flash8怎么用按钮控制元件显示和隐藏?其实很简单的,以下内容就是小编整理的flash8用按钮控制元件显示和隐藏方法,有需要的朋友一起来学习吧! 首先,打开flash8软件,新建一个Flash文
flash8怎么用按钮控制元件显示和隐藏?其实很简单的,以下内容就是小编整理的flash8用按钮控制元件显示和隐藏方法,有需要的朋友一起来学习吧!
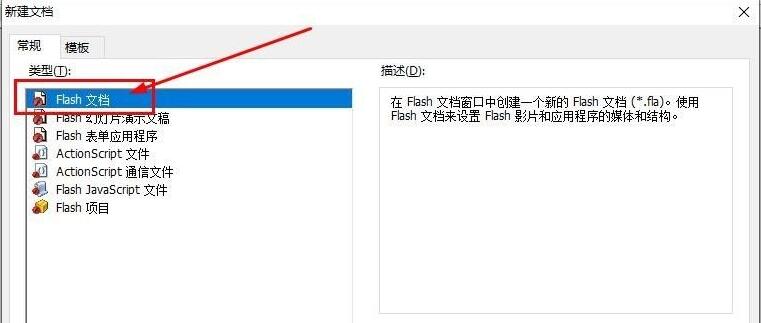
首先,打开flash8软件,新建一个Flash文档

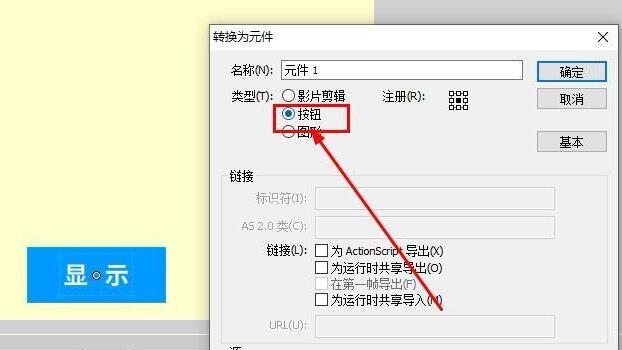
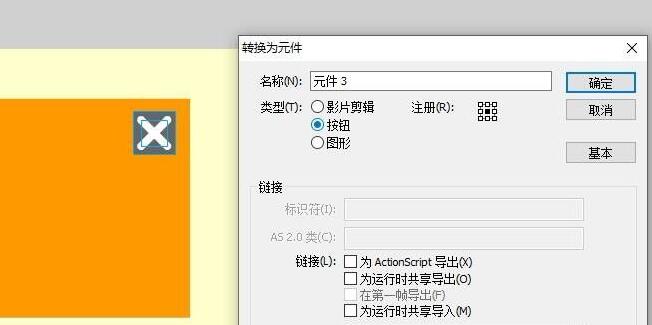
然后,在舞台上制作一个按钮元件

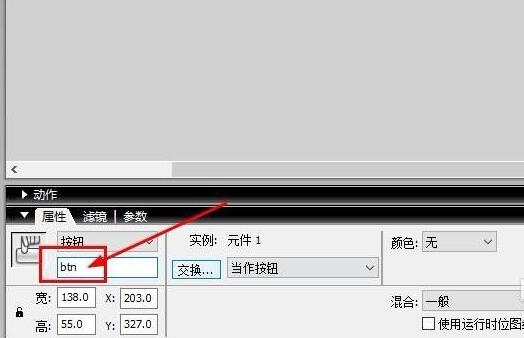
接着,设置按钮元件的实例名为btn

随后,再制作一个影片剪辑元件

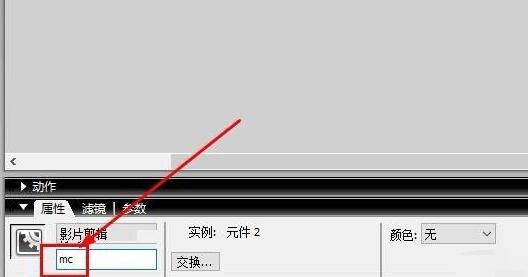
之后,我们设置这个影片剪辑的实例名为mc

双击这个影片剪辑进入后制作一个按钮,用于点击后隐藏影片剪辑元件

设置这个按钮的实例名为btn

回到主场景,在时间轴上加代码,这里不能在元件上加代码,因为后期维护会不方便。

最后,运行后就可以点击按钮控制影片剪辑的显示和隐藏了


以上就是小编带来的flash8用按钮控制元件显示和隐藏方法,希望可以帮助到大家哦。
