OK,我也来造轮子了
博客系统从一开始用WordPress,再到后来用hexo、hugo之类的静态博客生成放github托管,一直在折腾
折腾是为了更好解决问题,最终还是打算自己花时间搞一个好了
本系列文章将记录博客的开发过程~ 将会持续更新,欢迎关注~
后端基于最新的.Net6和Asp.Net Core框架,遵循RESTFul接口规范,前端基于Vue+ElementUI开发,可作为 .Net Core 入门项目学习~
博客项目的开发已经基本完成,项目代码完全开源,有兴趣的朋友可以点个star~
- 博客后端+前台项目地址:https://github.com/Deali-Axy/StarBlog
- 管理后台前端项目地址:https://github.com/Deali-Axy/StarBlog-Admin
- 找不到一个让我满意的在线博客
- 在线写博客体验不如在本地用typora写
- 写公众号推文的话注意力会分散一部分到如何写得吸引读者而不是文章本身
- 自己的网站才有完整的控制权,不会被垃圾平台添加不良信息污染
虽然博客没啥技术含量,但还是要说一下我的想法
前面说到自己开发博客的原因有一点是我喜欢在本地用typora写博客,但markdown作为一种纯文本文件,有一个短板就是图片资源,无论是使用图床还是链接到本地,在发布的时候都有一定的麻烦。
图床可能失效,我还是习惯把资源放在本地可以自己掌握,但放在本地的话,要发布到自由互联、公众号这类平台就免不了要一张张上传图片,很麻烦。
静态博客生成器可以把markdown转换成HTML然后放在github或者gitee托管,但前者国内几乎没法访问,后者自定义域名需要付费,加上现在管控严格,已经没法开启gitee pages了…
结合上述,我开发的博客最核心的一点就是要支持本地的markdown以及本地图片,要原封不动的利用我现有的几百个markdown文档来构建一个博客。
我不想做一个静态博客生成器,限制太大了,而且很多功能例如评论互动、更新推送等没办直接支持。
所以思路已经很明确了,这个博客需要读取本地的markdown文档,在不修改原有文档的基础上,将文档内容导入数据库中,同时收集文档里的资源文件(图片)。
然后博客前台为了更好的SEO效果,而且也很简单,使用后端渲染技术,不需要前后端分离;
博客数据都存储在数据库里,当然需要一个管理后台,这个后台就做成前后端分离的单页应用好了。
PS: 本来只考虑本地写完上传,后面又加了在线编辑功能,可以满足基本的文章编辑功能,体验还行
功能要求所以总结下来,本项目开发的博客需要具备以下功能:
- 本地markdown文章批量上传导入,根据目录结构解析文章分类(支持多级分类嵌套),解析markdown中的图片并导入到网站目录中
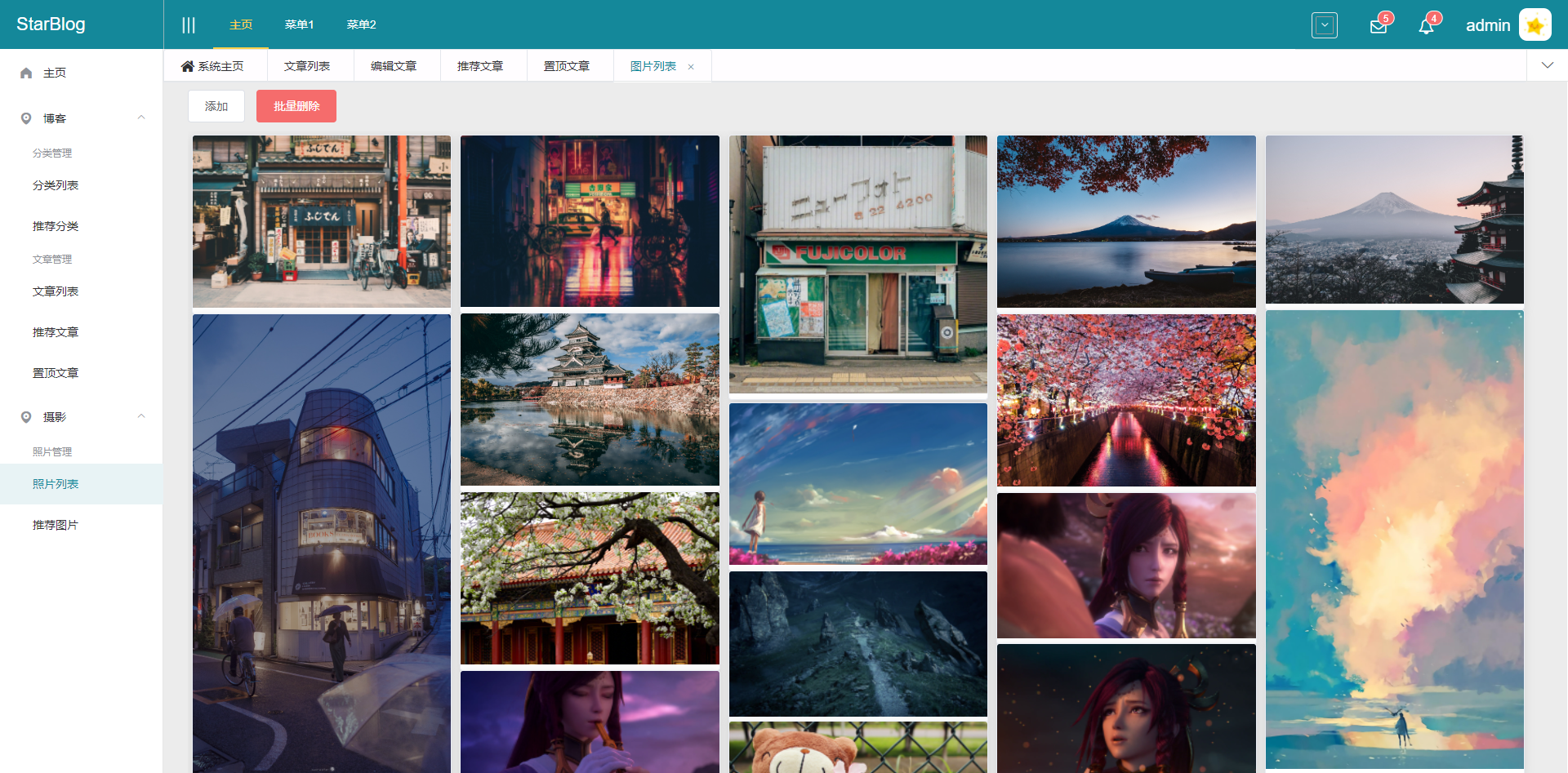
- 本地摄影作品批量上传,读取图片EXIF信息并导入
- 可以配置的博客主页(展示置顶和置顶的文章、图片、分类)
- 代码片段编辑与分享功能
- 后台需要完整的文章、分类、图片、代码片段编辑功能
- 博客前台需要有将文章快捷发表到微信公众号、知乎专栏、自由互联、掘金等平台的功能
OK,大概就这些了~ 更多功能可能后面想到了就加上~
技术选型后端本来Django是最佳选择,自带管理后台,开发这类CMS系统最合适不过了。
然而我最近C#写得很顺手,也一直在学习AspNetCore这个高性能的web框架,觉得挺好用的,造轮子不能用太简单的工具来造,不然就失去挑战性也学不到太多新东西了… 于是就确定是AspNetCore了
前端选择之前用过的vue,前端技术栈除了不久前学了一点React之外就没怎么更新,所以先凑合一下快速实现,后面再考虑用blazor或者flutter之类好玩的新技术来重构~
所以很明确了
- 后端:C# + AspNetCore
- ORM:FreeSQL
- 博客前台:Bootstrap + Vue + editor.md + bootswatch
- 管理端:Vue + Vuex + VueRouter
- 管理端UI:SCSS + ElementUI
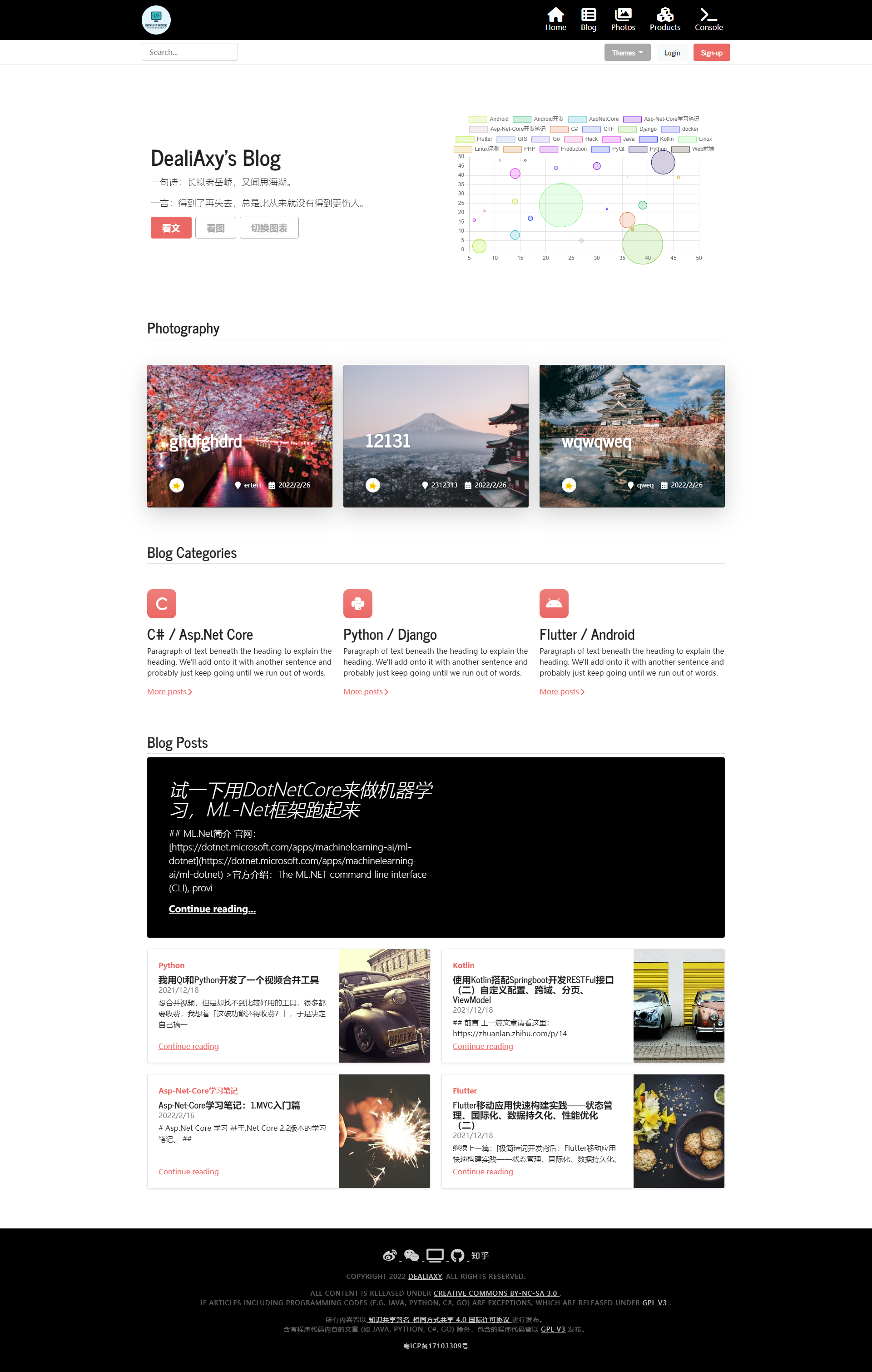
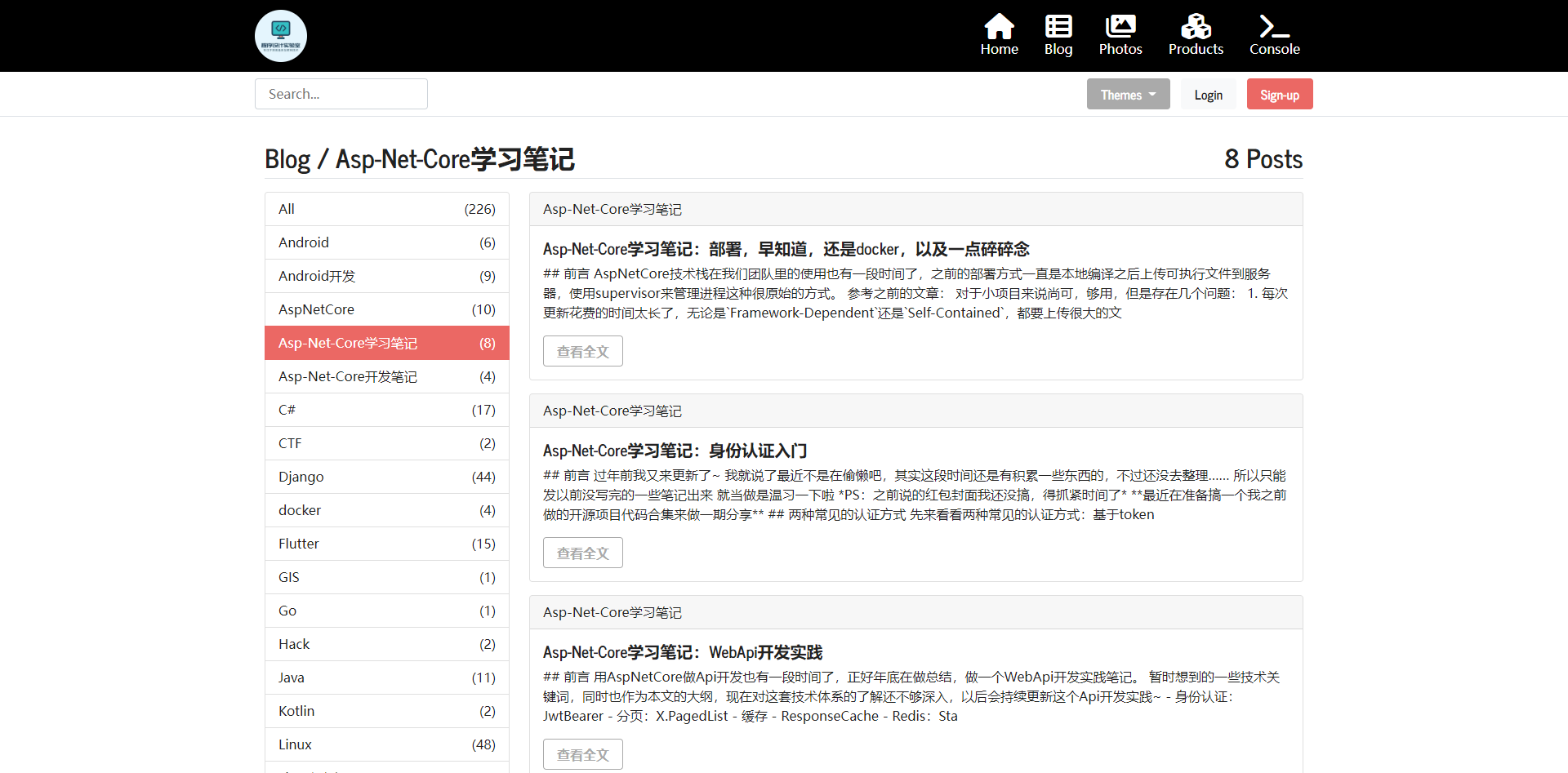
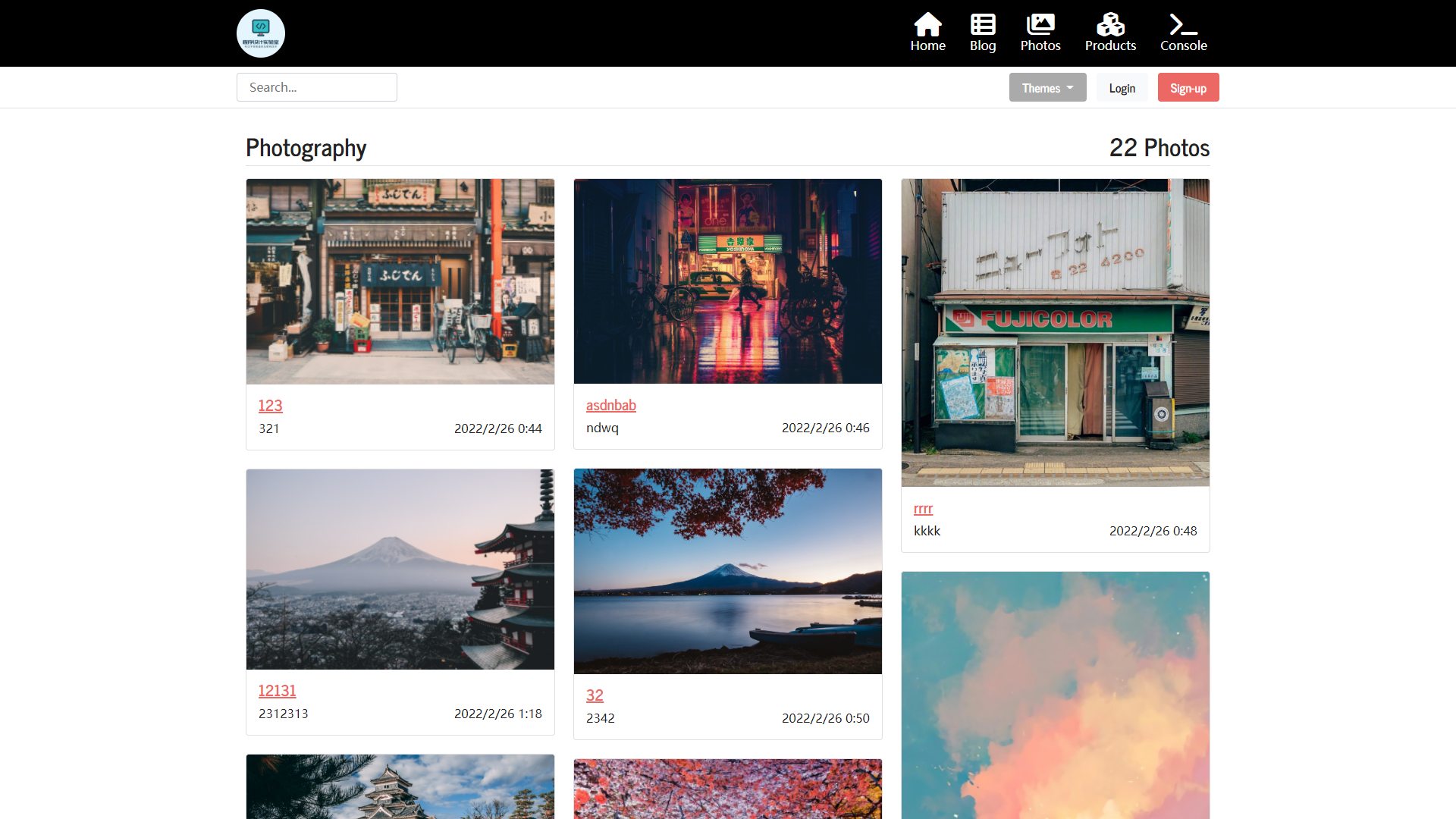
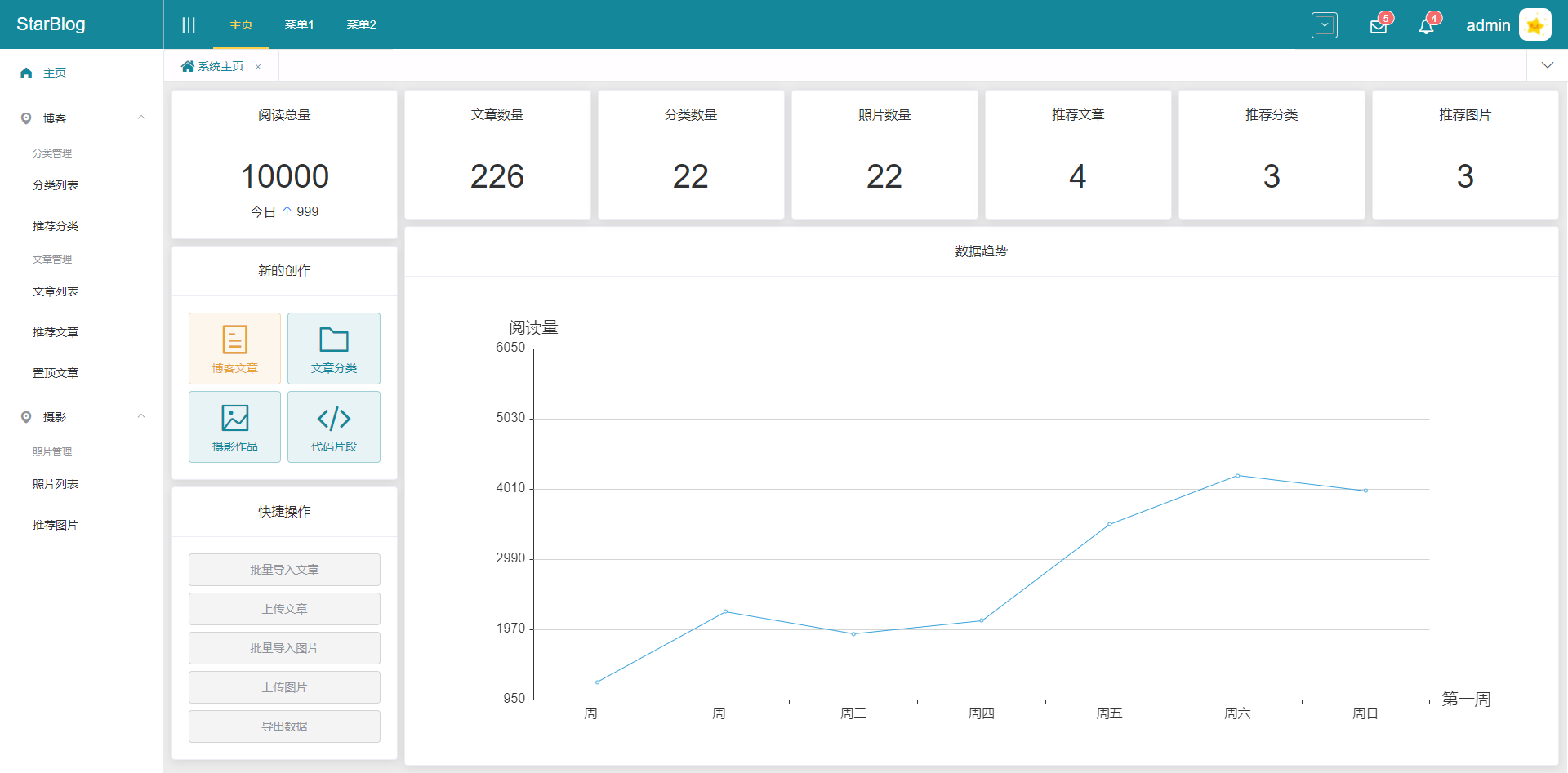
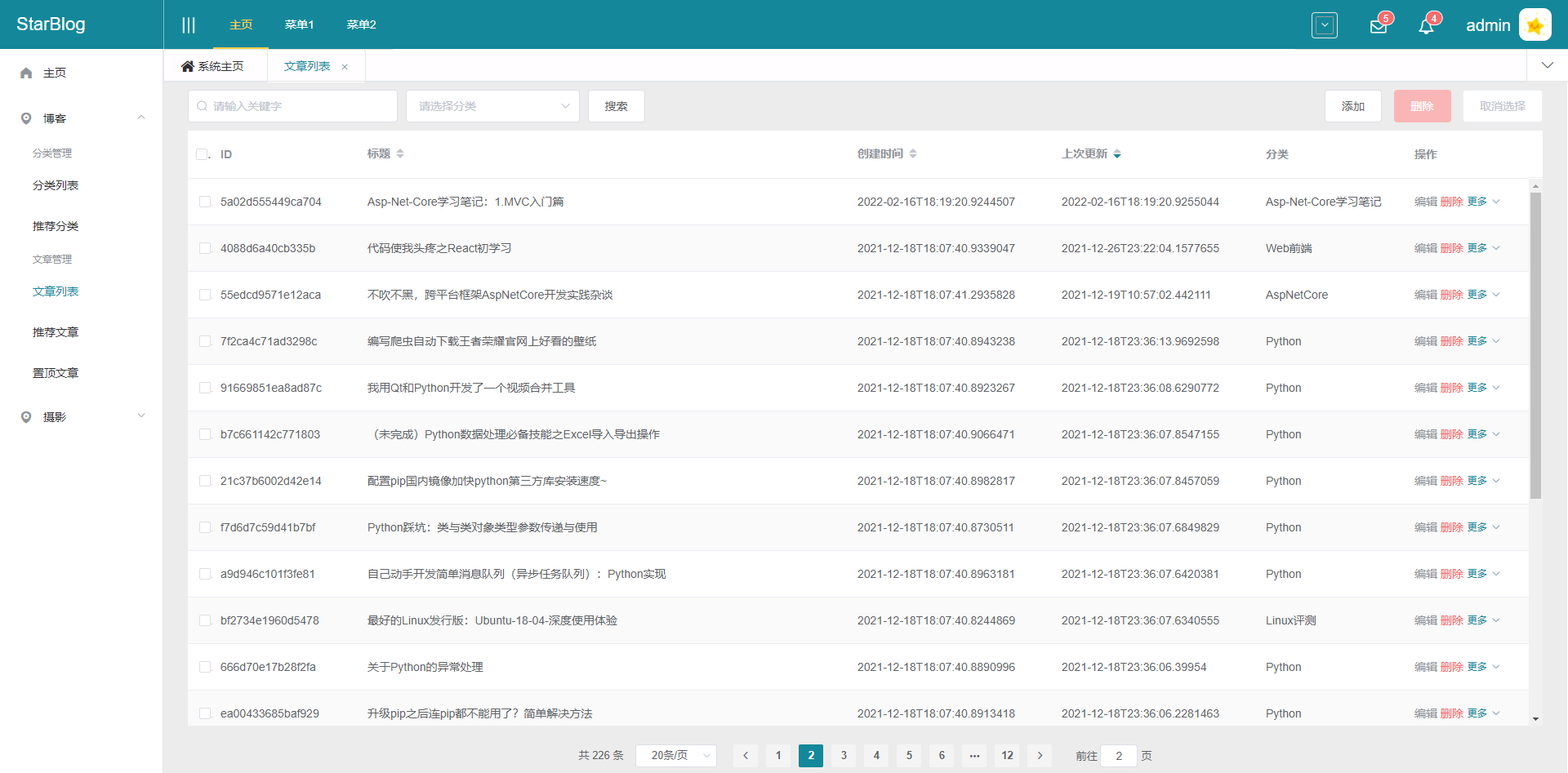
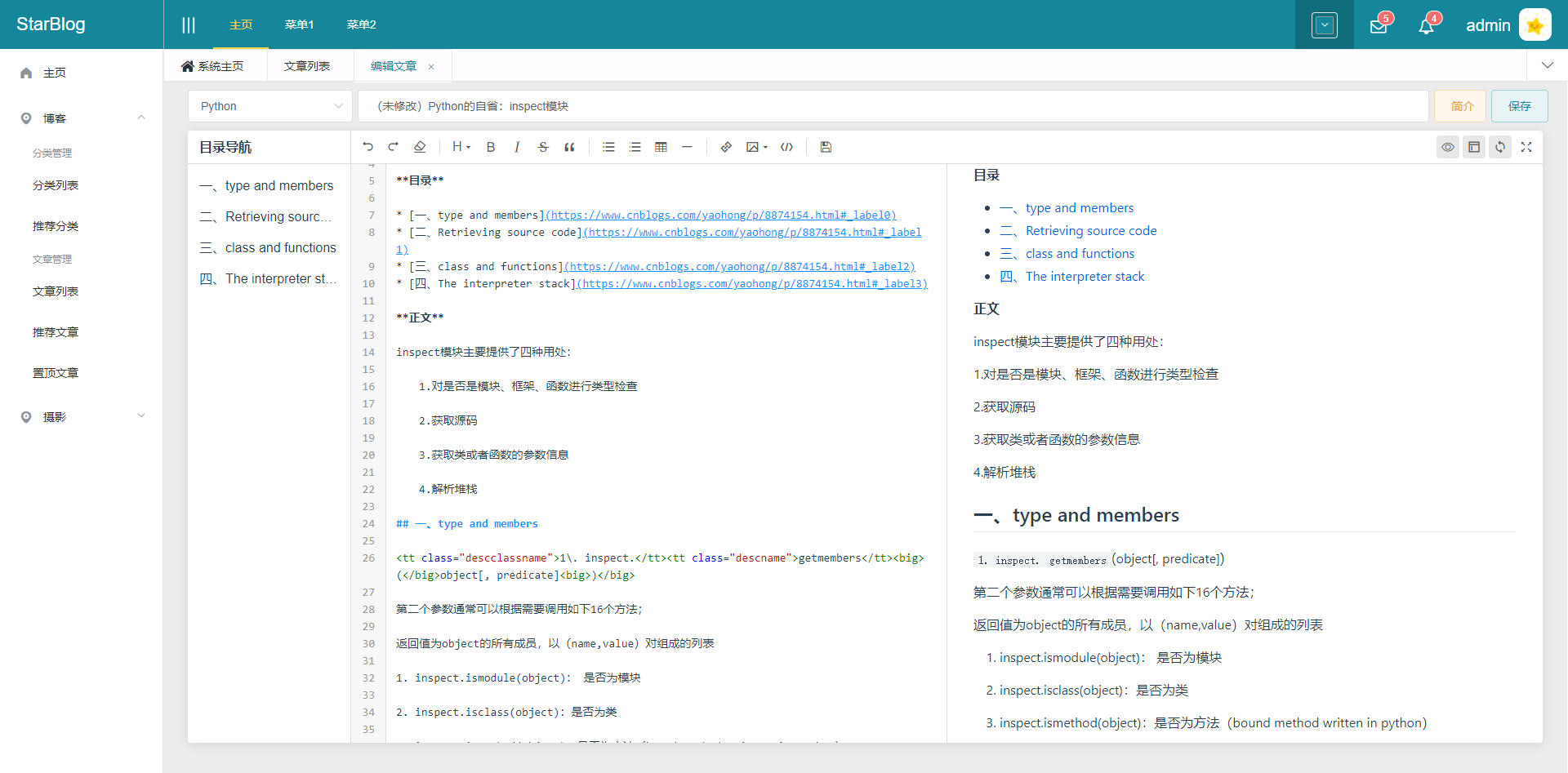
放几个截图咯
博客主页






篇幅关系就放这些图片了~
博客马上就部署上线了,到时直接上demo链接!
微信公众号:「程序设计实验室」 专注于互联网热门新技术探索与团队敏捷开发实践,包括架构设计、机器学习与数据分析算法、移动端开发、Linux、Web前后端开发等,欢迎一起探讨技术,分享学习实践经验。 【本文来自:美国大带宽服务器 http://www.558idc.com/mg.html提供,感恩】