大伙知道EditPlus怎么编写网页并测试运行结果吗?可能有的小伙伴还不太清楚,那么今天小编就为小伙伴们带来了EditPlus编写网页并测试运行结果教程,还不太清楚的小伙伴可以来看看哦
大伙知道EditPlus怎么编写网页并测试运行结果吗?可能有的小伙伴还不太清楚,那么今天小编就为小伙伴们带来了EditPlus编写网页并测试运行结果教程,还不太清楚的小伙伴可以来看看哦。
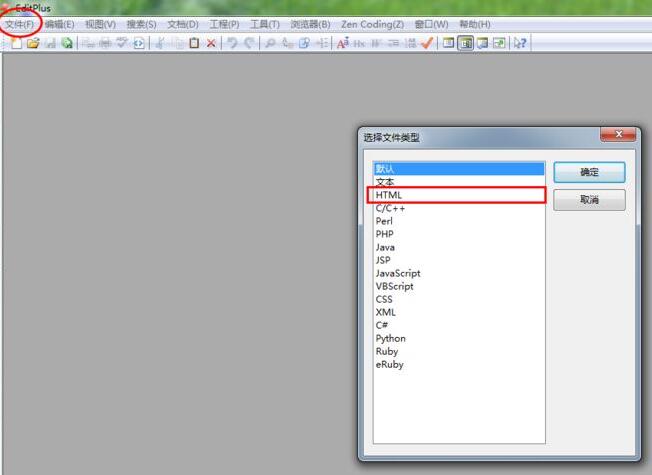
第一步,打开EditPlus软件,选择文件菜单,新建html,如果不喜欢editplus默认添加的头文档,可以在新建的时候选择其他,然后才选择html。

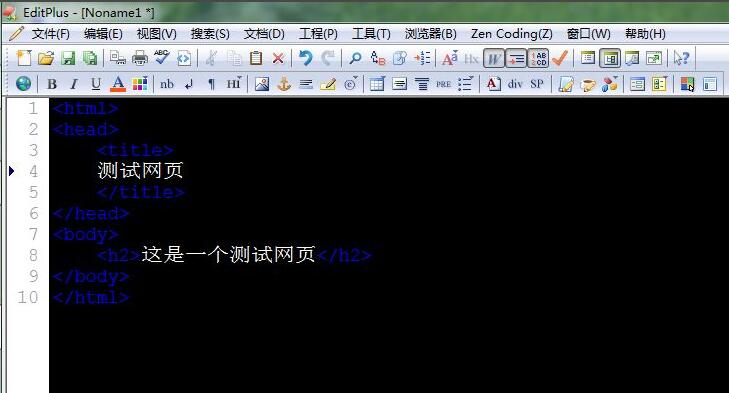
第二步,点击确定之后,会出现一个网页编辑框,输入代码,这里为了演示,只输入几行简单的代码。

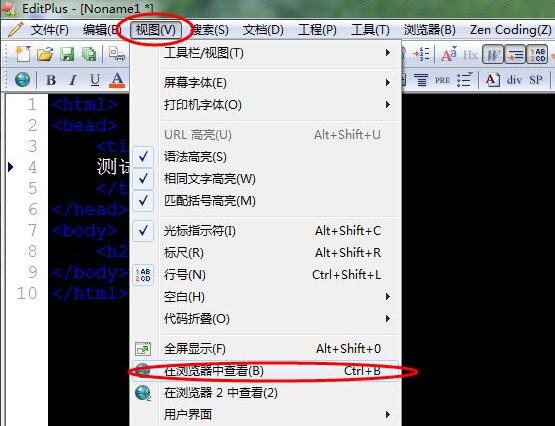
第三步,选择视图菜单的在浏览器中查看选项,或者直接按住ctrl+b快捷键。

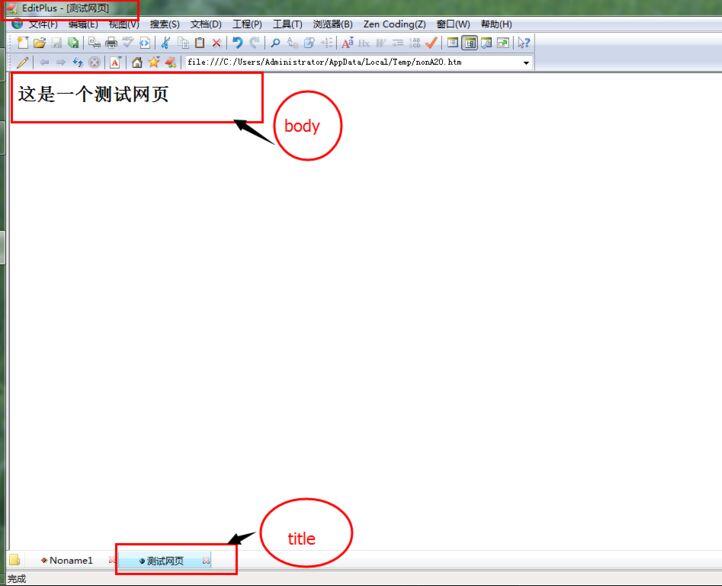
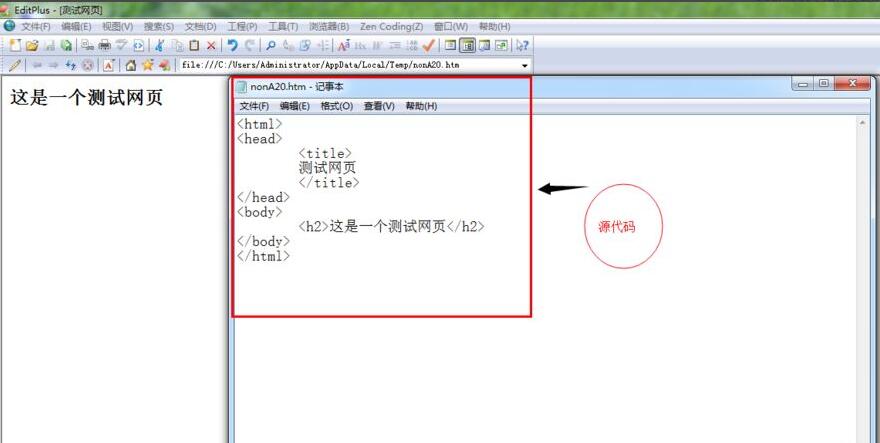
第四步,可以在另一个窗口看到这个html文档运行的效果。

第五步,在这个窗口中,右键单击,选择查看源,可以看到这个网页的源文件。

以上就是小编带来的EditPlus编写网页并测试运行结果教程,希望可以帮助到各位小伙伴哦。
