1.首先我们来了解几个概念,“事件”,“事件流”,“事件名称”,“事件处理函数/事件监听函数,也许是“老生常谈”,知道的朋友可以越过。
- 事件: 事件是用户自身或浏览器进行的特定行为。如:用户点击 也就是常用的click事件
- 事件流:多个事件 按一定顺序触发 形成了事件流
- 事件名称:如上面所讲的click就是事件名
- 事件处理函数/事件监听函数(Dom的叫法)就是 事件触发后的处理函数,如obj.onclick=fn;函数fn就是事件处理函数
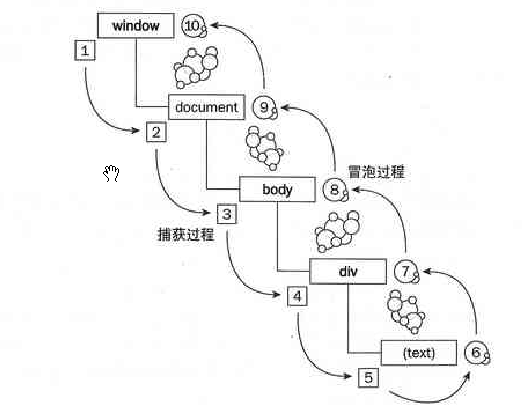
3. 冒泡事件,其基本思想是事件从特定的事件目标向非特定的事件目标顺序触发。
先看如下代码: 代码
代码
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>无标题页</title>
</head>
<body onclick="handleClick()">
<div onclick="handleClick()">click me</div>
</body>
</html>
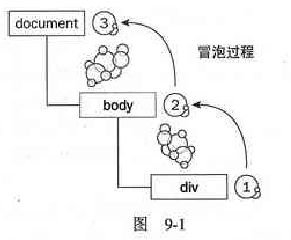
在ie5.5其冒泡顺序如下图

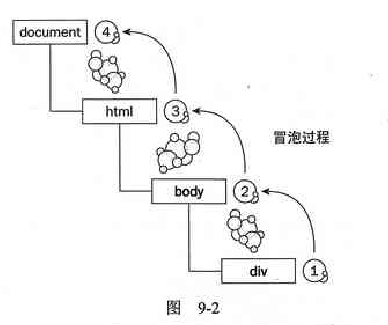
在ie6.o以上增加了html(为了兼容,最后避免在此标签上添加事件) 如图:

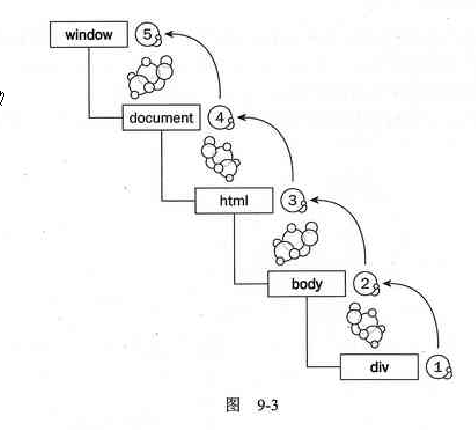
而在Mozilla 1.0中的冒泡事件是:

三种其实顺序没什么不同,只是有部分标签是否支持冒泡的差异
4.我们再看 捕获事件
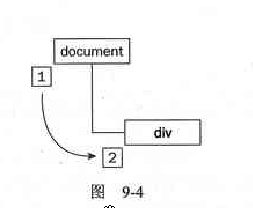
ie4.0使用的是冒泡事件,而netscape navigator使用的是捕获型事件如下图所示:
 、
、
5.ie只支持冒泡事件,而dom是同时支持“ 冒泡事件和捕获事件的 ”,顺序是:”捕获事件”-----》》“冒泡事件” ,前面我们已经讲了moz,opera,safari等浏览器基本上是符合dom事件模型的,所以他们也支持“ 冒泡事件和捕获事件的 ”,如下图:

6.下面我们了解 怎样为标签添加事件,最常用的方法是在其标签里面添加如 一下代码(这种添加,在moz中只有“捕获事件”,等价于用addEventListener(obj,type,false)添加的函数,这个后面再讲):
例如:
 代码
代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
</head>
<body onclick="alert('body')">
<div onclick="alert('div');">
div
<input id="Button1" onclick="alert('btn');" type="button" value="button" />
</div>
</body>
</html>
点击 按钮 在ie中,依据我们对上面的了解,很容易写出答案了,没错!ie只有冒泡事件 所以 顺序为:button>>div>>body;
而在非ie浏览器如moz中 正如我们上面所说的 内嵌式事件 等价于addEventlistener(type,fn,false) 只从冒泡事件中 监听。
所以顺序也是 btn>>div>>body;
在addEventlistener(type,fn,true添加事件时) 只监听 “捕获事件” 当第三个参数为false时 只监听 冒泡事件
我们看下面一个例子:
 代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>无标题页</title>
<style type="text/css">
#ll{ background:#f00; _width: expression(this.width>200?"200px":true);}
</style>
</head>
<body id="obj1">
<div id="obj2"><input id="obj3" id="Text1" type="text" /></div>
<script language="javascript" type="text/javascript">
var $=function(eid){
return typeof eid=="object"?eid:document.getElementById(eid);
};
var fn={
fn1:function(){alert("body");},
fn2:function(){alert("div");},
fn3:function(){alert("test");}
};
var et={};
et.addEvent=function(obj,type,fn,flag){
if(obj.attachEvent){
obj.attachEvent("on"+type,fn);
}else if(obj.addEventListener){
flag=(typeof flag!="undefined")?flag:true;
obj.addEventListener(type,fn,flag);
}else{
obj["on"+type]=fn;
}
};
et.addEvent($("obj1"),"click",fn.fn1,true);
et.addEvent($("obj2"),"click",fn.fn2,false);
et.addEvent($("obj3"),"click",fn.fn3,true);
// et.addEvent($("obj3"),"click",fn.fn3);
// et.addEvent($("obj2"),"click",fn.fn2);
// et.addEvent($("obj1"),"click",fn.fn1);
</script>
</body>
</html>
点击文本域,猜一猜分别在ie和moz(火狐)中的区别,当然在ie中由于 只监听 冒泡事件 所以很好判断 执行顺序为:input>>div>>body
而在moz中 由于div在添加事件时 第三个参数为false 说明div只 监听 冒泡事件,然后我们根据dom的事件 模型 不难判断,先是ojb1>>obj3>>obj2
分别弹出 body>> test >>div
顺便唠叨一下:向同一个标签 动态的添加事件是 执行的顺序在ie和其他非ie内核的浏览器有所不同 ie是“先进先出 ” 就是最先添加的最先执行,其他非ie内核的浏览器是 “先进后出”,就是 最后添加的事件 先执行。
转载无需注明出处,多多交流 ,欢迎访问我的博客:http://www.cnblogs.com/niuniu
