简单介绍 我是通过Servlet传递json给layui数据表格模块,实现遍历操作的,不过数据量大的话还是需要搜索功能的。这是我参考网上大佬代码写出的搜索功能。 实现原理 要实现搜索功能,
我是通过Servlet传递json给layui数据表格模块,实现遍历操作的,不过数据量大的话还是需要搜索功能的。这是我参考网上大佬代码写出的搜索功能。
实现原理要实现搜索功能,肯定需要链接数据库并在数据库根据相应的字段查询,把查询结果再返回到layui数据表格,因为需要展示我们在数据库查询到的数据,所以需要重载表格,也就是只刷新一下表格。
实现方法首先获取到自己的搜索框的数据,把数据传到重载模块的where中传到后台,给搜索设置点击事件,通过url把where中的搜索框内容以json形式传递到Servlet中,Servlet调用dao层的查询方法,最后Servlet把从数据库搜索到的数据通过json形式传递给layui数据表格。
源代码index.html
<html>
<head>
<meta charset="utf-8">
<title>学生信息表</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<script type="text/javascript" src="js/vue.min.js"></script>
<script src="js/jquery-3.3.1.js"></script>
<script src="layui/layui.js" charset="utf-8"></script>
<link rel="stylesheet" href="layui/css/layui.css" tppabs="http://res.layui.com/layui/dist/css/layui.css" media="all">
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>学生信息表</legend>
</fieldset>
<table class="layui-hide" id="test" lay-filter="test">
</table>
<script type="text/html" id="toolbarDemo">
<div class="demoTable">
搜索ID:
<div class="layui-inline">
<input class="layui-input" name="id" id="demoReload" autocomplete="off">
</div>
<button class="layui-btn" type="button" id="search_btn" data-type="reload">搜索</button>
</div>
</script>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script>
</script>
<script>
layui.use('table', function(){
var table = layui.table;
var $ = layui.jquery;
table.render({
elem: '#test'
,url:'ShowAllServlet'
,toolbar: '#toolbarDemo' //开启头部工具栏,并为其绑定左侧模板
,defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示'
,layEvent: 'LAYTABLE_TIPS'
,icon: 'layui-icon-tips'
}]
,title: '用户数据表'
,id: 'test'
,cols: [[
{type: 'checkbox', fixed: 'left'}
,{field:'id', title:'ID', width:320, unresize: true, sort: true}
,{field:'name', title:'姓名', width:320, edit: 'text'}
,{field:'sex', title:'性别', width:320, edit: 'text'}
,{field:'birthday', title:'出生日期', width:320,edit: 'text'}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:200}
]]
,page: true
});
$(document).on('click','#search_btn',function (data) {
var search = $('#demoReload'); //search是jQuery获取的输入框对象
table.reload('test',{
where:{
id : search.val() //where里面是传递到后台的值,我传递的是学生的学号id
},
url:'SelectServlet' //url写你自己的servlet,这个servlet要接受where传递的数据并返回从数据库搜索的数据。
,
page: {
curr:1 //这里不用改,意思是从第一页开始重载表格
}
});
});
//监听行工具事件 del
table.on('tool(test)', function(obj){
var data = obj.data;
console.log(obj.data.id);
console.log(obj.data.name);
console.log(obj.data.sex);
console.log(obj.data.birthday);
//console.log(obj)
if(obj.event === 'del'){
layer.confirm('真的删除行么', function(index){
$.ajax({
url: "DeleteServlet",
type: "POST",
data: {id: data.id},
success: function (msg) {
if (msg == "ok") {
//删除这一行
obj.del();
//关闭弹框
layer.close(index);
layer.msg('删除成功!',function() {time:2000})
} else {
layer.msg("删除失败", function() {time:2000});
}
}
});
return false;
});
} else if(obj.event === 'edit'){
layer.confirm('更改为以下信息<br>'+ '<br>姓名: '+ data.name +'<br>性别: ' +data.sex +'<br>出生日期: ' +data.birthday, function(index){
$.ajax({
url: "UpdateServlet",
type: "POST",
data: {id: data.id,name: data.name,sex: data.sex,birthday: data.birthday},
success: function (msg) {
if (msg == "ok") {
//删除这一行
//关闭弹框
layer.close(index);
layer.msg('修改成功!',function() {time:2000})
} else {
layer.msg("修改失败", function() {time:2000});
}
}
});
return false;
});
}
});
});
</script>
</body>
</html>
SelectServlet.java(Servlet)
import COM.Bean.student; import COM.Dao.mannger; import com.fasterxml.jackson.databind.ObjectMapper; import javax.servlet.*; import javax.servlet.http.*; import javax.servlet.annotation.*; import java.io.IOException; import java.util.ArrayList; import java.util.HashMap; import java.util.Map; @WebServlet(name = "SelectServlet", value = "/SelectServlet") public class SelectServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8");//设置相应的文本类型 response.setContentType("text/html;charset=utf-8");//设置响应类型,并防止中文乱码 ArrayList<student> stulist = new ArrayList<>(); mannger dao = new mannger(); String id = request.getParameter("id"); //接收where中的id字段 dao.select(stulist,id); int count1 = stulist.size(); String count = ""+ count1; Map<String, Object> result = new HashMap<String, Object>(); //下面是把arraylist转成layui需要的json形式。 //System.out.println(paperslist); result.put("code", 0); result.put("msg", ""); result.put("count",count); result.put("data",stulist); System.out.println(result); ObjectMapper mapper = new ObjectMapper(); String json = mapper.writeValueAsString (result); response.getWriter().print(json.toString()); System.out.println(result); } }
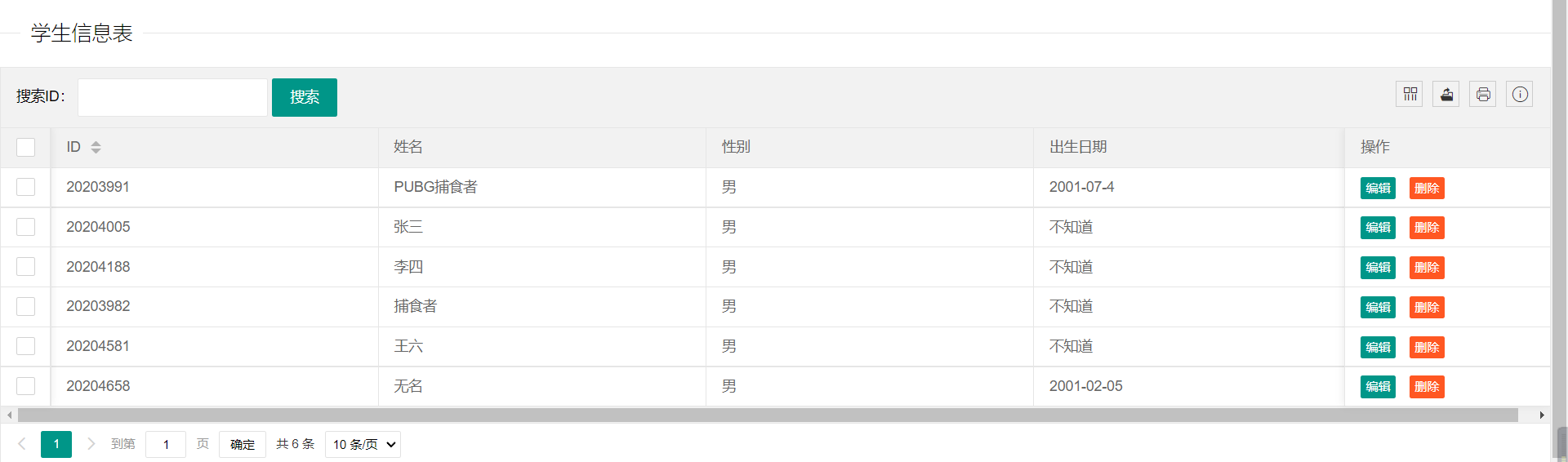
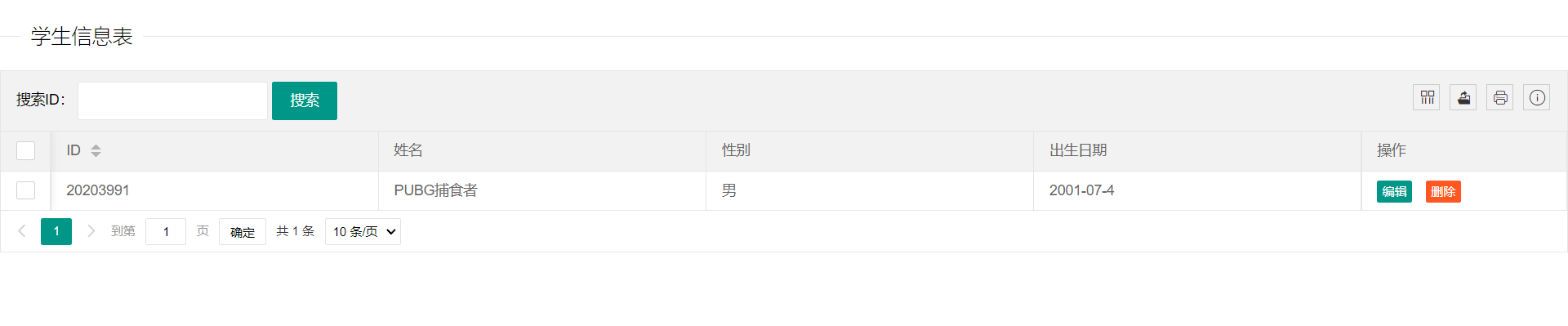
效果截图


到这里就结束了,有不懂的可以私信哦。
【文章原创作者:美国服务器 http://www.558idc.com/mg.html提供,感恩】
