
有时大家可能会想为自己的博客增添一些色彩,但这种热情却常常因繁杂的配置步骤饱受消磨。CNBlogX是一套项目模板及脚手架的合集,用于快速搭建自由互联的页面定制脚本开发环境。使用方式也非常简单,专注于自己的代码即可。让我们开始吧!
起步- 请确保安装了Node.js,需要14.0或更新的版本。
通过以下命令基于CNBlogX模板创建一个叫做mytheme的项目:
npm init cnblogx mytheme
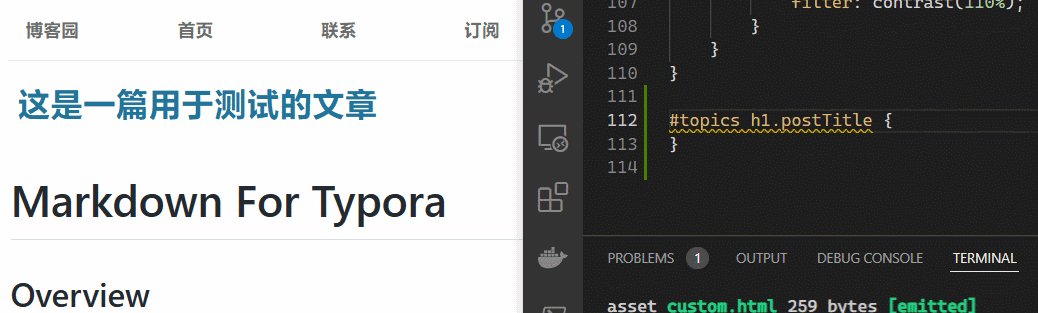
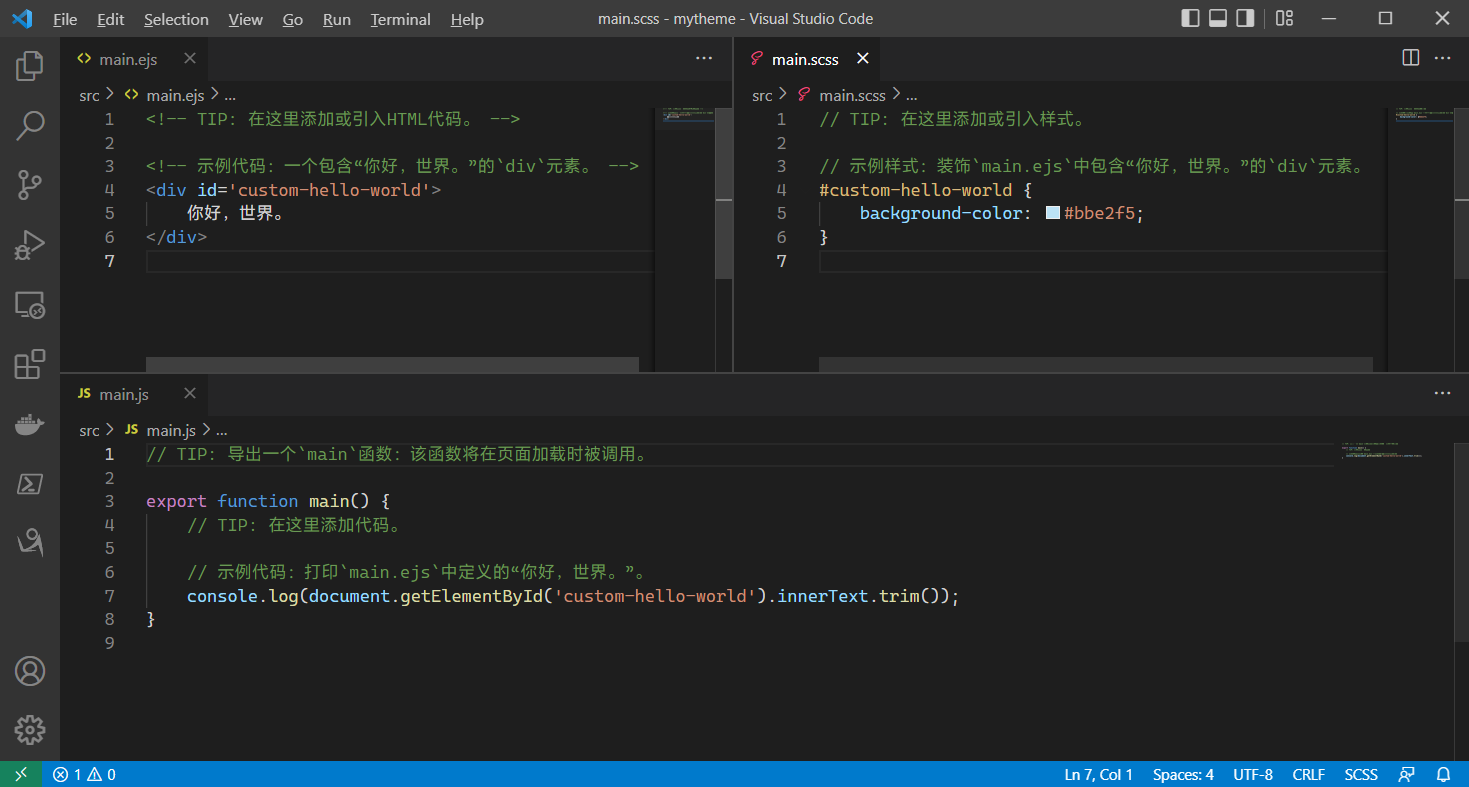
这样项目就建立完成了,让我们看看src/下的代码:

非常简洁,不必关心CNBlogX在背后做了什么,我们只要在这三个文件中添加代码即可。如果有定制化的需要,可以查看README.md中的可配置项,接下来让我们把代码部署到自由互联。
首次部署- 若依赖安装很慢,可以考虑先配置npm淘宝镜像源。
首先给我们的项目安装依赖:
npm install
再编译我们的项目:
npm run build
然后将dist/下的生成物复制到自由互联-管理-设置的对应选项中:
- 将
custom.css的内容复制到页面定制CSS代码中。 - 将
custom.html的内容复制到页脚HTML代码中。
最后保存博客后台设置即可。
首次部署是必要的步骤,CNBlogX在构建时插入了开发者模式相关代码,接下来让我们体验一下。
开发者模式- 请确保已经完成首次部署。
首先执行以下命令启动调试服务器,它将监视代码变化并将其应用到博客页面中:
npm run dev
然后浏览器中打开自己的博客,双击页脚的Copyright © 你的名字,进入开发者模式。
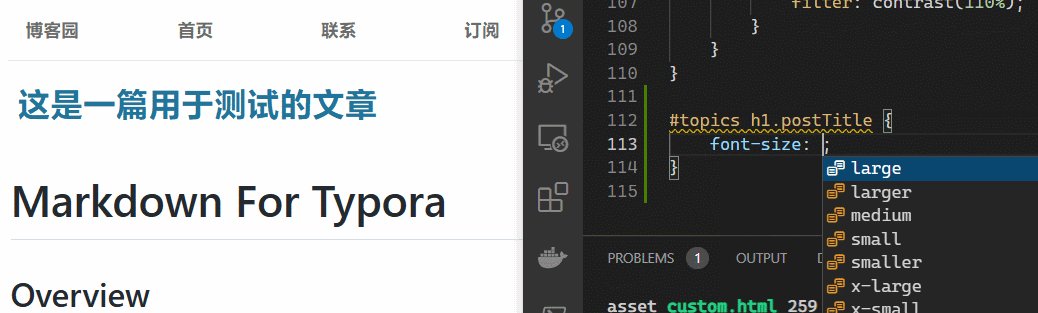
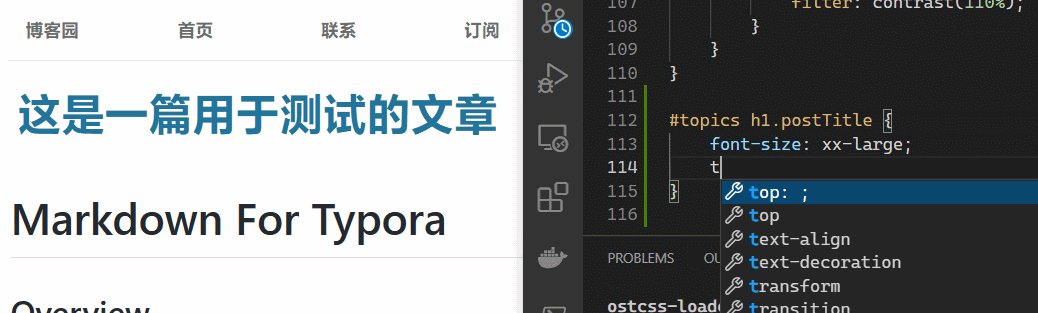
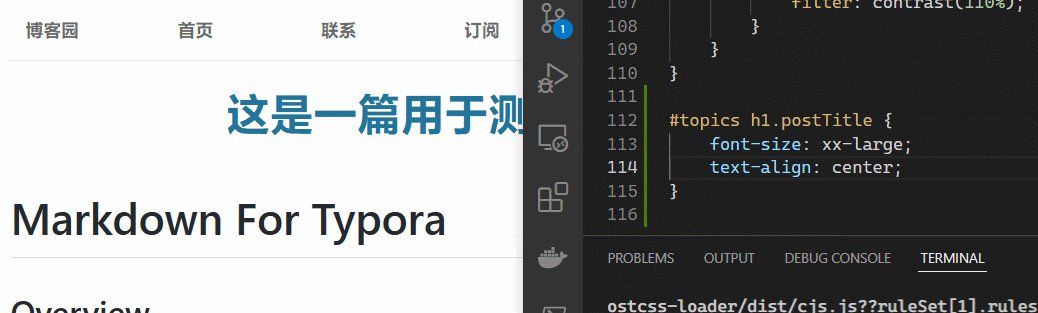
此后,若src/下对应的文件发生了变化,这些变化将立即被应用到博客页面中:
main.ejs:支持HTML/EJS(兼容,后缀不可更改)。main.js:支持Javascript/Typescript(更改后缀为.ts即可支持Typescript)。main.scss:支持CSS/SCSS(兼容,后缀不可更改)。
- 再次双击页脚的Copyright © 你的名字,可退出开发者模式。
让我们写几个常用的博客组件,体验一下热模块替换带来的效率提升吧!后文中出现的组件可以在这个项目中找到。
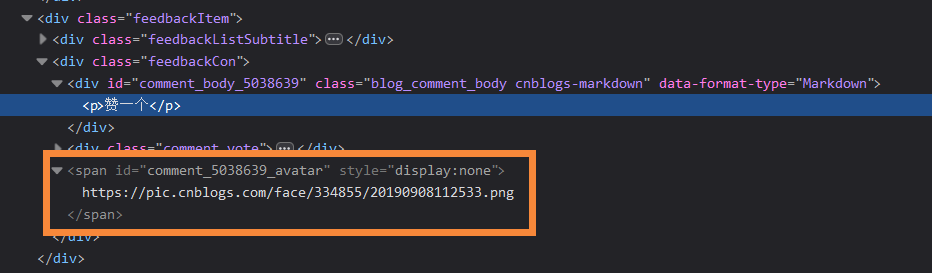
评论区头像 第一版:低分辨率头像自由互联默认不显示评论区用户的头像,但在评论区中提供了每位用户的头像链接,我们可以通过浏览器的开发者工具看到:

所以我们只要通过Javascript新建一个img标签,显示对应链接的头像即可:

嗯... 好像有一点糊,这个头像分辨率太低了。
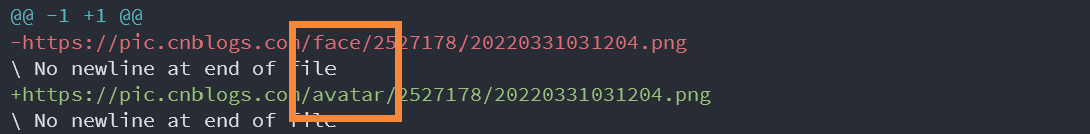
第二版:回退式高清头像经过观察,我们发现个人主页的头像链接和评论区的头像链接只存在一个目录的差异:

那我们可以先显示这个清晰的头像,如果获取失败了,再回退到低分辨率的头像。效果非常不错:

有时会发现,个别用户根本没有头像,我们可以为他们添加一个默认头像。那么我们的代码至多可能有两次回退,高清头像->普通头像->默认头像。就像这样:
avatar = document.createElement('img');
avatar.src = get_hi_definition_avatar_src(addr); // 设置为高清头像。
avatar.addEventListener('error', () => {
if (avatar.src != addr) {
avatar.src = addr; // 回退到低分辨率头像。
} else {
avatar.replaceWith(new_default_avatar(nick)); // 回退到默认头像。
}
});
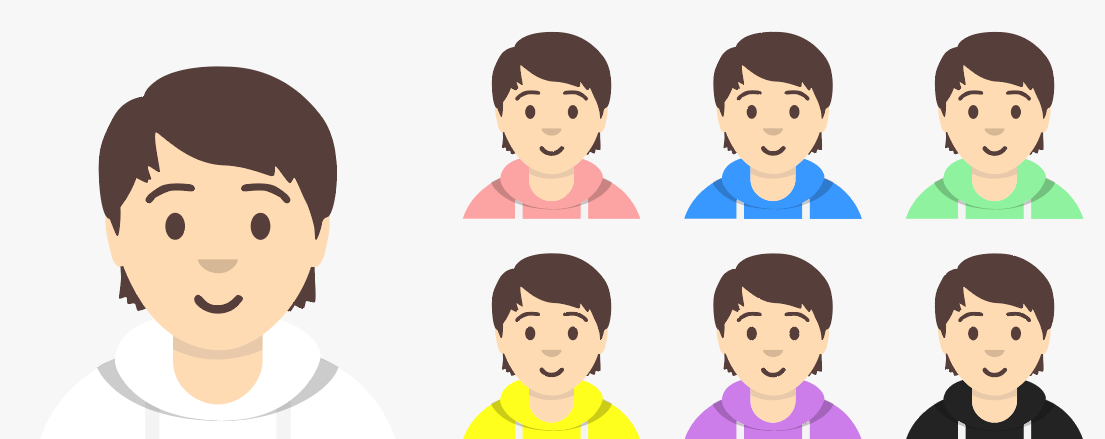
接下来让我们给用户画一个默认头像吧!

我们把衣服的位置镂空,再给头像元素设置不同的背景色,就可以将一张图片用作多个头像了。同时再用一个Map把分配的头像和用户昵称关联起来,每位没有上传头像的用户在我们的评论区就有自己专属颜色的头像了。完整代码可以看这里。
尽管Markdown允许通过[toc]创建一个目录,但每次都要回到顶部查看目录并不方便,让我们也写一个目录吧。
目录通常是多级的,大标题包含小标题。我们可以用.querySelectorAll()将文章中所有的标题收集到一个数组中,然后通过一个栈将线性的数组转化为一棵树,像这样:
node_stack.push(root_node); // 添加一个虚拟的“h0”节点作为根。
article.querySelectorAll('h1,h2,h3,h4,h5,h6').forEach(function (header) {
const node = CreateTocNode(header); // 新建一个目录节点。
for (; ;) {
if (node_stack.top().level < node.level) {
node_stack.top().add_toc_child(node); // 将当前节点添加为子标题。
node_stack.push(node); // 处理下一个节点前将当前节点放到栈顶。
break;
} else {
node_stack.pop(); // 让平级或更高级的标题出栈。
}
}
});
将这棵树添加到文档中,再注册一个click事件完成跳转即可。
下一个需求是:「高亮当前小节的标题」。
不妨将「当前小节的标题」定义为「离屏幕顶端最近的一个标题」。那么思路就清晰起来了:注册一个滚动事件,于事件发生时遍历所有的标题,找到getBoundingClientRect().top的绝对值最小的一个,赋予其一个表示高亮的类名即可。
不过,这朴素的思路存在着一定的效率问题,下面我们将对它做出一些优化。
节流与防抖:防止滚动事件频繁触发页面滚动时,滚动事件连续触发的频率非常高,可以用一个节流函数降低更新高亮目录的频率。但这也带来了一个问题:在一系列连续的滚动事件触发时,末尾的滚动事件可能会被节流函数过滤掉,导致原本应当高亮的当前标题没有得到更新。
为了避免丢失末尾的事件,我们需要再使用一个防抖函数。与节流函数不同,防抖函数只会在一系列连续的事件发生后才会调用一次传入的函数,我们可以通过它在最后执行一次当前目录的更新。代码是这样的:
const update_current_node_last = debounce(() => {
update_current_node(); // 更新当前目录。
}, 400); // 防抖:只有0.4秒内自身没有被执行过才执行回调函数。
regi_scroll( // 注册滚动事件。
throttle(() => {
update_current_node(); // 更新当前目录。
update_current_node_last(); // 防抖函数的timeout得到重置。
}, 200) // 节流:最多每0.2秒执行一次回调函数。
);
标题们的getBoundingClientRect().top虽然有正有负,但只要是递增的,就可以应用二分搜索。通过二分搜索找到top值在零附近的至多两个标题,再从中取top的绝对值最小的一个即可。代码是这样的:
let left = 0;
let right = node_list.length - 1;
while (left + 1 < right) { // 间隔为2,因为需要两个结果。
const mid = Math.floor((left + right) / 2);
if (node_list[mid].top <= 0) {
left = mid;
} else {
right = mid;
}
}
// 最后left将指向Viewport上方最近的一个标题,right指向它的下一个标题。
set_current_node(select_nearest(left, right));
实现目录大概用了一百行左右的代码,可以在这里查看。
常见问题 我的项目能够与其它代码共存吗?CNBlogX默认会在进入开发者模式时清除用户的页面定制CSS代码,以免用户混淆部署版本与开发版本的样式,可以通过PRESERVE_CSS编译选项阻止这个默认行为。
- 若希望在调试时开启
PRESERVE_CSS编译选项,推荐先部署packed编译模式生成的代码。
有的,看项目根目录下的README.md。通过脚手架建立的新项目与Github上的模板只有包名不同。
不会,开发者模式仅对启用它的单个浏览器有效。
- 要令博客定制代码对所有读者生效,需要一次新的部署。
因为相关的模块存在未消除的副作用,参考热模块替换的文档。
可以单独生成.js文件吗?
可以,通过STANDALONE_JS编译选项生成单独的.js文件。通过PUBLIC_PATH编译选项可更改.html引入.js文件的路径。
可以,通过PORT编译选项配置端口,已部署到自由互联的代码与本地测试服务器的代码配置的端口应当相同。
打开浏览器的控制台,执行以下命令即可:
cnblogx_development(true);
希望大家喜欢,意见或建议也是很欢迎的,Issue或Pull Request就更欢迎了。
