何为跨域?何为JSONP?JSONP技术能实现什么?是否有必要使用JSONP技术?
跨域就是由于JavaScript同源策略的限制,使得a.com域名下的js无法操作b.com或c.a.com域名下的对象或数据。简单理解同一个域就是:相同域名、相同端口、相同协议!
同源策略就是阻止从一个域上加载的脚本获取或操作另一个域上的文档属性。即受到请求的URL的域必须与当前Web页面的域相同,意味着浏览器隔离来自不同源的内容,以防止它们之间的操作。
“同源策略”的意义“同源策略”有效地阻止了一些危险行为,如你同时打开多个网站时,其中有一个木马网站,那么木马网站就有可能窃取其他网站上关于你的信息或资料(因为多个网站间是可以相互通信的),给网上用户带来很大的泄密风险。正是由于有了“同源策略”,才大大降低了这种风险,由于木马网站与其他你浏览的网站不同源,因此无法相互间通信访问、获取数据等。
“同源策略”的不足虽然“同源策略”在一定程度上保护了用户的网络安全,但如果有时就是需要让www.aaa.com取得www.bbb.com上的数据,同样是因为”同源策略”造成无法从自己信任的其他网页上取得数据。
URL
说明
是否允许通信
http://www.a.com/a.js
http://www.a.com/b.js
同一域名下
允许
http://www.a.com/lab/a.js
http://www.a.com/script/b.js
同一域名下不同文件夹
允许
http://www.a.com:8000/a.js
http://www.a.com/b.js
同一域名,不同端口
不允许
http://www.a.com/a.js
https://www.a.com/b.js
同一域名,不同协议
不允许
http://www.a.com/a.js
http://70.32.92.74/b.js
域名和域名对应ip
不允许
http://www.a.com/a.js
http://script.a.com/b.js
主域相同,子域不同
不允许
http://www.a.com/a.js
http://a.com/b.js
同一域名,不同二级域名
不允许
http://www.cnblogs.com/a.js
http://www.a.com/b.js
不同域名
不允许
注意:
(1)如果是协议和端口造成的跨域问题,那么对于JavaScript来说是无能为力的。
(2)在跨域问题上,域仅仅是通过“URL首部”来识别而不会去判断两个域是否对应同一个IP地址。
JOSNP为了解决上面提到的需求,JSONP应运而生。其实JSONP在一定程度上弥补了AJAX的不足,即无法跨域获取数据。
那么JSONP这货到底是怎么来的,总不会是一群工程师拍脑袋拍出来的吧?其实,任何技术、任何事情的来源都是有根源可寻的。
不知大家是否注意到,你是如何引用jQuery写网页的呢?是否就是在页面中引入“<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>”即可,那么这其实是件很有意思的事情!大家是否发现http://code.jquery.com/与你的网站地址肯定是不同源的,那为什么还能在你的网页中引用到jQuery呢?
是的,恍然大悟的时刻到了,其实JSONP就是利用这一点(可以算是漏洞、也可以算是技术吧)实现了跨域访问数据。(其实有src属性的不止<script>标签,如<iframe>标签也是能够运用JSONP技术的)。说白了,其实JSONP跨域技术本质上是创建<script>标签,并通过其src指向跨域地址而实现跨域获取数据。
JSONP原理JSONP(JSON with Padding),就是异步请求跨域的服务器端时,不是直接返回数据,而是返回一个js方法,把数据作为参数传过来。如果只是跨域传递数据那么这种方式是比较好的。字面理解就是:利用内填充的原理,将json填充到一个box中的概念。
原理总是又饶又拗口,直接来个简单的小例子吧!
在www.aaa.com 页面中:
<script type="text/javascript"
src="http://www.bbb.com/jsonp.js"></script>
<script type="text/javascript">
function jsonp(json){
alert(json[‘name’]);
}
</script>
在www.bbb.com/jsonp.js 中:
jsonp({'name':'twobin','age':24});
则页面会弹出“twobin”,是否更为直观好理解一点呢!
我们可以取到www.bbb.com/jsonp.js,里面是一个名为jsonp的函数(这个函数名称可以自定义),这个函数也会被加载到www.aaa.com。加载完成后,就应该执行jsonp了,然后我们在www.aaa.com定义jsonp函数,这个函数里写一些处理数据的语句。这样其实就简单地实现了跨域访问数据了,这也就是JSONP的工作原理了。而“JSON with Padding”的意思,就是jsonp(json)中的json,即
{'name':'twobin','age':24}
这个JSON对象被包在jsonp这个函数中当作参数来被处理,而“JSON with Padding”这个词很形象地形容了这个过程。
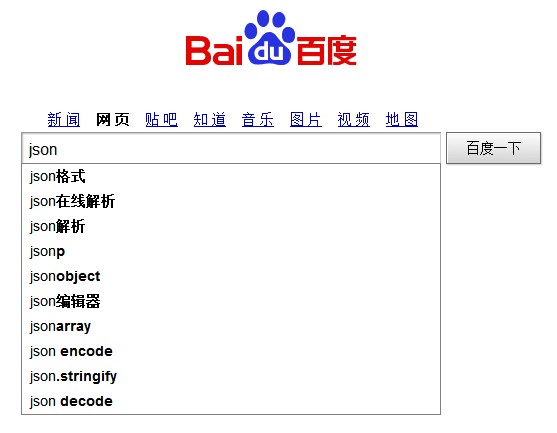
JSONP实例—百度搜索联想在百度首页搜索框中其实就用到了JSONP技术,如我们在百度搜索框中输入json,则下拉框会自动给出多个相关的联想词,而这些联想词其实是从另一个不同源的域名中获取的数据,通过JSONP技术获取这些数据后实时的显示在下拉列表中。
本文就是仿百度搜索联想实现一个采用JSONP技术的例子。

首先需要知道联想词数据的来源地址。在Chrome中的JavaScript控制台下,查看Network,在百度搜索框中输入关键词,如“json”,则获取到输入“json”关键词后传回的数据。

其中,联想词数据的地址是:
http://suggestion.baidu.com/su?wd=json&p=3&cb=window.bdsug.sug&sid=&t=1383046774638
简单解析下该地址,搜索关键字wd=‘json’,cb是一个回调函数,该回调函数是我们取到数据要后执行的函数,在百度搜索中回调后执行函数window.bdsug.sug。点击该地址链接,可以得到下列数据:
window.bdsug.sug({q:"json",p:false,s:["json格式","json在线解析","json解析","jsonp","jsonobject","json编辑器","jsonarray","json encode","json.stringify","json decode"]});
即这些联想词数据包含在函数window.bdsug.sug内作为参数传递给百度搜索首页,证明了JSONP跨域技术的可行性。
既然是利用<script>标签的src地址来获取跨域数据,就不能将src地址写死,而应该根据需求动态获取跨域数据,因此需要根据需求动态生成<script>标签后动态指定src地址。
var oScript = document.createElement('script');
oScript.src = 'http://suggestion.baidu.com/su?wd='+oTxt.value+'&p=3&cb=baidu&from=superpage';
document.body.appendChild(oScript);
注意:动态生成<script>标签时会产生代码冗余,由于我们每输入一个字符,页面就会动态生成一个<script>标签,一旦我们输入的字符繁多且不同,页面就会实时生成众多的冗余标签,因此需要在我们输入字符前检查是否存在冗余的<script>标签,如果存在则将其删除,从而避免代码冗余。
if(oScript){
document.body.removeChild(oScript);
}
有博友提问:Google中的搜索联想貌似跟百度中的不一样?
Google中的搜索联想并不是通过callback回调函数执行的,如在google首页搜索框中输入“j”,则返回链接为:https://www.google.com.hk/complete/search?client=hp&hl=zh-CN&gs_rn=32&gs_ri=hp&cp=1&gs_id=65&q=j&xhr=t;显然google中的搜索联想是通过ajax技术实现无刷新实时返回联想数据的。
效果展示 博文
博文
