要查看网站由哪些不同元素组成,或者是测量网页里各元素的尺寸,您可以使用浏览器的元素检查工具。每个浏览器启动检查工具的流程不太相同,接下来我们逐一看看Chrome、火狐、
要查看网站由哪些不同元素组成,或者是测量网页里各元素的尺寸,您可以使用浏览器的元素检查工具。每个浏览器启动检查工具的流程不太相同,接下来我们逐一看看Chrome、火狐、Opera、IE浏览器的操作方法。
原文出自LOYSEO:https://loyseo.com/how-to-inspect-website-elements/
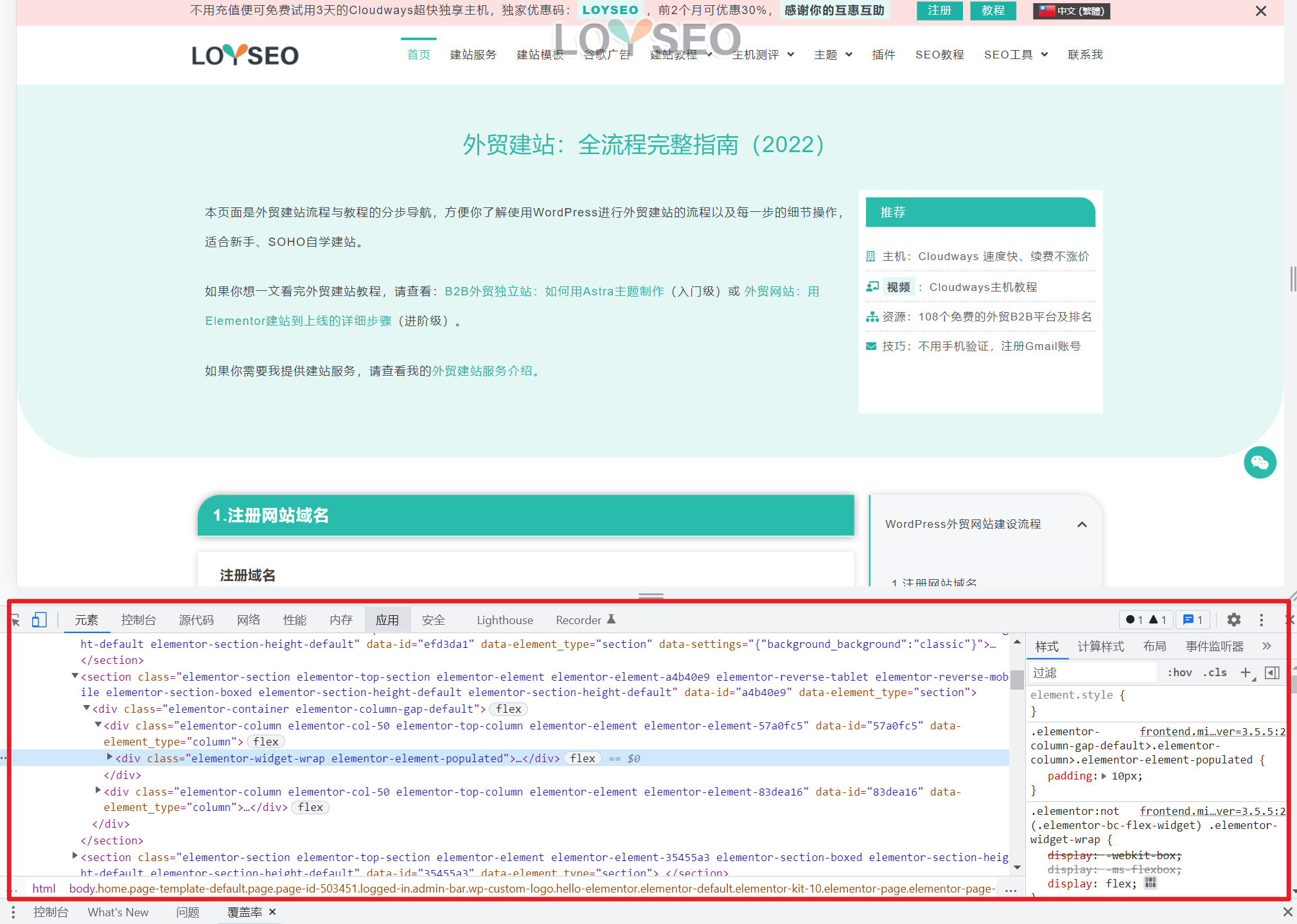
Chrome浏览器只需右键单击网站的任何区域,在右键菜单里选择检查/Inspect即可打开,你也可以使用键盘快捷键:Ctrl+Shift+I。

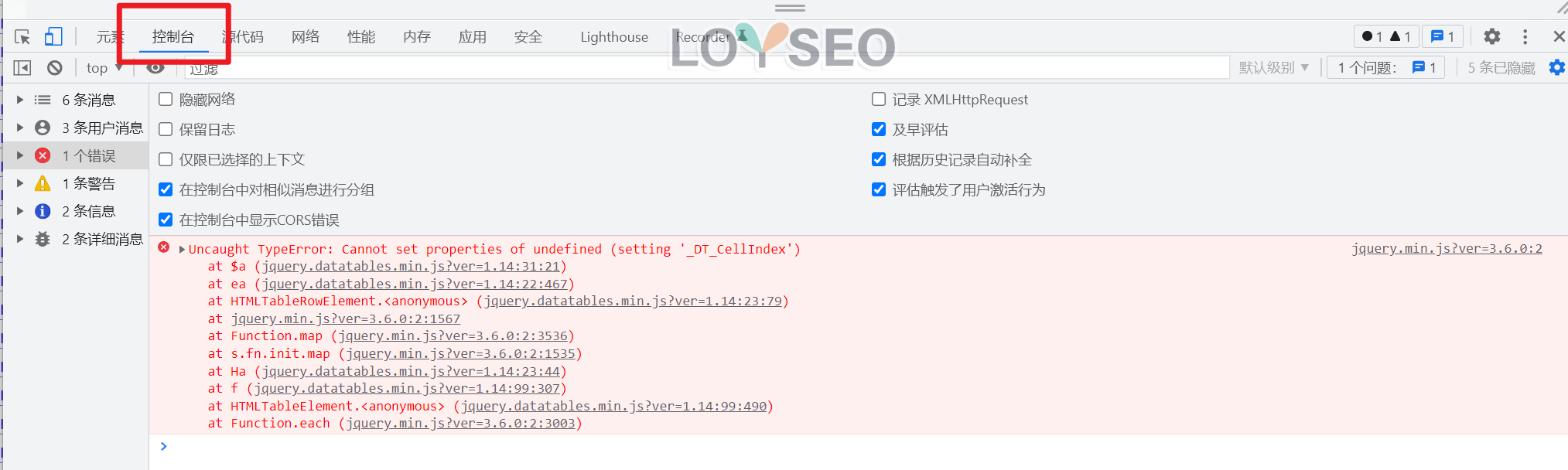
如果要查看网页里包含的错误情况,可以点选元素旁边的控制台选项卡查看。

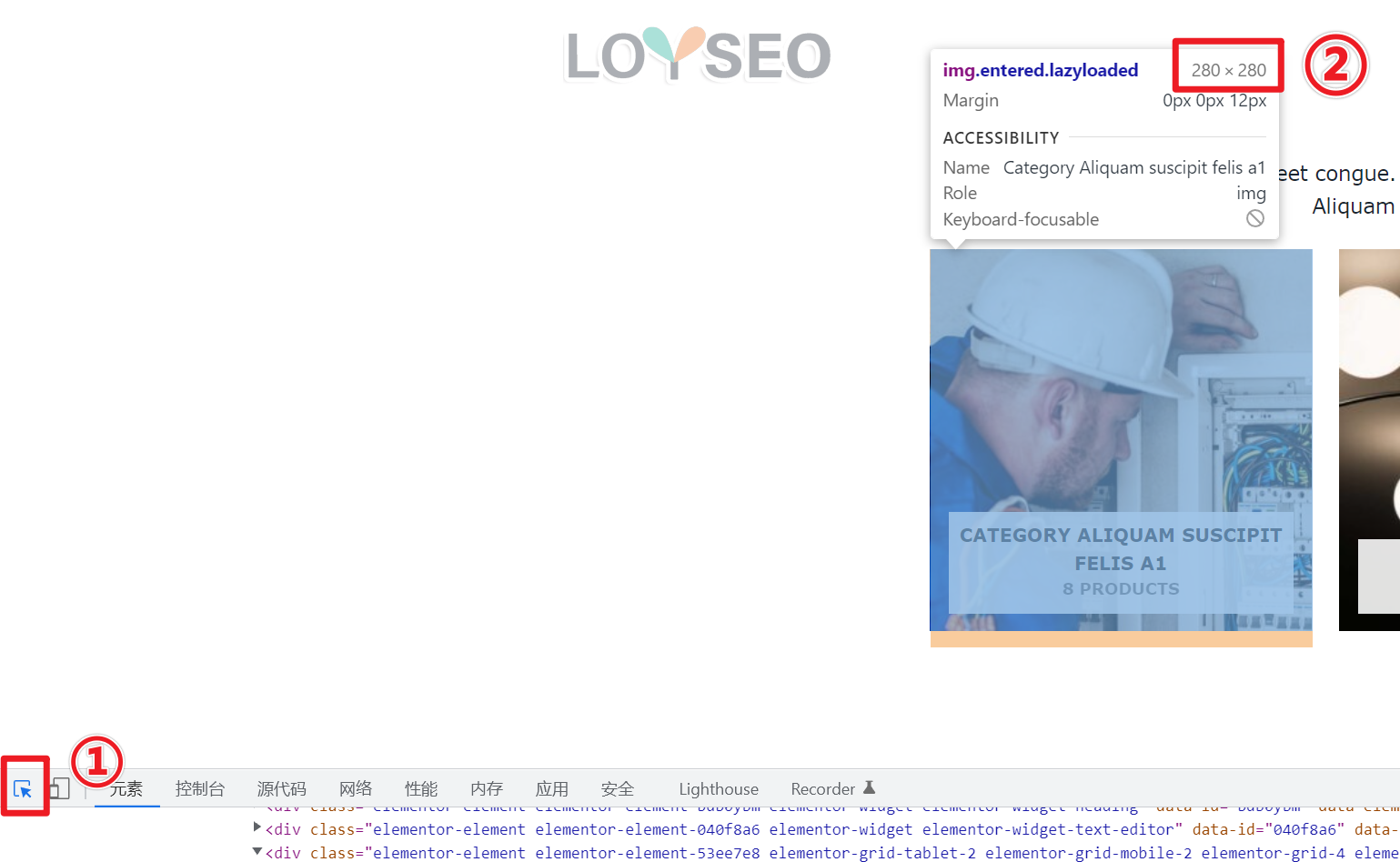
我经常在建外贸网站时,用这个功能来测量页面上图片的尺寸。

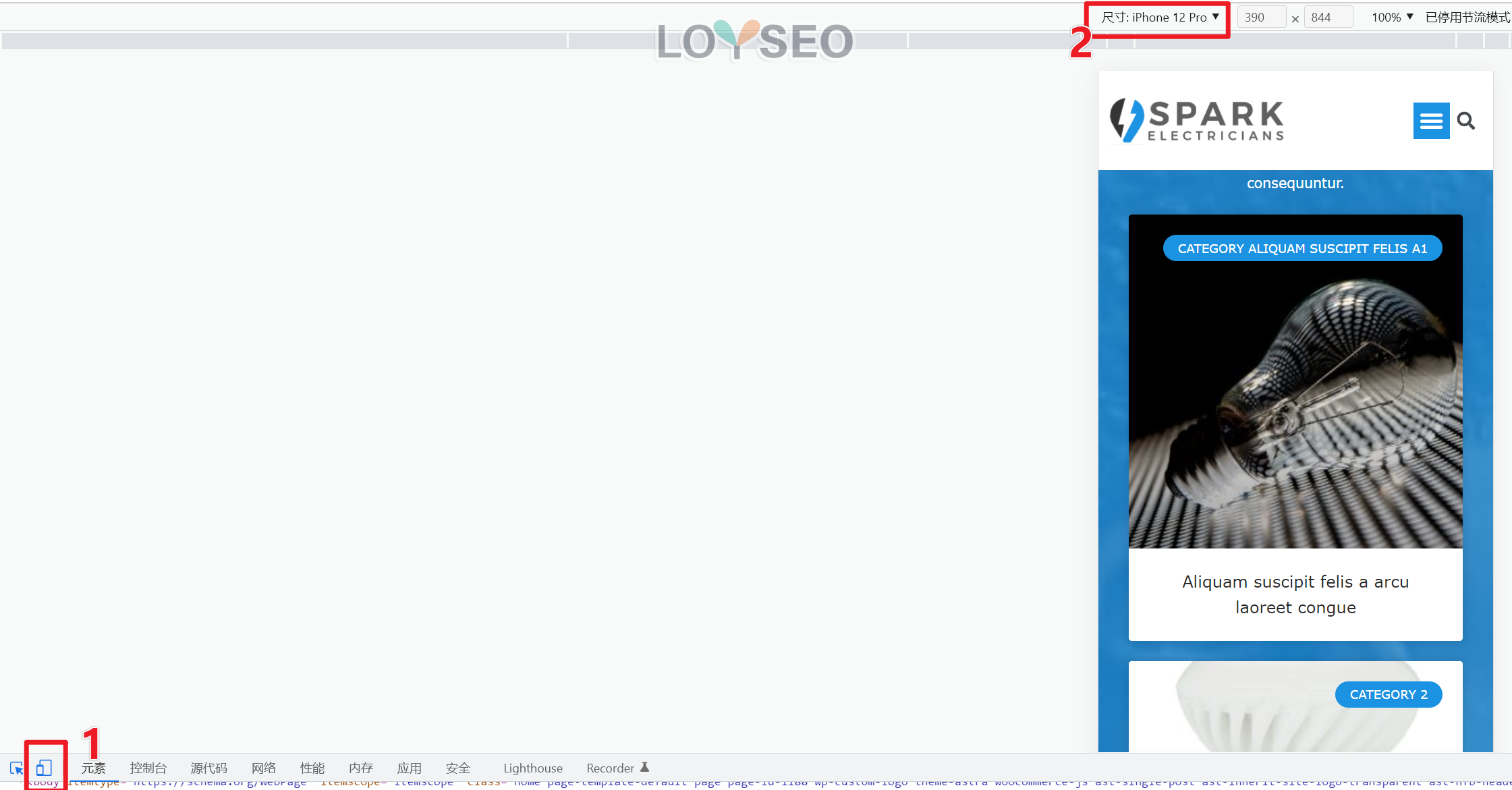
还能模拟不同的设备,来浏览网站。

同样,右键单击页面上的空白区域或选择一个元素,然后选择Inspect。此外,您可以使用键盘快捷键 – Ctrl+Shift+C或Ctrl+Shift+Q。
Opera浏览器使用键盘快捷键Ctrl+Shift+I或通过右键单击页面的任何元素,并从菜单中选择检查元素。
IE浏览器右键单击页面并选择检查元素或按键盘上的 F12 。
本文由专注于外贸建站的LOYSEO 发布
