如何用css绘制三角形 背景 用迪卡侬官方主页进行页面练习,发现头部导航栏需要使用到梯形 分析图形分解 通过图片我们可以发现该梯形可以分解成一个长方形和一个直角三角形,长方
用迪卡侬官方主页进行页面练习,发现头部导航栏需要使用到梯形


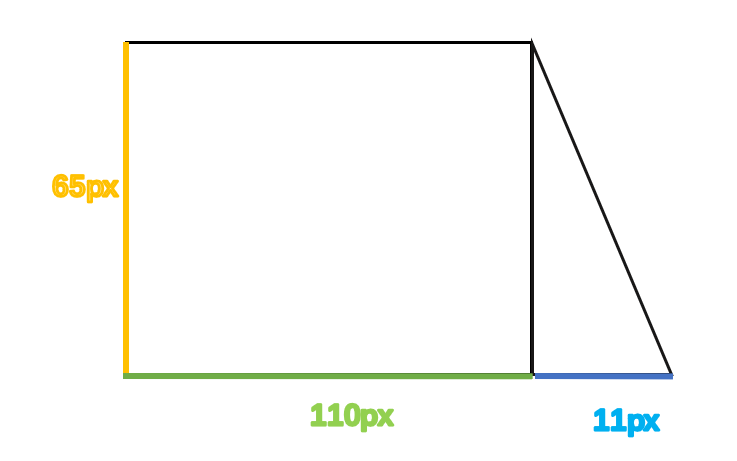
通过图片我们可以发现该梯形可以分解成一个长方形和一个直角三角形,长方形:110*65;直角三角形:11*65(底边*另一个直角边)
三角形代码分析我们的重点就是那个如何使用css来绘制那个直角三角形(不考虑位置问题)
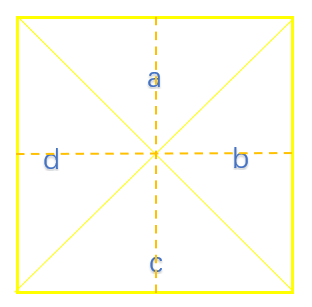
首先,如果元素里面没有任何内容或padding时,它的四个border是四个三角形,如下图

根据需求得知我们需要显示左边和下边的border,即border-left和border-bottom需要有颜色,其他边为transparent
但是需求要的是不等腰直角三角形(11*65),要求三角形的底边为11px,高度为65px
底边=三角形d的高+三角形b的高;高度=三角形c的高+三角形a的高
因此border-left和border-right的值为11 / 2 = 5.5px,border-bootom和border-top的值为65 / 2 = 32.5px
<span id="triangle"></span>#triangle {
border-color: transparent transparent #edeff1 #edeff1;
border-style: solid;
border-width: 32.5px 5.5px;
}注意:该代码仅为逻辑代码,单独使用效果可能会不太好
