"""
w.show()
sys.exit(app.exec_())
# 设置交互模式
setTextInteractionFlags(Qt.TextInteractionFlags)
textInteractionFlags()
# 选中文本
setSelection(int start, int length)
hasSelection()
selectedText()
selectionStart() # 返回开始位置的索引
3.1.2.3 内容操作 3.1.2.3.1 文本字符串
Qt.TextInteractionFlags:
Qt.NoTextInteraction:不可能进行交互Qt.TextSelectableByMouse:可以使用鼠标选择文本并使用上下文菜单或标准键盘快捷键将其复制到剪切板Qt.TextSelectionByKeyboard:可以使用键盘上的光标键选择文本,显示文本光标Qt.LinksAccessibleByMouse:可以使用鼠标突出显示和激活链接Qt.LinksAccessibleByKeyborad:可以使用选项卡聚焦链接并使用enter激活Qt.TextEditable:改文字完全可以编辑Qt.TextEditiorInteraction:文本编辑器的默认值;TextSelectableByMouse | TextSelectionByKeyboard | TextEditableQt.TextBrowserInteraction:文本浏览器的默认值;TextSelectableByMouse | TextSelectionByKeyboard | LinksAccessibleByMouse | LinksAccessibleByKeyborad
text()
setText(QString) # 里面可以添加富文本
setNum(int / float) # 设置数值
setPicture(QPicture) # 主要用于绘画设备
setPixmap(QPixmap)
setMovie(QMovie) # 注意不是添加视频,而是添加一个动图
movie()
3.1.2.3.5 清空此类用于显示没有声音的简单动画
常用操作:
setScaledSize(QSize) setPaused(bool) setSpeed(int) # setSpeed(200) 两倍速播放 start() # 开始播放
clear() # 清空所有内容
# 超链接有关的信号
linkActivated(link_str)
linkHovered(link_str)
展示LCD样式的数字,它可以展示几乎任何大小的数字;它可以显示十进制、十六进制、八进制或二进制
继承自QFrame
3.2.2 功能作用 3.2.2.1 基本使用#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
ql = QLCDNumber(w) # 构造函数,还可以传入一个数字,限制要展示的内容的位数
ql.resize(100, 50)
ql.display("12345") # 设置展示的内容,里面可以传入字符串,浮点数据,整型数据
print(ql.value()) # 获取ql里面的值,返回浮点类型数据
ql.setDigitCount(5) # 限制5位数字
w.show()
sys.exit(app.exec_())
setMode(QLCDNumber.Mode)
mode()
# 快速设置方法
setHexMode() # 十六进制
setDecMode() # 十进制
setOctMode() # 八进制
setBinMode() # 二进制
checkOverflower(float/ int) # 判断数据是否溢出,如果溢出会发送一个溢出信号
setSegmentStyle(QLCDNumber.SegmentStyle)
segmentStyle()
3.2.3 信号
QLCDNumber.SegmentStyle:
QLCDNumber.Outline:生成填充了背景颜色的凸起部分QLCDNumber.Filled:默认值,生成填充前景色的凸起部分QLCDNumber.Flat:生成填充前景色的平坦段
overflow() # 当数据溢出时,发送信号
提供一个水平或垂直进度条;进度条用于向用户提供操作进度提示,并向他们保证应用程序仍在运行
继承自 QWidget
3.3.2 功能作用 3.3.2.1 基本功能#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
qp = QProgressBar(w) # 创建对象
qp.setMaximum(100)
qp.setMinimum(0)
# qp.setRange(0, 100) # 设置取值范围,最大值和最小值,当最大值和最小值相等时,处于繁忙状态
qp.setValue(20) # 设置当前的值
# qp.reset() # 重置进度条
print(qp.value()) # 获取当前进度条的值
# 设置进度条的方向
# pq.setOrientation(Qt.Orientation)
# 倒立外观
# pq.setInvertedAppearance(bool)
w.show()
sys.exit(app.exec_())
setFormat(str) # %p 为百分比;%v 为当前值;%m 为总值
# 如 setFormat("已下载%p %")
resetFormat() # 重置格式设置
setAlignment(Union[Qt.Alignment, Qt.AliginmentFlag]) # 格式化字符对齐方式
setTextVisible(bool) # 标签是否可见
text() # 获取标签文本内容
setTextDirection(QProcessBar.Direction) # 控制文本的排列方向
valueChanged(int)
错误消息小部件由文本标签和复选框组成;该复选框允许用户控制将来是否再次显示相同的错误消息
继承自QDialog
3.4.2 功能作用#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
qb = QErrorMessage(w) # 创建对象
qb.setWindowTitle("错误提示") # 修改窗口标题
qb.showMessage("你确定要继续操作吗?") # 如果设置多个,会一次一次展示出来
qb.exec() # 展示对话框
QErrorMessage.qtHandler() # 通过静态方法,展示级别信息,使用此放你发后,后溪所有的返回均会使用对话框显示
qDebug("xxx") # 调试信息
qWarning("eee") # 警告信息
w.show()
sys.exit(app.exec_())
继承父类
3.5 QProgressDialog 3.5.1 描述提供一个缓慢的操作进度反馈,进度对话框用于向用户指示操作符花费多长时间,并演示应用程序尚未冻结;它还可以为用户提供中止操作的机会
继承自 QDialog
3.5.2 功能作用 3.5.2.1 基础#!/usr/bin/env python
# -*- coding: UTF-8 -*-
# @author: kun
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
w = QWidget()
w.resize(500, 500)
qpd = QProgressDialog("进度条", "确定", 0, 100, w) # 0 为进度条的最小值
# 自动选择
qpd.setAutoClose(False) # 设置对话框完成后是否关闭
qpd.setAutoReset(False) # 进度条满后是否重置信息
# 弹出:最小展示时长——展示之前的等待时间:如果在等待时间内,进度条满了,就不会弹出;否则弹出
# qpd.setMinimumDuration(int) # 默认为 4 秒
# 或者直接使用 open(func_) 弹出
w.show()
sys.exit(app.exec_())
# 对话框标题
setWindowTitle(str)
# 标签文本
setLabelText(str)
# 取消按钮文本
setCancelButtonText(str)
# 子控件设置
setBar(QProgressBar)
setCancelButton(QPushButton)
setLabel(QLabel)
# 最大值和最小值
setMinimum(int)
setMaximum(int)
setRange(int min, int max)
# 设置当前的进度
setValue(int)
# 是否取消
cancel() # 取消进度条
wasCanceled()
canceled()
用于通知用户或请求用户的提问和接收应答的一个模态窗口;无论其展示方式是什么,都为模态窗口
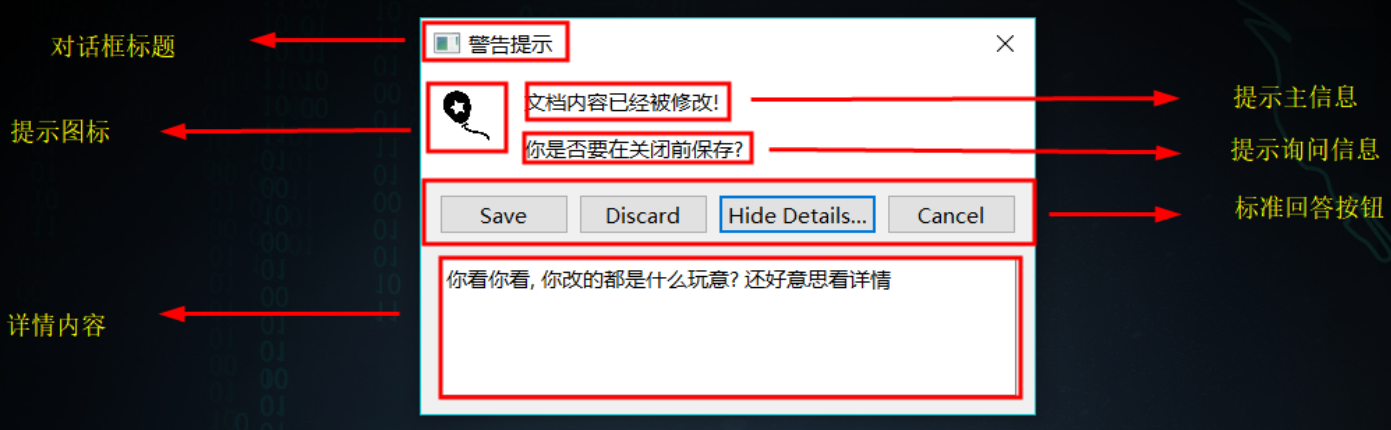
对话框的构成:

继承自 QDialog
3.6.2 功能作用 3.6.2.1 构造函数QMessageBox(parent: QWidget = None)
QMessageBox(QMessageBox.Icon, str, str, buttons: Union[QMessageBox.StandardButtons, QMessageBox.StandardButton] = QMessageBox.NoButton, parent: QWidget = None, flags: Union[Qt.WindowFlags, Qt.WindowType] = Qt.Dialog|Qt.MSWindowsFixedSizeDialogHint) # str 可以为富文本
# 对话框标题
setWindowTitle(str)
# 标准图标
seticon(QMessageBox.Icon) # 参数请到源码查看
# 自定义图标
setIconPixmap(QPixmap)
# 主要标题
setText(str)
setTextFormat(Qt.TextFormat) # 设置文本的格式,富文本、普通文本或者自动识别
# 提示信息
setInformativeText(str)
# 详细文本
setDetailedText(str)
# 复选框
setCheckBox(QCheckBox)
添加移除按钮
addButton(QabstractButton, QMessageBoxButtonRole)
addButton(str, QMessageBox.ButtonRole)
addButton(QMessageBox.StandardButton)
removeButton(QAbstractButton)
设置标准按钮
setStandardButtons(Union[QMessageBox.StandardButtons, QMessageBox.StandardBox.StandardButton])
默认按钮
setDefaultButton(QPushButton)
setDefaultButton(QMessageBox.StandardButton)
退出按钮
setEscapeButton(QAbstractButton)
setEscapeButton(QMessageBox.StandardButton)
# 按 Esc 时激活按钮
获取按钮
buttons()
button(QMessageBox.StandardButton)
按钮角色
buttonRole(QAbstractButton)
被点击的按钮
clickedButton()
参数请到源码查看
3.6.2.4 文本交互setTextInteractionFlags(Qt.TextInteractionFlag)
textInteractionFlags()
相关参数和上文的文本交互类似:【[点我](#3.1.2.2 文本交互)】,其仅仅控制主标题
3.6.2.5 静态方法# 关于表
about(QWidget, str, str)
# 关于 Qt 的对话框
aboutQt(QWidget, title)
# 危险按钮
critical(QWidget, str, str, buttons: Union[QMessageBox.StandardButtons, QMessageBox.StandardButton] = QMessageBox.Ok, defaultButton: QMessageBox.StandardButton = QMessageBox.NoButton) -> QMessageBox.StandardButton
# 展示相关信息
information(QWidget, str, str, buttons: Union[QMessageBox.StandardButtons, QMessageBox.StandardButton] = QMessageBox.Ok, defaultButton: QMessageBox.StandardButton = QMessageBox.NoButton) -> QMessageBox.StandardButton
# 询问按钮
question(QWidget, str, str, buttons: Union[QMessageBox.StandardButtons, QMessageBox.StandardButton] = QMessageBox.StandardButtons(QMessageBox.Yes|QMessageBox.No), defaultButton: QMessageBox.StandardButton = QMessageBox.NoButton) -> QMessageBox.StandardButton
# 警告按钮
warning(QWidget, str, str, buttons: Union[QMessageBox.StandardButtons, QMessageBox.StandardButton] = QMessageBox.Ok, defaultButton: QMessageBox.StandardButton = QMessageBox.NoButton) -> QMessageBox.StandardButton
3.6.3 信号静态方法,快速展出对话框
buttonClicked(QAbstractButton)
