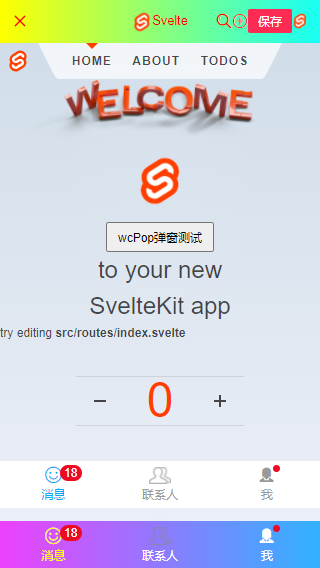
基于Svelte3自定义组件Navbar+Tabbar沉浸式导航条|底部凸起菜单栏
Svelte 一种全新的构建用户界面的框架。当下热门的 Vue 和 React 在浏览器中需要做大量的工作,而 Svelte 将这些工作放到构建应用程序的编译阶段来处理。
svelte编写的程序具有 更少的代码量、无虚拟DOM、内置响应式反应能力 等特性。

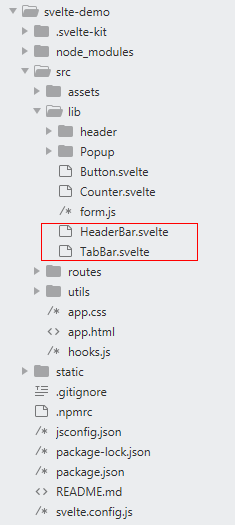
svelte构建的项目,结构简单清晰。在lib目录下新建Headerbar和Tabbar组件。

在公共模板 __layout.svelte 页面或者需要用到组件的页面引入组件。
import HeaderBar from '$lib/HeaderBar.svelte';
import TabBar from '$lib/TabBar.svelte';

<!-- //自定义HeaderBar组件 --> <script> // 是否显示回退按钮 export let back = true // 标题 export let title = '' // 颜色 export let color = '#fff' // 背景色 export let bgcolor = '#22d59c' // 是否居中标题 export let center = false // 是否固定 export let fixed = false // 是否镂空透明 export let transparent = false // 层级 export let zIndex = 2021 function goBack() { console.log('go back') history.go(-1) // history.back(-1) } </script> <div class="header-bar" class:transparent class:fixed={transparent||fixed}> <div class="header-bar__wrap flexbox flex-alignc" style:color style:background={bgcolor} style:z-index={zIndex}> <!-- //返回 --> {#if back && back != 'false'} <div class="action hdbar-action__left" on:click={goBack}> <slot name="backIco" /><slot name="backText" /> </div> {/if} <!-- //标题 --> <div class="hdbar-title" class:center> {#if $$slots.title} <slot name="title" /> {:else} {@html title} {/if} </div> <!-- //搜索框 --> <div class="action hdbar-action__search"> <slot name="search" /> </div> <!-- //右侧 --> <div class="action hdbar-action__right"> <slot name="right" /> </div> </div> </div> <style lang="scss"> @import url('./headerbar.scss'); </style>
和Vue相比,实现相同的功能,Svelte语法更加简洁随意。vue通过props自定义属性字段,而svelte则是export来定义导出字段。

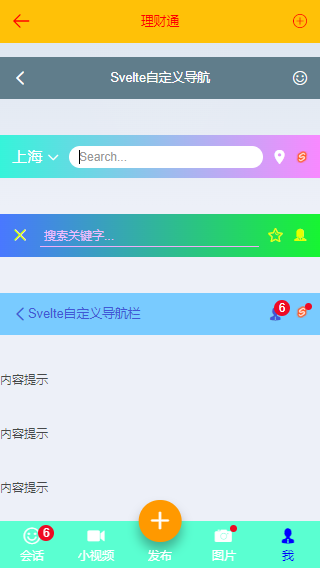
headerbar.svelte 支持自定义背景(渐变色)、文字颜色、标题居中、搜索框、沉浸式悬浮、是否固定及层叠等功能。
另外还支持自定义插槽丰富组件功能,实现一些城市选择、按钮、圆点提示、图片等功能。
<HeaderBar back="false" title="标题信息" bgcolor="#ffc107" color="#f00" center fixed zIndex="3030" />

<HeaderBar back="false" bgcolor="linear-gradient(to right, #36f4da, #f889ff)" color="#fff"> <svelte:fragment slot="title">上海 <i class="iconfont icon-arrD"></i></svelte:fragment> <svelte:fragment slot="search"> <div class="seach-box flex-c flex1"> <input class="ipt flex1" placeholder="Search..." /> </div> </svelte:fragment> <svelte:fragment slot="right"> <div class="btn"><i class="iconfont icon-weizhi"></i></div> <div class="btn"><img src="img/logo.png" height="12" alt="" /></div> </svelte:fragment> </HeaderBar>
另外设置transparent属性,导航条会悬浮在背景或内容之上。可通过控制滚动来动态设置bgcolor属性。

<HeaderBar back={true} bgcolor={backgroundColor} color="#f00" center transparent> <svelte:fragment slot="backIco"><i class="iconfont icon-close"></i></svelte:fragment> <svelte:fragment slot="title"><img src="img/logo.png" height="20" /><em>Svelte</em></svelte:fragment> <svelte:fragment slot="right"> <i class="iconfont icon-search"></i> <i class="iconfont icon-choose"></i> <button class="vui__btn vui__btn-primary">保存</button> <img src="img/logo.png" /> </svelte:fragment> </HeaderBar>
在需要滚动的页面定义一个 <svelte:window bind:scrollY={scrollTop} />
<script>
// ...
let backgroundColor = 'transparent'
let scrollTop
$: if(scrollTop) {
if(scrollTop > 120) {
backgroundColor = 'linear-gradient(to right, #ff0, #17fff4)'
scrollTop = 120
}else {
backgroundColor = 'transparent'
}
console.log(scrollTop)
}
</script>
$: 后面的函数具有响应式能力。
◆ svelte自定义底部Tabbar组件<div class="tab-bar" class:fixed> <div class="tab-bar__wrap flexbox flex-alignc" style="background: {bgcolor}"> {#each tabs as item,i} <div class="navigator" class:on={currentTabIndex==i} on:click={changeTabs(i, item)}> <div class="ico" class:dock={item.dock}> {#if item.dock}<i class="dock-bg" style:background={item.dockBg ? item.dockBg : activeColor}></i>{/if} {#if item.icon}<i class={'iconfont '+item.icon} style:color={currentTabIndex == i && !item.dock ? activeColor : color} style:font-size={item.iconSize}></i>{/if} {#if item.img}<img class="iconimg" src={currentTabIndex == i && !item.dock ? item.activeImg : item.img} style:font-size={item.iconSize} />{/if} {#if item.badge}<em class="vui__badge">{@html item.badge}</em>{/if} {#if item.dot}<em class="vui__badge-dot"></em>{/if} </div> <div class="txt" style:color={currentTabIndex == i ? activeColor : color}>{@html item.title}</div> </div> {/each} </div> </div>
/** * @Desc Svelte自定义Tabbar组件 * @Time andy by 2022/3/12 * @About Q:282310962 wx:xy190310 */ <script> // tab默认索引 export let current = 0 // 文字颜色 export let color = '#999' // 背景色 export let bgcolor = '#fff' // 激活颜色 export let activeColor = '#ff3e00' // 是否固定 export let fixed = false // tab选项 export let tabs = [ { path: '/', icon: 'icon-face', title: '消息', badge: 18, }, { path: '/contact', // icon: 'icon-choose', img: 'https://img.yzcdn.cn/vant/user-inactive.png', activeImg: 'https://img.yzcdn.cn/vant/user-active.png', title: '联系人', }, { path: '/me', icon: 'icon-female', title: '我', dot: true, } ] import { page } from '$app/stores' import { goto } from '$app/navigation' import { onMount, createEventDispatcher } from 'svelte' const dispatch = createEventDispatcher() $: currentTabIndex = current onMount(() => { console.log('路由:', $page) console.log('路由地址:', $page.url) const curPath = $page.url.pathname tabs.map((item, index) => { if(item.path == curPath) { currentTabIndex = index } }) }) function changeTabs(index, item) { currentTabIndex = index dispatch('click', index) if(item.path) { goto(item.path) } } </script>

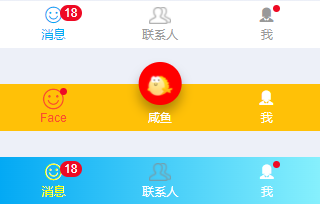
tabbar.svelte 支持自定义背景(渐变背景)、文字颜色|选中颜色、是否固定、中间按钮dock凸起等功能。
<TabBar bgcolor="#ffc107" color="#fff" activeColor="#fb4e30" on:click={handleTabbar} tabs={ [ { icon: 'icon-face', title: 'Face', dot: true, iconSize: '24px' }, { img: 'https://gw.alicdn.com/tfs/TB1CoEwVrvpK1RjSZFqXXcXUVXa-185-144.png', title: '咸鱼', dock: true, dockBg: '#f00', iconSize: '30px', }, { path: '/me', icon: 'icon-female', title: '我', }, ] } />
点击选项将返回索引值。
<script>
// ...
// 点击tabbar选项
function handleTabbar(e) {
console.log('tabbar索引值:' + e.detail)
}
</script>
注意:vue向父组件传递事件通过this.$emit(),而svelte则需要定义一个事件触发器createEventDispatcher
import { createEventDispatcher } from 'svelte'
const dispatch = createEventDispatcher()
dispatch('click', 123)

ok,基于svelte自定义headerbar及tabbar组件的分享就到这里。后续还会分享一些svelte知识。希望对大家有些帮助~☕️
本文为博主原创文章,未经博主允许不得转载,欢迎大家一起交流 QQ(282310962) wx(xy190310)
