大家好,今天我来给大家介绍 100 余种网页优化案例。
灵感来源于一个外国网站,有很多案例,是一个设计师凭借经验和查阅大量书籍总结而成,基本覆盖了网页 UI 设计的所有领域,发现它时正好我也在关注网页设计类的内容,于是就收藏了起来。
本文的这些案例一共分 5 大类,分别是注意力、操作引导、简化用户的脑力劳作、适合更多人、帮助用户解决错误。每大类有若干小节。
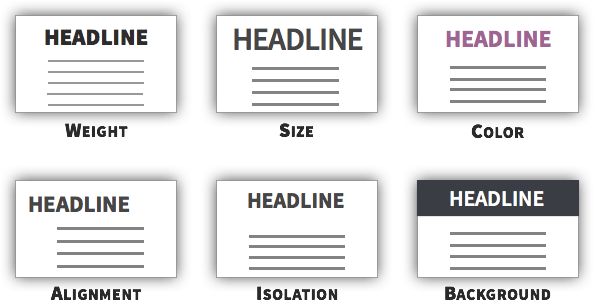
一、注意力。 1.有一个明显的目光入口点每个页面都要有一个视线上的入口,让用户第一眼就知道要看哪儿,而不是整个屏幕花里胡哨,争相夺芬,让用户陷入混乱。
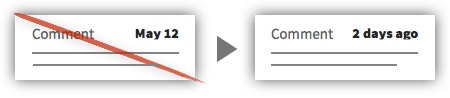
比如这是一个标准的博客页面,标题和文章一定要有明显的区分,哪怕很夸张也行。

简而言之,就是让用户知道,第一该看哪里,第二该看哪里,第三该看哪里
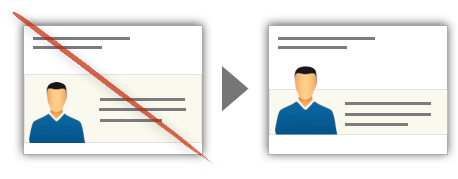
不要在页面中留下没有意义的留白区域

若非必要,尽量使用一列布局

以及使用元素重叠的方法,给用户一种连续感

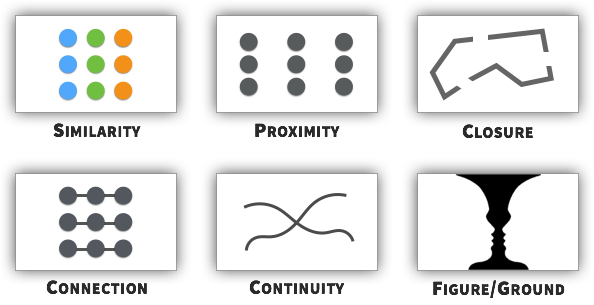
世界充满了废品,格式塔心理学告诉大家,我们的大脑会时刻试图简化世界,克服生活中混乱感,比如我们往往会运用一些原则来将事物分类、整体化,这些原则有相似、靠近、闭合、连接、连续的图形和背景。

这些也可以运用在 UI 设计上,
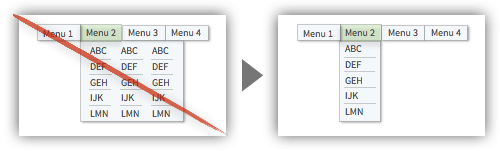
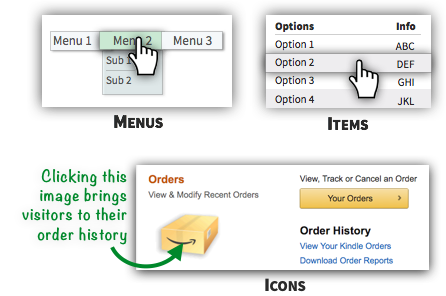
比如我们可以对功能类似的菜单项分组化。

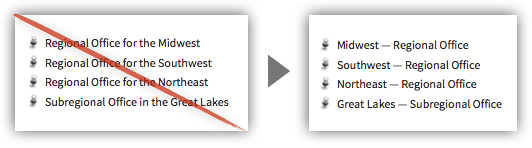
将文章中的小节标题放在更接近相关部分的地方。

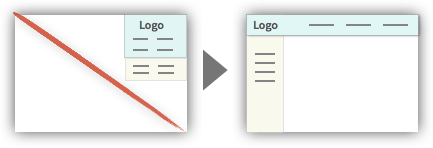
以及标题不要越界。

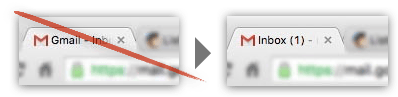
适当加些界面变化,可以让网页有更良好的交互感,但一定要注意,不要干扰用户。
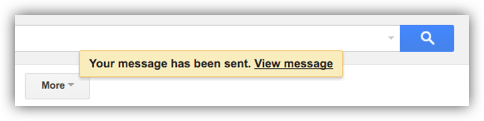
我们可以用动画告诉用户发生了什么,

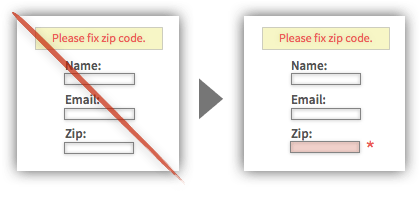
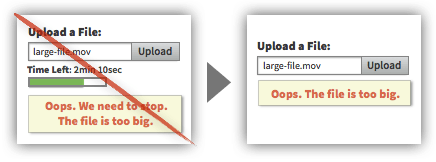
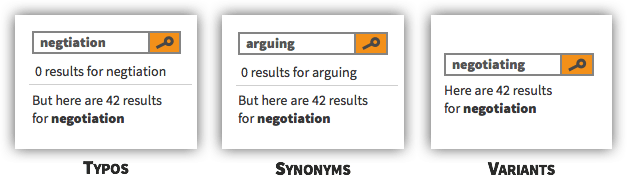
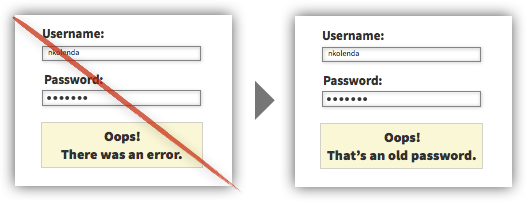
也可以使用一些明显的变色提示,让用户快速理解错误原因。

我们要尽可能让用户不消耗更多的注意力放在没用的东西上
弹出弹出框后,我们可以选择暗化模糊背景,

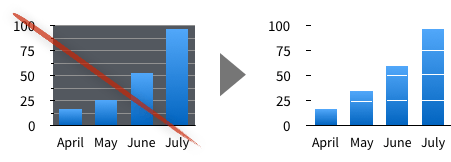
以及在图表上加深重要数据的颜色

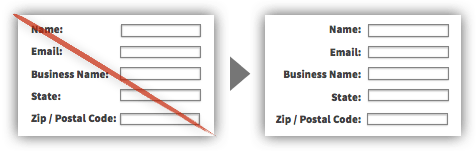
删除界面上无意义的边框和不言自明的说明


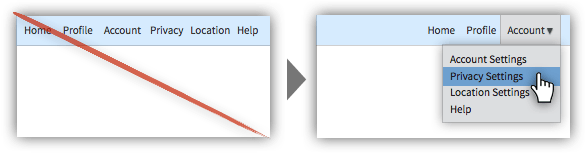
隐藏不常用的功能

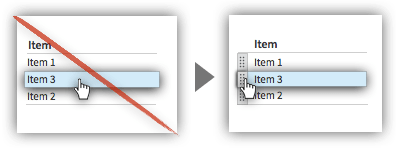
浏览器可能会在某些时刻隐藏滚动条,所以为防止用户不知道滚动后还会出现更多内容,所以我们可以在这里做些优化。
调整显示布局,提示用户去滚动

适当加些阴影,表示深度关系


直接使用文字或图标来告诉用户

既然您已经吸引并引导了用户的注意力,就可以帮助他们实现目标。
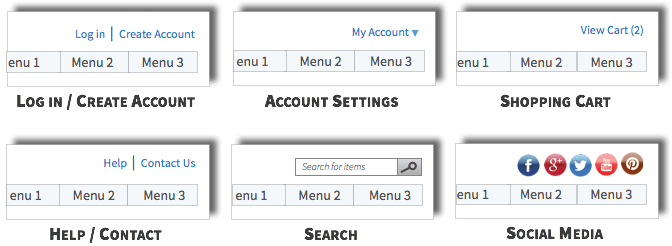
1. 让常用功能和重要数据更靠近用户预测用户的意图。然后将目标定位在尽可能近的位置。
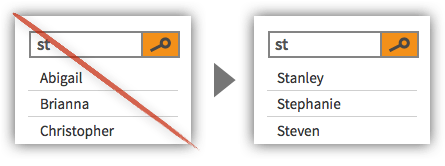
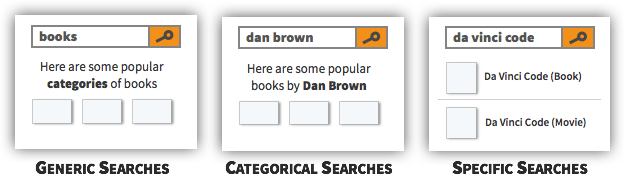
s1.过滤或跳转到用户正在搜索的项目

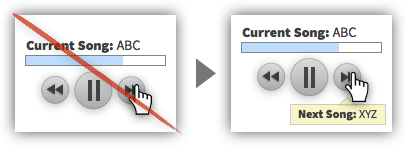
通常,用户会使用 pogo 棒。他们点击一个项目来查找信息。然后他们将返回上一页以对另一个项目重复该过程。那就是可用性差。通过在主要页面上放置重要信息来最大限度地减少 pogo-sticking。

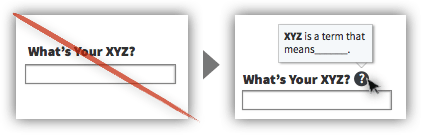
如果您不喜欢额外的混乱,您可以在悬停时包含该信息(请参阅下一个策略)。
s4.提供有关悬停的有用信息



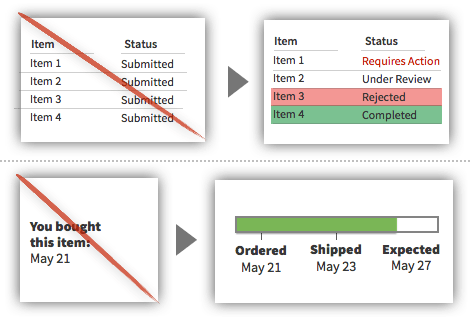
通过传达所有相关信息来减少不确定性。
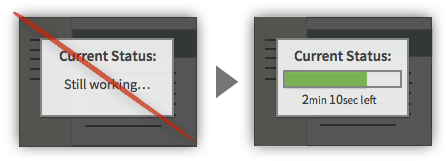
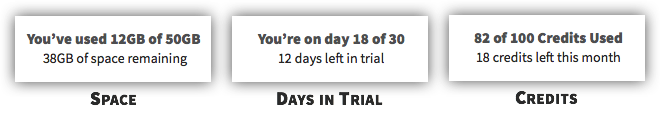
s1.显示机器驱动任务的当前进度和剩余时间



用户喜欢不同的工作流程。为每个目标创建不同的路径,让用户为他们的工作流程选择最合适的路径。
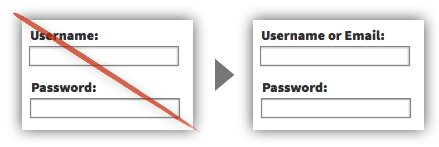
s1.让用户通过用户名或电子邮件登录



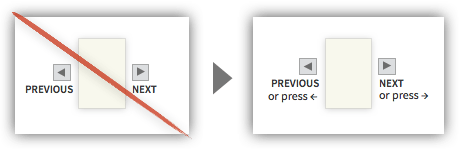
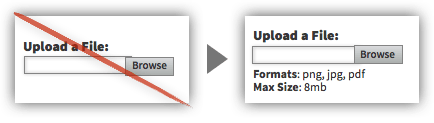
让用户为每次交互做好准备。他们需要什么?他们如何进行?
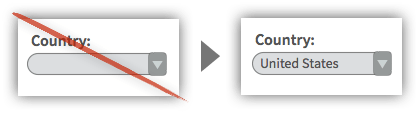
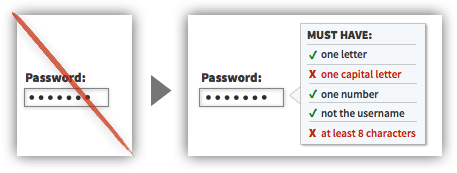
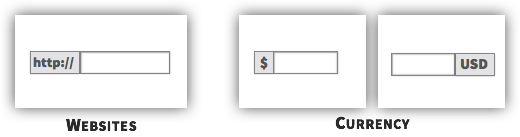
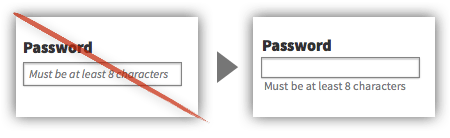
s1.描述您要求用户提供的输入



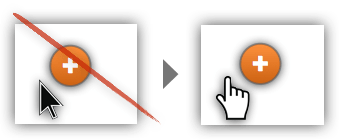
在用户与元素交互之前,他们应该了解预期的结果。
s1.使用描述性按钮标签



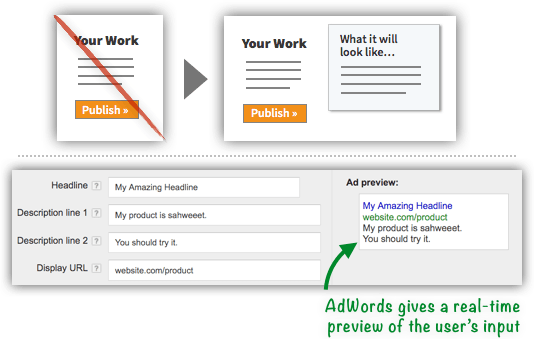
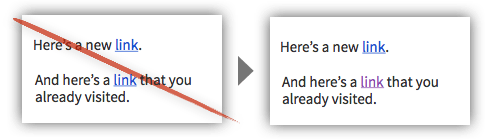
用户有进步吗?他们的互动成功了吗?让他们知道。并诱使他们继续。
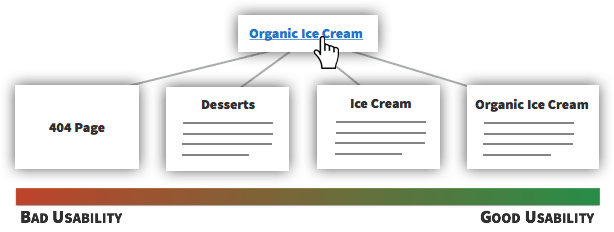
s1.保持链接和目标页面之间的一致性


通常,我们解决表面级的需求。更深入。总是集思广益为什么用户需要某些功能或信息。然后解决潜在的意图。
s1.表明您的办公室是开放的还是关闭的

除了引导用户,减少他们的认知工作流程。这样,你就可以延长他们的“心流”状态。
1. 最小化用户计算永远不要让用户执行数学运算。让电脑来处理。
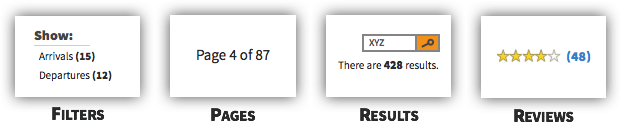
s1.指出剩余的项目数
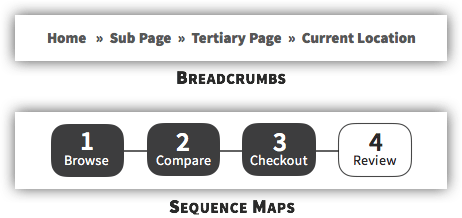
接口就像机场。如果没有“你在这里”标记,用户可能会迷路。所以创建这些标记。
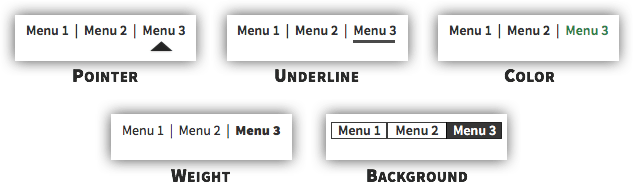
s1.突出显示导航菜单中的部分


选择需要努力。通过简化这些任务来减少工作量。
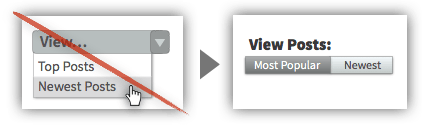
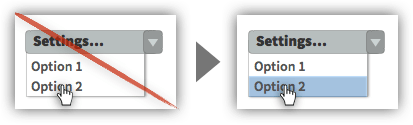
s1.指出大多数用户选择的选项


创意很棒。但不要偏离传统设计。用户习惯于某些布局和结构。那些传统的设计很受欢迎, 因为它们很有效。
s1.使用传统的导航菜单

当用户与您的界面交互时,他们应该体验到实时反馈。有什么成功的吗?它不成功吗?发生了什么变化?
s1.重要交互后显示成功消息

消除所有不必要的等待期。如果用户需要等待,那么尽量减少这些负面影响。
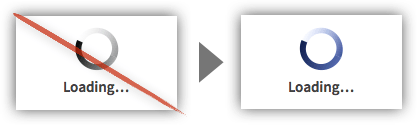
s1.在加载动画时使用冷色来减少唤醒蓝色减少唤醒(并增加放松)。使用蓝色加载元素,用户会感知到更快的加载时间(Gorn 等人,2004 年)。有关更多详细信息,请参阅我关于颜色的文章。




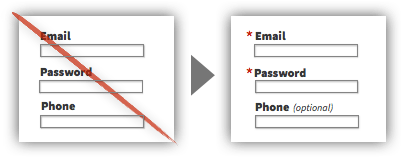
不要强迫用户记住任何东西。公开所有相关信息。
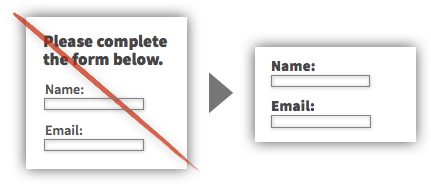
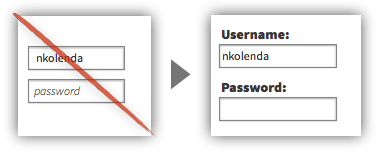
s1.保持表单标签始终可见避免当用户在元素内部单击时消失的内联标签。



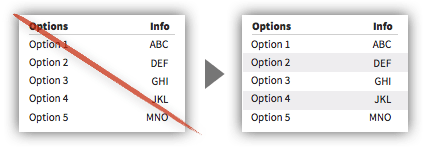
减少来回眼球运动的数量。将所有补充数据保持在近距离内。
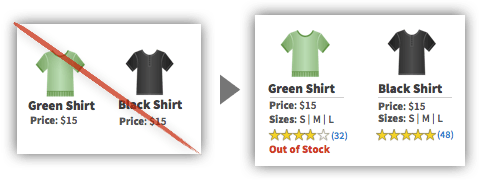
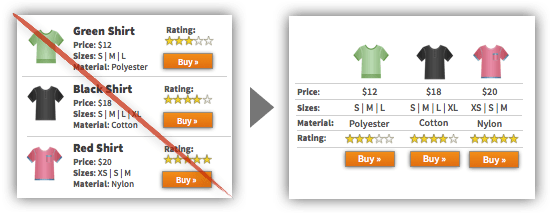
s1.合并一致数据以帮助用户比较项目

用户应该确定哪些元素是交互的(以及如何与它们交互)。如果您熟悉 UX/UI,那么您可能知道 由 Don Norman 在The Design of Everyday Things 中推广的能指和可供性。
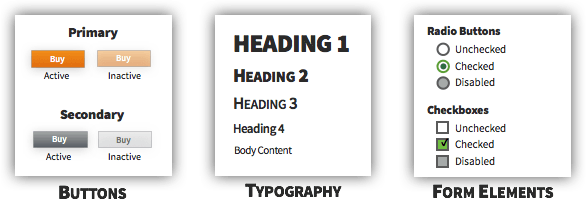
s1.使用 3D 特征设计按钮

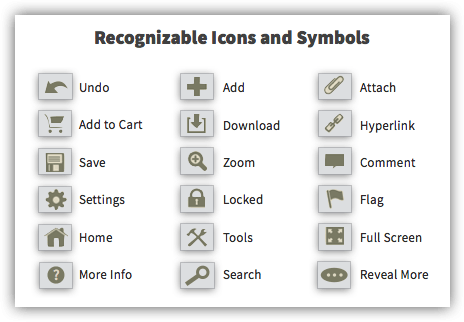
您可以使用 PowerPoint 或 Keynote 中的各种形状创建这些图标中的大多数。

在大多数情况下,清晰胜过创造力或行话。
s1.说用户的语言,而不是系统的语言

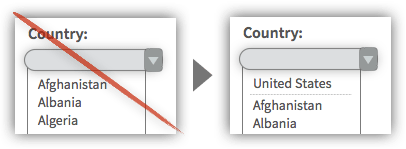
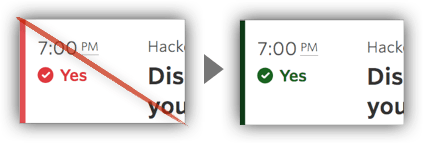
当颜色不一致时,用户在处理信息时会遇到更多麻烦。目前,meetup.com 具有很好的可用性。但是,他们使用红色来确认出席情况(当他们应该使用绿色时):

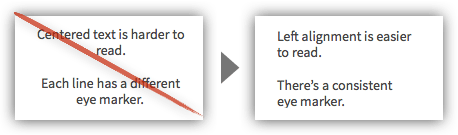
大多数用户会通过扫描来处理您的内容。你不应该与之抗争。拥抱它。让你的界面更有利于扫描。
s1.保持段落简短并突出关键术语




显然,文本应该是可读的。但是这里有一些技巧可以使它更具可读性。
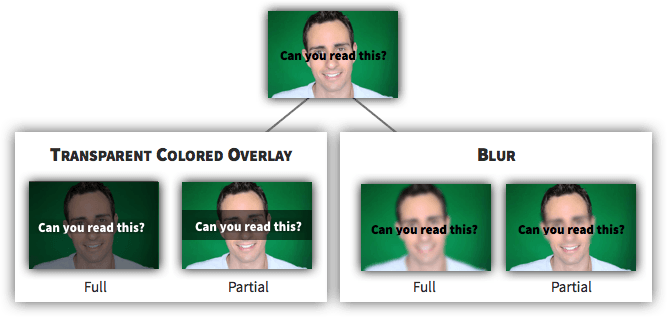
s1.在文本和背景之间创建强烈的对比小心在背景上显示文本。您可能需要通过叠加或模糊来添加对比度。让我们在我美丽的脸庞上添加文字……


如果模式不一致,用户将需要更多时间来学习您的界面。通过保持一致的布局和外观来简化它。
s1.创建前端样式指南创建一个文档,总结界面中每个元素的设计规范。

其他元素包括:
-
颜色
-
网格和布局
-
放置和定位
-
尺寸和形状
-
标签和语言
-
导航
-
表
-
列表
-
链接
-
语音和音调
需要灵感吗?查看 Mailchimp 的风格指南。
s2.保持导航菜单在同一位置
当设计在美学上令人愉悦时,它们更有用——这一原则称为美学可用性效应(Kurosu 和 Kashimura,1995 年)。
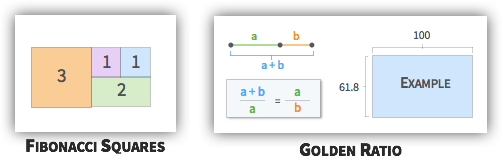
s1.使用数学原理构建设计
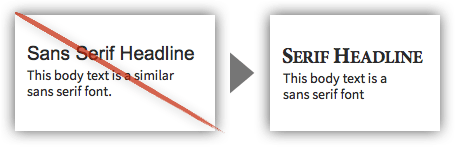
当一些人选择匹配的字体时,他们会搜索一种看起来与现有字体相似的字体。但这是错误的做法。通常,相似性看起来像是一个错误。
相反,要慎重。选择对比度明显的字体。如果您是新手设计师,您可以选择衬线与无衬线组合(衬线是字母末端的“树枝”)。

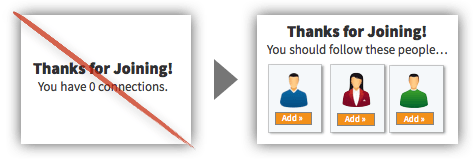
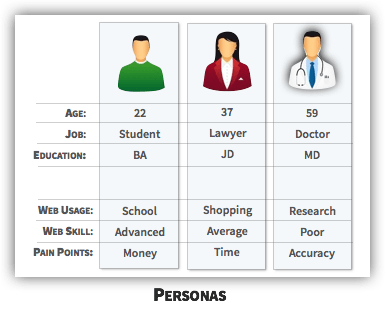
您的用户是具有不同目标的不同人。设计您的界面,使其适合所有人。
1.最大限度地兼容用户的知识和技能水平您的用户将是新手、专家或混合型。相应地设计您的界面。
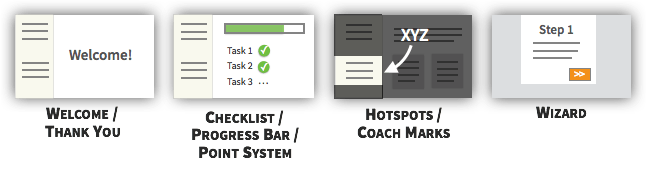
s1.使用适当数量的入职培训有四种主要的入职策略:

这四种方法在 2 x 2 矩阵中很好地对齐。使用下图为您的界面选择最佳方法。


-
如果您想了解用户如何确定或概念化菜单类别,请使用开放式卡片排序。
-
如果您想了解用户如何将现有元素组织到预先确定的类别中,请使用封闭式卡片排序。

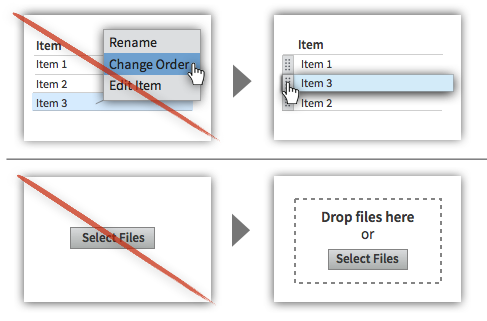
用户会有不同的需求。针对这些不同的工作流程自定义您的界面。
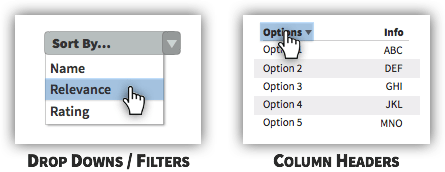
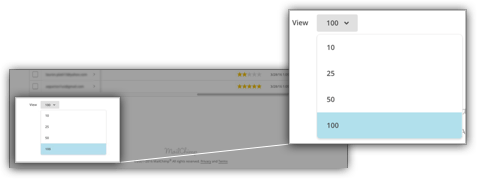
s1.让用户控制数据的外观

其他排序标准包括:
-
按字母顺序
-
可用性
-
断然
-
日期
-
距离
-
人气
-
价格
-
关联
-
尺寸


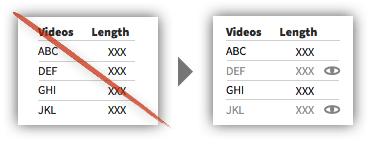
很多用户都会页面停放。他们将打开标签以供稍后阅读。

让残障人士可以访问您的界面。这不仅是最佳实践,而且您还可能面临法律后果(取决于您的产品)。
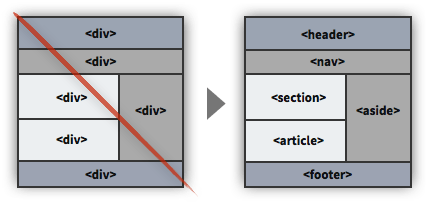
s1.在 HTML5 中使用语义标签
大约 8% 的男性是色盲(Chan、Goh 和 Tan,2014 年)。永远不要仅通过颜色来传达意义。总是提供额外的提示。

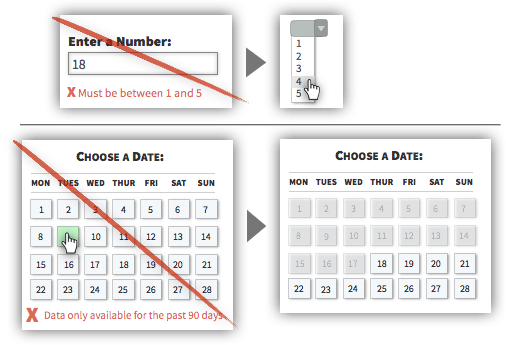
用户应该能够输入范围广泛的输入而不会产生任何后果。
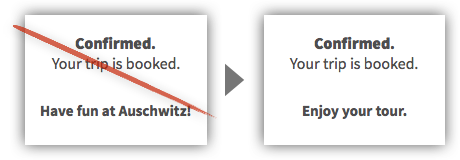
s1.解决自动生成的消息中的不利结果



您的界面应该适用于所有环境(例如,设备、浏览器等)。
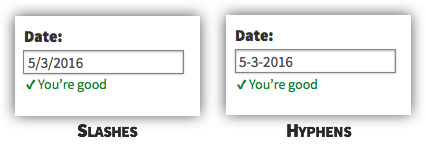
s1.自定义用户浏览器的说明

在大多数界面中,错误是不可避免的。如果确实发生了,请帮助用户快速轻松地克服它们。
1.防止出错的可能性在设计界面时,不要立即关注解决方案。相反,尝试使错误不可能发生(称为poka-yoke)。
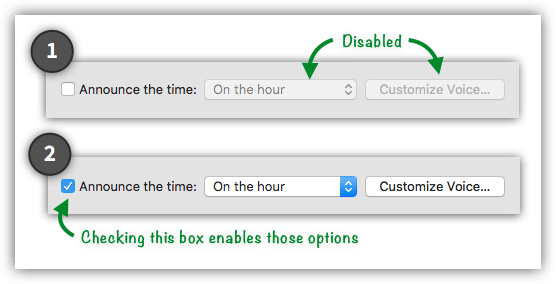
s1.当用户单击按钮时删除、禁用或替换按钮不要告诉用户单击“提交”一次。如果他们可以多次点击,他们会。相反,当用户单击它们时禁用按钮。这样一来,重复提交是不可能的。




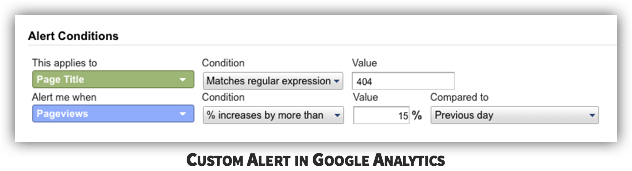
您的界面中常见的错误是什么?识别这些错误中固有的信号。然后监视这些信号何时出现。
s1.搜索与用户意图相矛盾的措辞

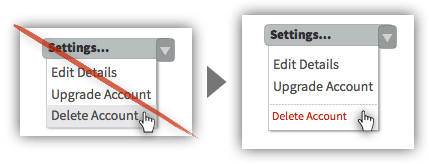
用户将失去焦点。你无法阻止它。但是,您应该在视觉上区分强大的功能,以便将破坏性错误的可能性降到最低。
s1.按空间或颜色分隔强大的功能

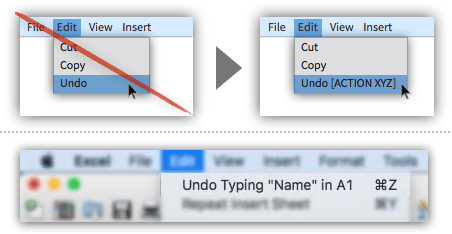
始终为用户提供返回上一页或安全/可识别区域的选项。
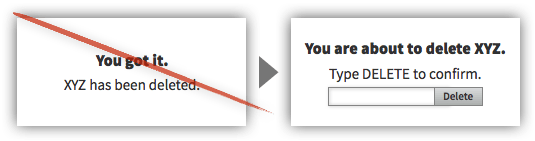
s1.使用撤消而不是确认
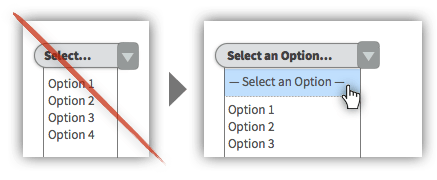
例如,一些下拉菜单不提供逃生舱口。当用户单击一个选项时,他们不能再将其留空。


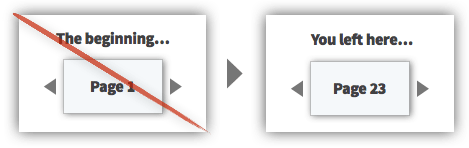
用户应该能够使用相同的数据返回到相同位置的序列。
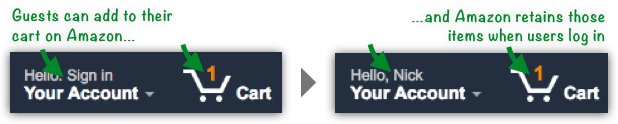
s1.保存用户输入的数据

用户并不完美。他们用光标出错。创建灵活且宽容的界面。
s1.为小按钮添加透明边框


通常,用户点击不可点击的项目。不要与那些错误作斗争。相反,将可点击功能添加到这些公共区域。

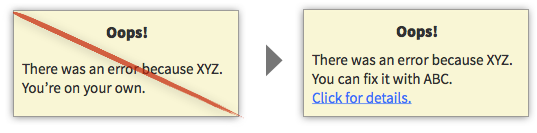
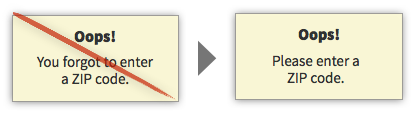
永远不要给出标准的“出现错误”信息。解释错误的原因——最好是解决方案。
s1.解释验证错误的原因


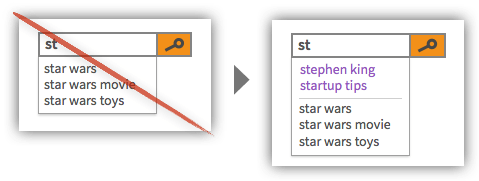
在您的界面中提醒用户他们过去的操作。
s1.显示用户最近的搜索


始终迭代和改进您的界面。使用这些策略开始。
s1.在适当的地方收集用户反馈

如果一个页面获得了很多浏览量(但很少有独特的浏览量),那么仔细检查用户是否在该页面上粘住了 pogo

参考资料
【1】User Experience https://www.nickkolenda.com/user-experience/
【文章转自香港云服务器 http://www.1234xp.com 复制请保留原URL】
